579 字
3 分钟
打造炫酷网页效果:深入解析 CSS clip-path 属性
CSS clip-path 属性是一个强大的工具,能够创建复杂的形状和动画效果。本文将详细探讨 clip-path 的使用方法、语法及实际应用案例,帮助你在网页设计中实现令人惊叹的视觉效果。
1. 什么是 clip-path?
clip-path 属性允许你定义一个裁剪区域,只有在这个区域内的内容才会显示。这个区域可以是简单的几何形状,也可以是复杂的自定义路径。
2. 基本语法
.element {
clip-path: <clip-source> | [ <basic-shape> || <geometry-box>] | none;
}<clip-source>: 引用 SVG<clipPath>元素的 URL<basic-shape>: 使用函数定义的基本形状<geometry-box>: 指定参考盒子none: 不应用裁剪
3. 基本形状函数
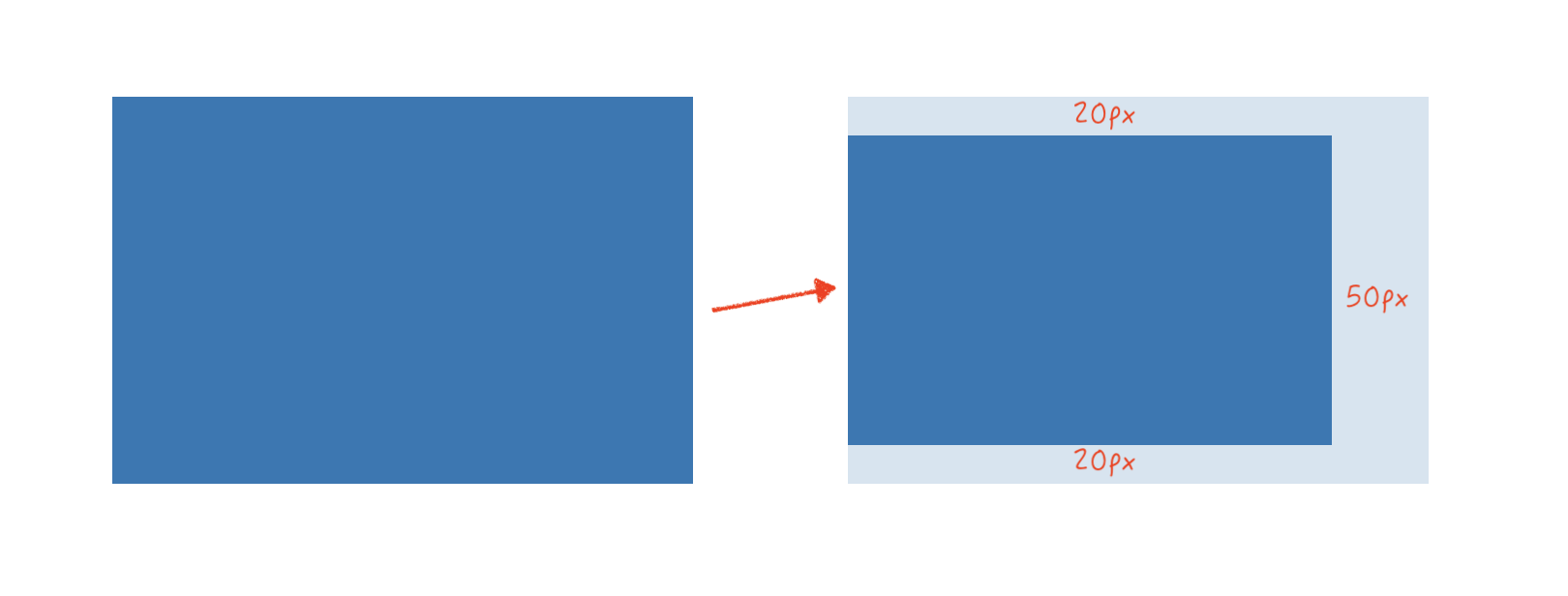
3.1 inset()
创建一个矩形裁剪区域。
.inset-example {
clip-path: inset(20px 50px 20px 0);
}
3.2 circle()
创建一个圆形裁剪区域。
.circle-example {
clip-path: circle(50px at center);
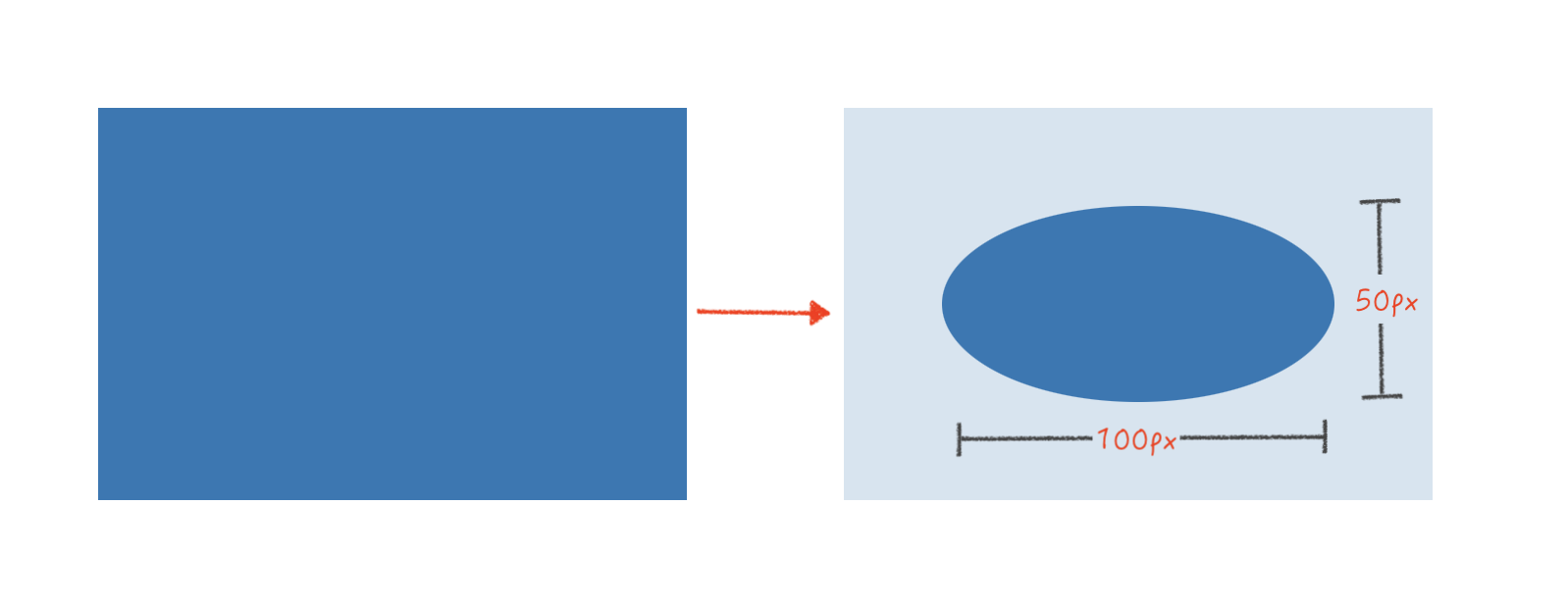
}3.3 ellipse()
创建一个椭圆形裁剪区域。
.ellipse-example {
clip-path: ellipse(100px 50px at 50% 50%);
}
3.4 polygon()
创建一个多边形裁剪区域。
.polygon-example {
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}4. 高级用法
4.1 使用 SVG 路径
你可以使用 SVG 路径来创建更复杂的形状。
.svg-path-example {
clip-path: path('M 0 200 L 0,75 A 5,5 0,0,1 150,75 L 200 200 z');
}4.2 动画效果
结合 CSS 动画,可以创建有趣的变形效果。
@keyframes morph {
0% {
clip-path: circle(30% at 50% 50%);
}
50% {
clip-path: circle(40% at 50% 50%);
}
100% {
clip-path: circle(30% at 50% 50%);
}
}
.animated-clip-path {
animation: morph 2s infinite;
}5. 实际应用案例
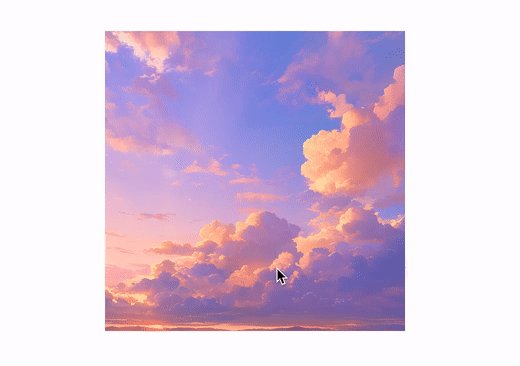
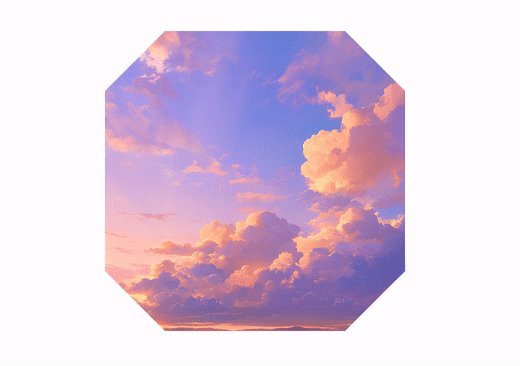
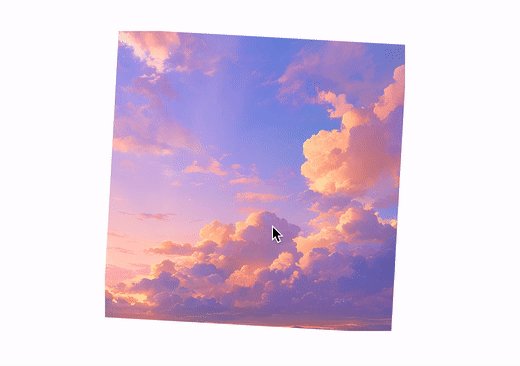
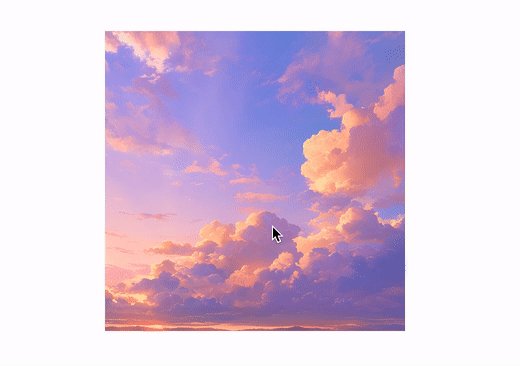
5.1 创建不规则形状的图片
<div class="image-container">
<img src="example.jpg" alt="Example image" class="clipped-image" />
</div>.clipped-image {
width: 300px;
height: 300px;
display: block;
clip-path: polygon(20% 0%, 80% 0%, 100% 20%, 100% 80%, 80% 100%, 20% 100%, 0% 80%, 0% 20%);
transition: clip-path 0.3s ease-in-out;
}
.clipped-image:hover {
clip-path: polygon(0% 0%, 0% 0%, 100% 0%, 100% 0%, 100% 100%, 100% 100%, 0% 100%, 0% 100%);
}
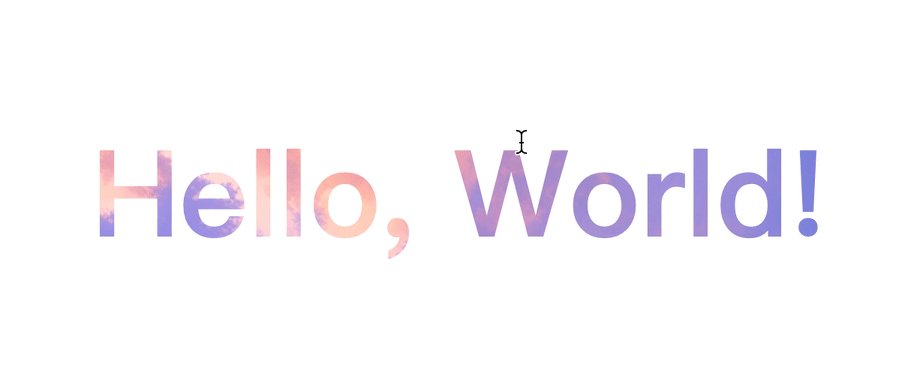
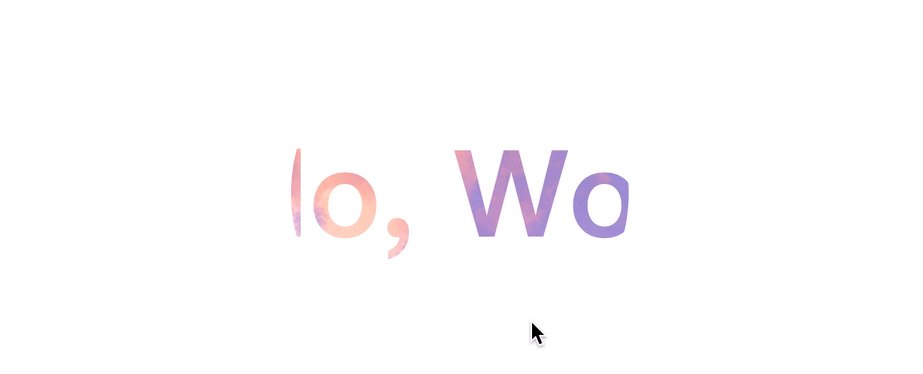
5.2 创建有趣的文字效果
<h1 class="clipped-text">Hello, World!</h1>.clipped-text {
width: fit-content;
font-size: 5rem;
font-weight: bold;
background-image: url('background.jpg');
background-clip: text;
-webkit-background-clip: text;
color: transparent;
clip-path: circle(30% at 50% 50%);
transition: clip-path 0.5s ease-in-out;
}
.clipped-text:hover {
clip-path: circle(75% at 50% 50%);
}
结论
CSS clip-path 属性为网页设计师提供了强大的工具,可以创建独特的视觉效果和交互体验。通过掌握基本语法和高级技巧,你可以在网页设计中实现令人惊叹的创意效果。不断实践和探索,你会发现 clip-path 在现代网页设计中的无限可能。
打造炫酷网页效果:深入解析 CSS clip-path 属性
https://fuwari.vercel.app/posts/20240728/
