764 字
4 分钟
都2024年了,你还在用SASS/LESS写CSS嵌套吗?
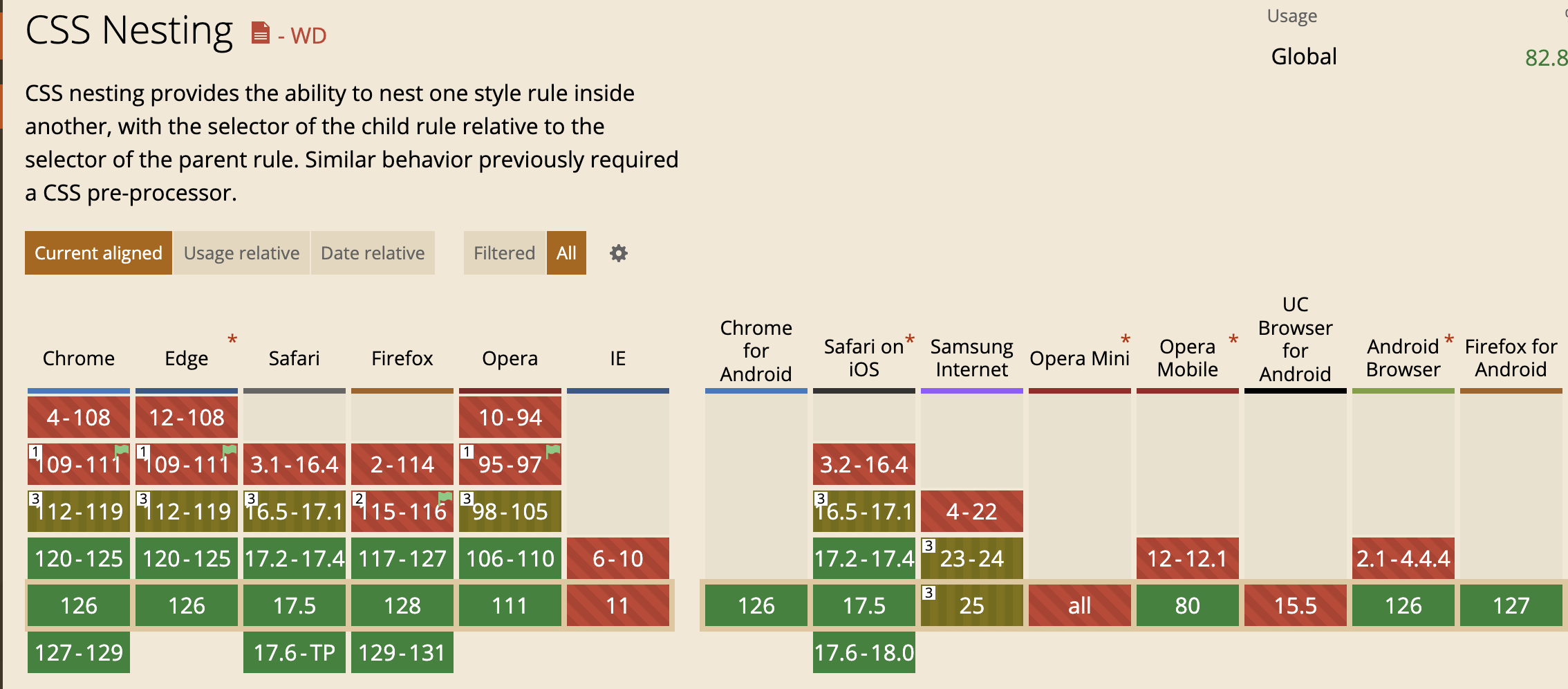
CSS 预处理器(如 SASS 和 LESS)仍然是绝大部分项目中必不可少的一部分,它们的广泛使用源于 CSS 嵌套的便利。然而,需要通过编译器转换成原生 CSS 代码仍然是一个痛点。那么,你是否知道原生 CSS 已经支持嵌套写法了?自去年 9 月起,CSS 原生嵌套被正式纳入规范,后续各大主流浏览器也相继进行了兼容。如今,我们可以真正用上原生 CSS 嵌套而不需要编译了。

CSS 嵌套的优势
- 代码更简洁:通过减少重复的选择器名称,使 CSS 代码更加清晰易读。
- 维护更方便:修改父选择器时,所有嵌套的子选择器样式也会自动更新,极大简化了样式的维护。
- 提高开发效率:减少了书写冗余代码的时间,让开发者可以更专注于设计和功能实现。
基础嵌套
最基础的嵌套写法与 SCSS/LESS 相似,也提供了一个 & 嵌套符。
/* 没有嵌套符 */
.parent {
.child {
}
}
/* 有嵌套符 */
.parent {
& .child {
}
}上述两种写法都能实现相同的嵌套效果,但在某些场景中,使用 & 是必要的。例如,对于复合选择器 class="a b",需要使用 & 嵌套符来正确定位类 b,否则类 a 和类 b 会被解释为父子关系。
/* 正确写法 */
.a {
&.b {
}
}同样,伪类和伪元素也需要 & 嵌套符进行定位。
.a {
/* .a 样式 */
&:hover {
}
&:first-child {
}
}附加嵌套
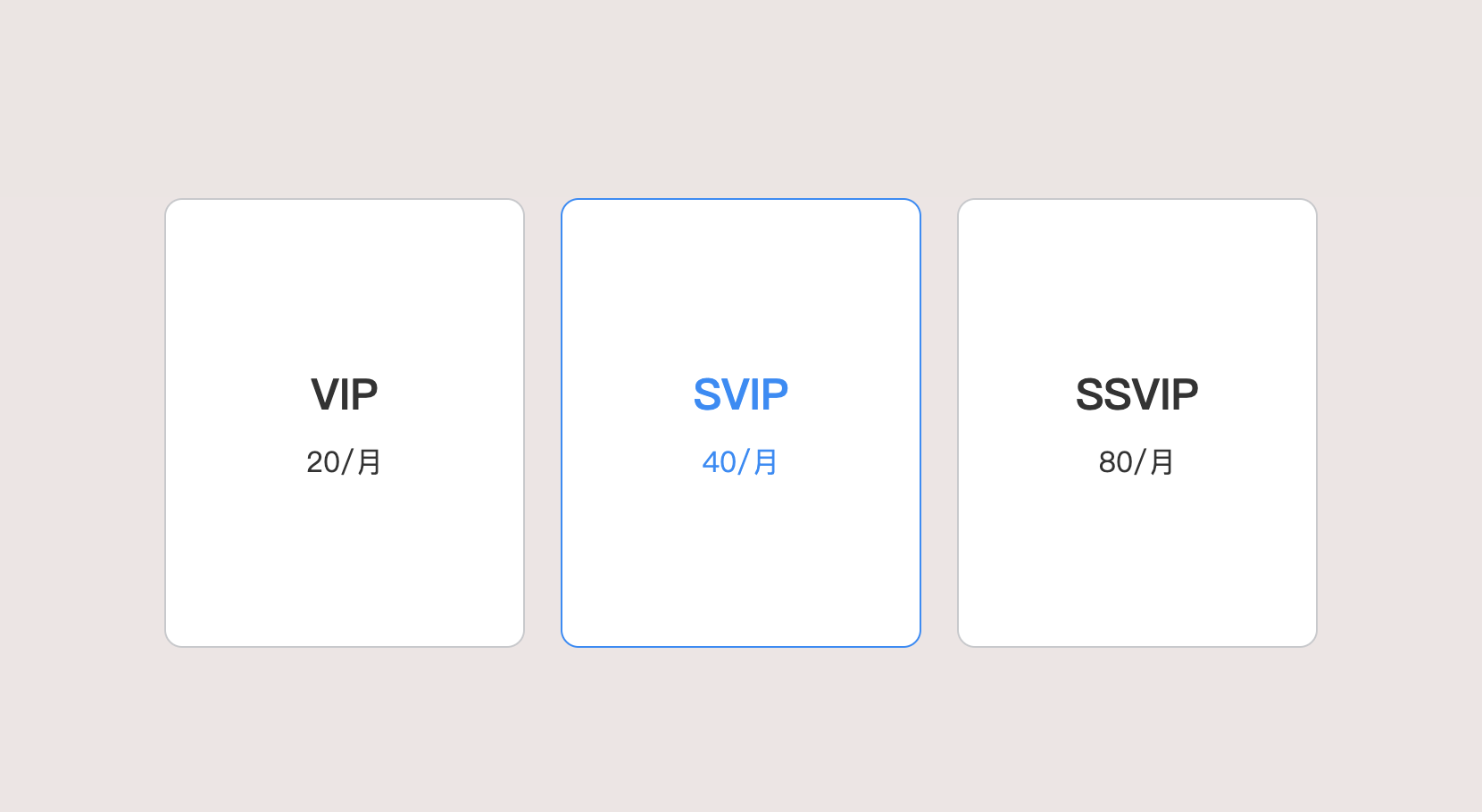
嵌套符 & 也可以追加到另一个父选择器的后面,用于在不同父选择器下为同一个元素设置不同样式。这在父元素样式改变时非常有用,例如:
<div class="wrapper">
<div class="item">
<h2>VIP</h2>
<span>20/月</span>
</div>
<div class="item active">
<h2>SVIP</h2>
<span>40/月</span>
</div>
<div class="item">
<h2>SSVIP</h2>
<span>80/月</span>
</div>
</div>.wrapper {
display: flex;
align-items: center;
justify-content: center;
gap: 20px;
color: #333;
.item {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 200px;
height: 250px;
border: 1px solid #c8c9cc;
border-radius: 10px;
h2 {
margin: 0 0 10px;
/* 选中父类 active 下的 h2 元素 */
.active & {
color: #1989fa;
}
}
}
}
在上面的代码中,当父元素具有类 active 时,h2 元素的文字颜色会发生改变。这样写的好处是,所有 h2 相关的样式都集中在一起,逻辑更加合理,也更易维护。
不可用功能
在 SASS/LESS 等预处理器中,可以使用 & 来连接字符串形成新的类,但在 CSS 原生写法中这是不可用的。
/* 不可用 */
.component {
&__child-element {
}
}
/* 预处理器结果 */
.component__child-element {
}如果使用无效的选择器符号(如 %),也会被忽略。
.parent {
& %invalid {
/* %invalid 无效选择器 */
}
}总之,CSS 原生嵌套已经非常强大,并且得到了各主流浏览器的支持。SASS 和 LESS 等预处理器的时代将逐渐过去。赶紧尝试在新项目中使用 CSS 原生嵌套吧!
都2024年了,你还在用SASS/LESS写CSS嵌套吗?
https://fuwari.vercel.app/posts/20240718/
