很多独立开发者喜欢将自己的软件安装包保存在各种网盘上,以提供下载。虽然这种方法方便下载,但也给开发者许多麻烦。首先,需要在本地打包,然后再上传到网盘,这个过程既繁琐又耗时。还有,找到一个不限速且稳定的网盘也是个难题。那么,有没有更好的选择呢?
一些人可能会想到将代码上传到服务器,然后写个脚本让服务器自动打包并生成下载链接。然而,这种方法可能会受到服务器带宽的限制,导致下载速度较慢。如果将打包结果放到对象存储中并通过 CDN 访问,虽然下载速度快,但成本太高。
对于开源项目,利用 GitHub Actions 自动打包并发布 release 是一个不错的选择。然而,这种方法不适用于闭源项目,而且即便是开源项目,访问 GitHub 在某些地区也可能遇到障碍。因此,大多数人最终还是会选择使用网盘。
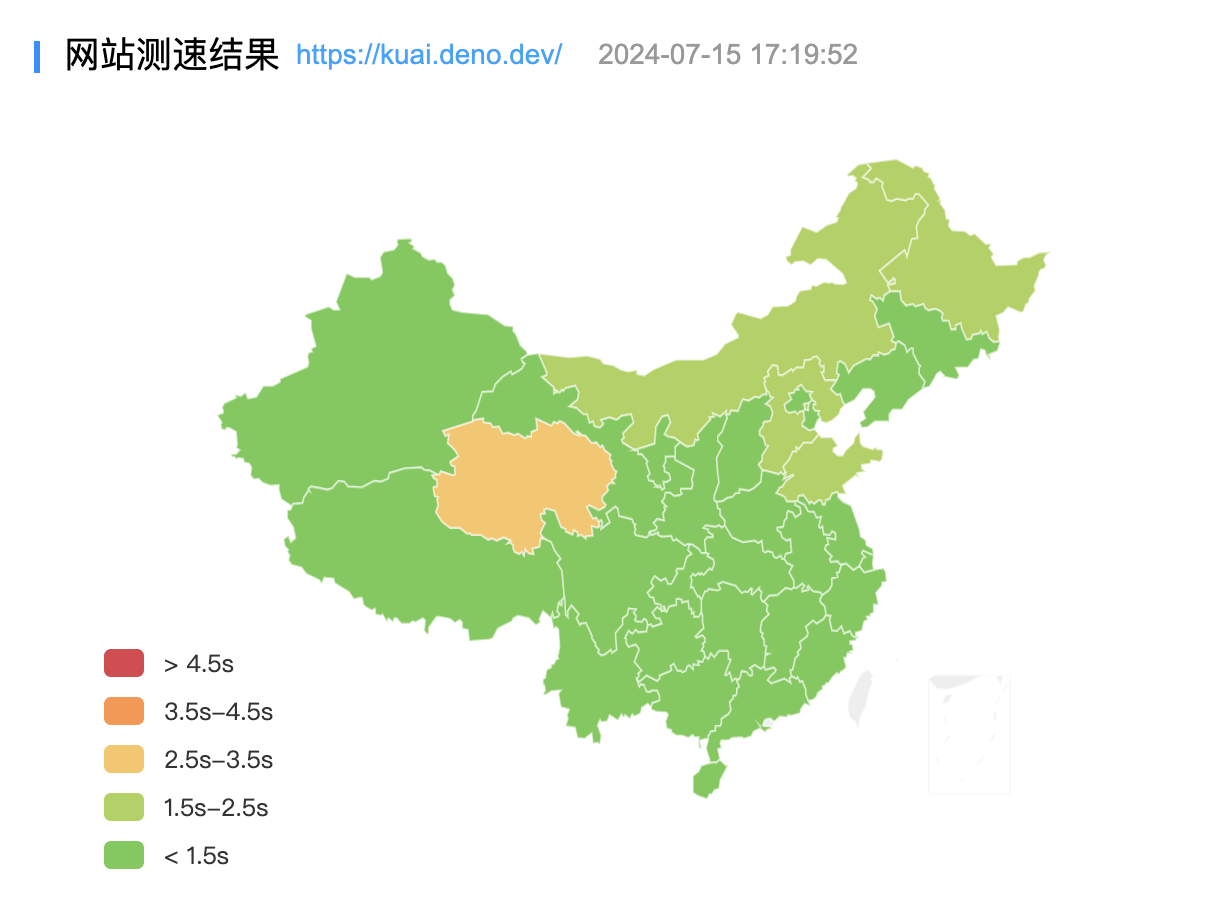
接下来,我将提供一种方便且免费的方案,即使用 GitHub Actions 自动打包并发布到 Deno Deploy。Deno Deploy 解决了闭源 release 无法访问及 GitHub 访问难题。通过网络测速,Deno Deploy 部署的访问速度还是不错的。

Deno Deploy (https://deno.com/deploy) 的使用方法非常简单。首先,我默认你已经注册并登录了 Deno Deploy 后台。
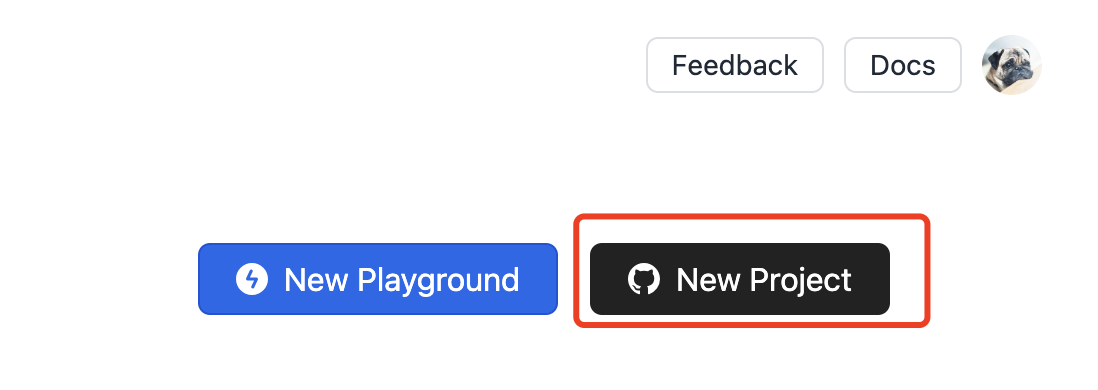
点击创建新项目

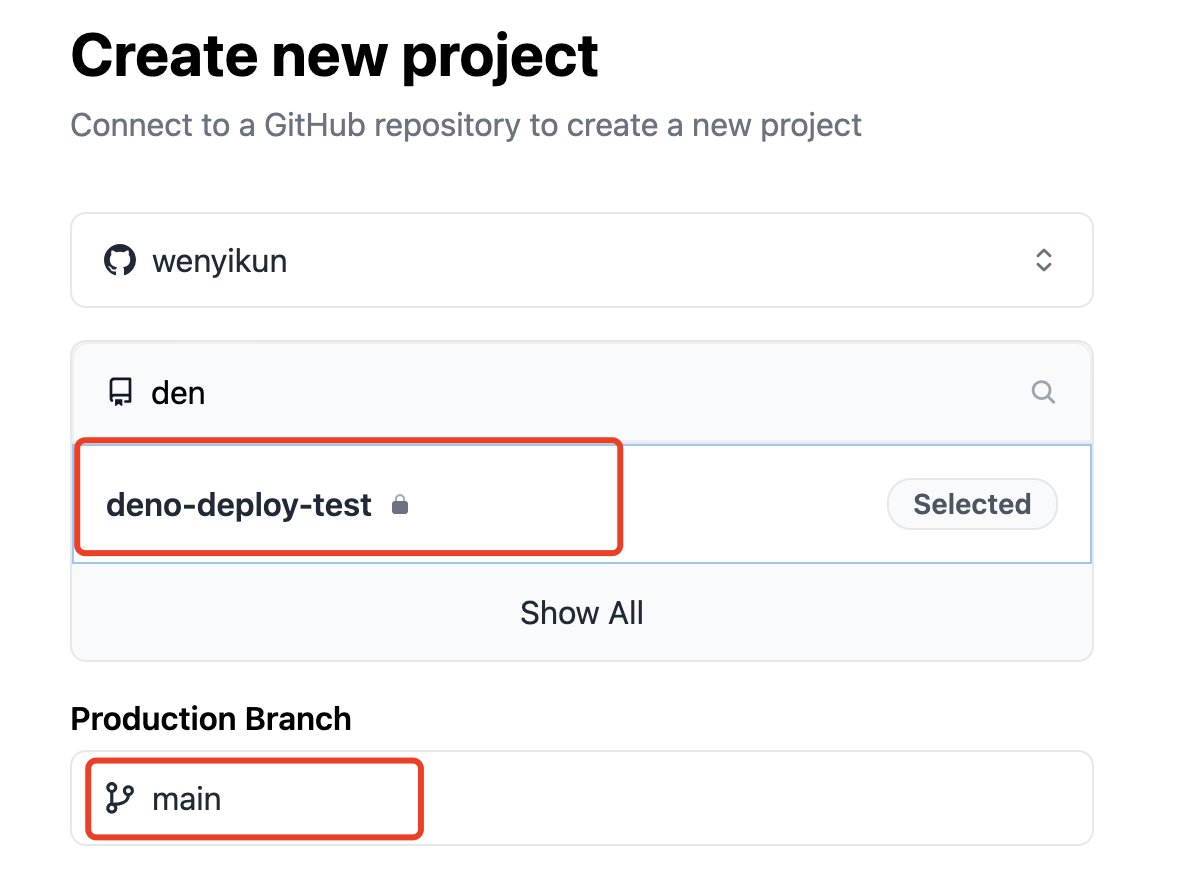
选择 GitHub 存储的项目和分支

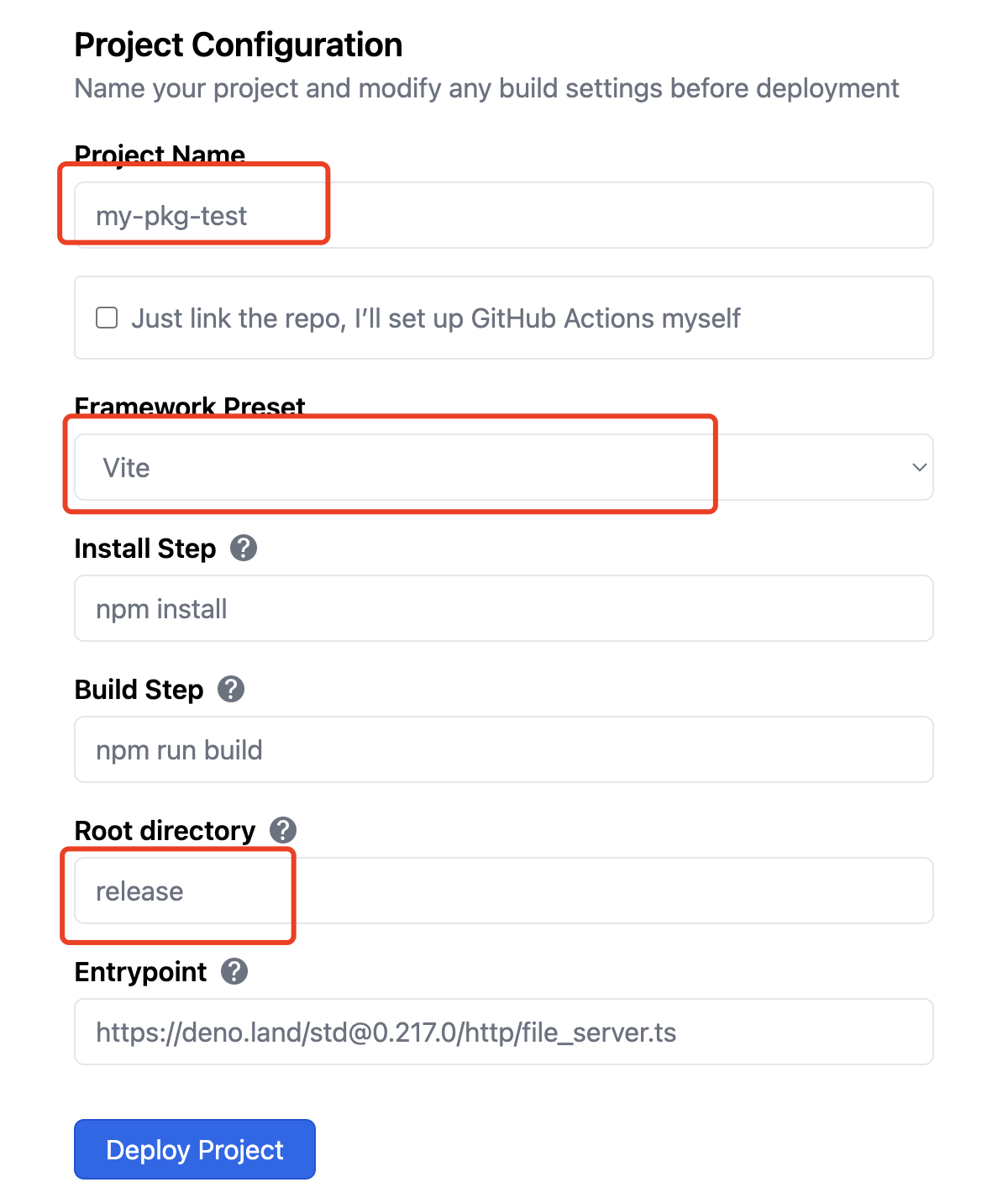
选择 Vite 项目预设
项目名可以自行命名,名称将生成域名前缀。根据你的项目打包目录填写打包结果目录。然后点击部署即可。

回到 GitHub 项目
可以看到生成了一个流程文件.github/workflows/deploy.yml,这个打包流程文件相信很多朋友都能看懂,下面是将name部分汉化的代码。
name: 部署
on: # 当 main 分支有修改时触发
push:
branches: main
pull_request:
branches: main
jobs:
deploy:
name: 部署
runs-on: ubuntu-latest
permissions:
id-token: write
contents: read
steps:
- name: 克隆仓库
uses: actions/checkout@v4
- name: 安装 Deno
uses: denoland/setup-deno@v1
with:
deno-version: v1.x
- name: 安装 Node.js
uses: actions/setup-node@v4
with:
node-version: lts/*
- name: 安装项目依赖
run: 'npm install'
- name: 打包
run: 'npm run build'
- name: 发布到 Deno Deploy
uses: denoland/deployctl@v1
with:
project: 'my-pkg-test'
entrypoint: 'https://deno.land/std@0.217.0/http/file_server.ts'
root: 'release'打包结果
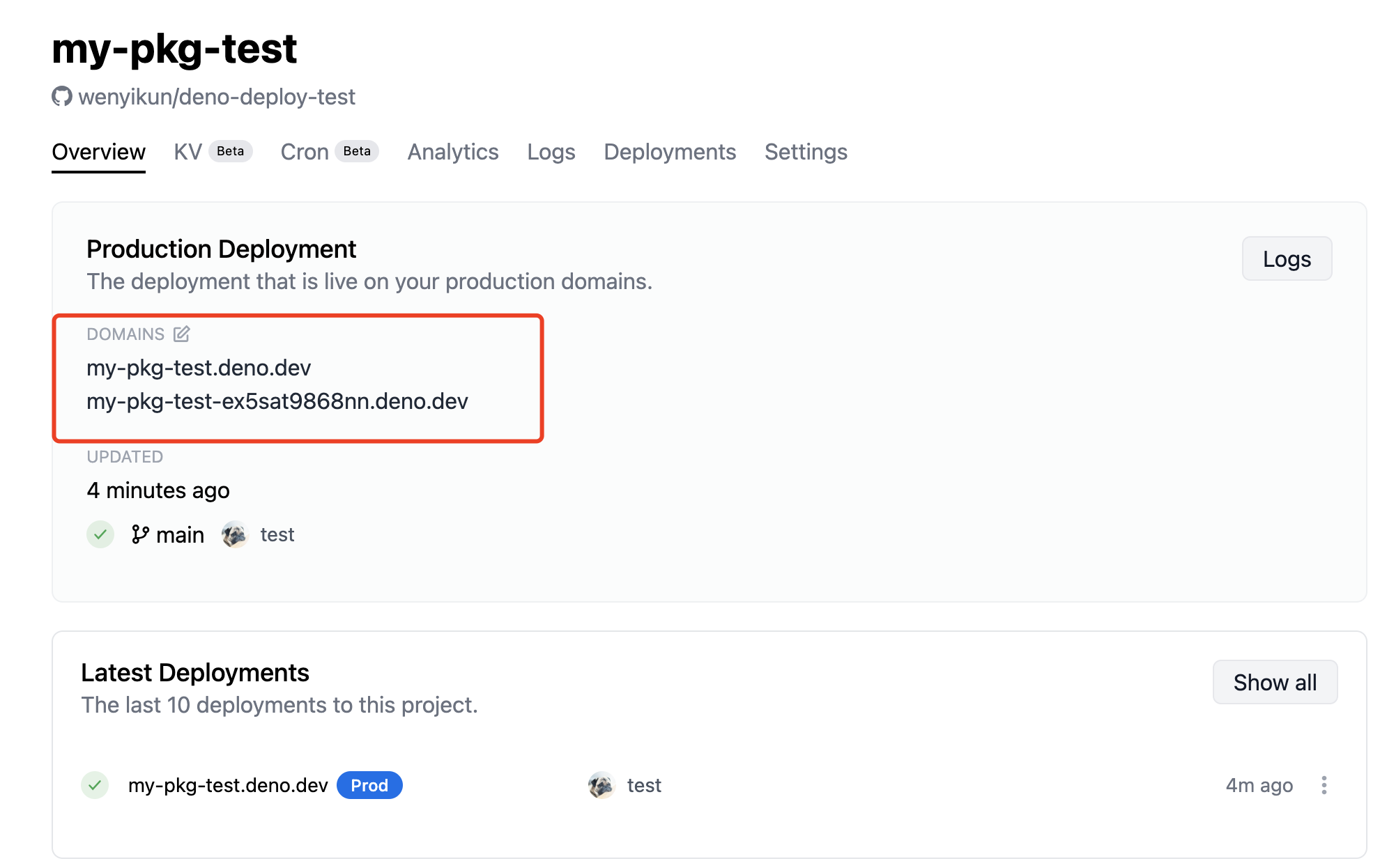
GitHub Action 自动打包完成之后,回到 Deno Deploy 可以看到项目详情。

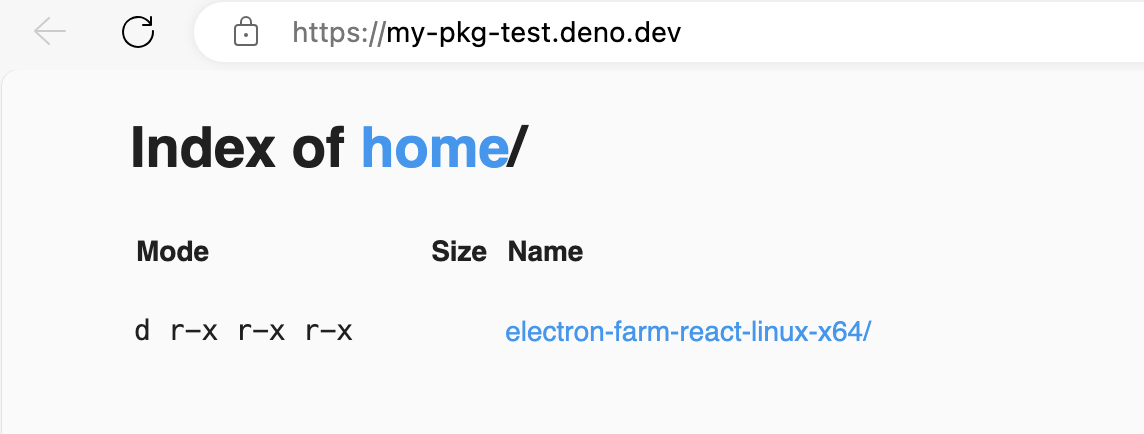
点击域名即可访问。

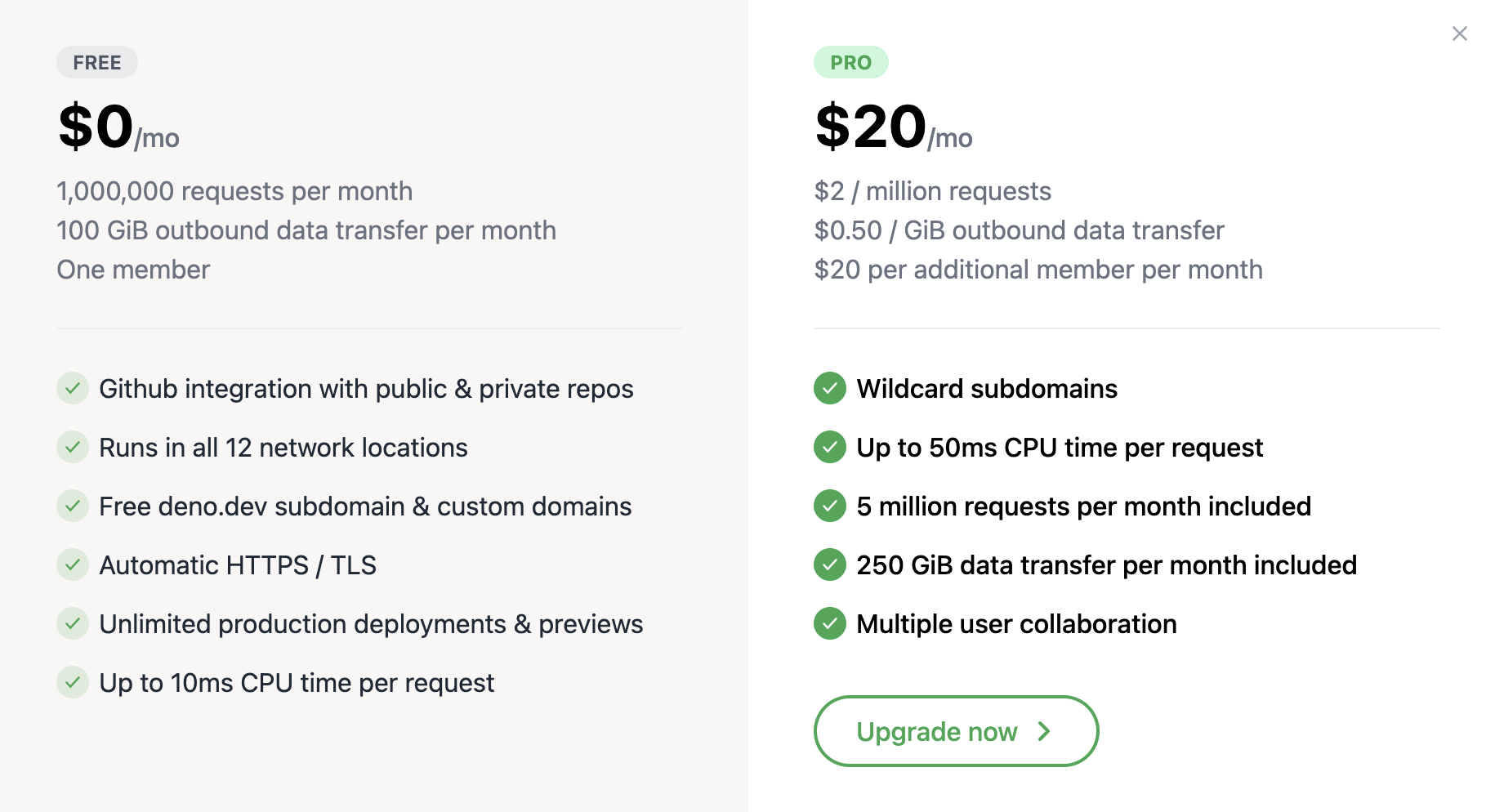
最后,每次更新代码都可以自动打包并部署,既简单又省去了高昂的服务器、CDN、网盘等费用。不过要注意控制用量,Deno Deploy 免费版每月提供 100G 的下行流量。