604 字
3 分钟
使用这些插件让你的前端开发效率提升N倍
Unplugin 是一个统一的构建工具插件系统,它可以支持 Vite、Rollup、Webpack、esbuild 等不同的打包平台。它的核心思想是基于 Rollup 插件 API 来定义一个通用的插件接口,然后根据不同的构建工具提供一个兼容层。这样,开发者可以使用同一套逻辑来适配多种构建场景。目前 Unplugin 官方已经拥有 20 几个插件,其中有一些我们在项目中可能已经使用过,下面列举一些个人觉得比较实用的插件。
unplugin-vue-components和unplugin-auto-import
这两个插件相信大家已经使用过,在一些组件库按需加载时,通常都会使用这两个插件。如 Element Plus 按需导入 Vite 配置:
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})使用这两个插件实现自动按需导入,开发中不再需要手动导入组件,极大地提高开发效率。
unplugin-icons
这个插件可以按需导入你需要的图标组件。由Iconify提供支持,包含超过 150 个流行的图标集,20 多万个图标、徽标、表情符号等。在 Vite 中配置:
import Icons from 'unplugin-icons/vite'
export default defineConfig({
plugins: [
Icons({
// autoInstall: true, // 可以设置自动安装
}),
],
})然后 Vue 导入使用:
<script setup>
import IconAccessibility from '~icons/carbon/accessibility'
import IconAccountBox from '~icons/mdi/account-box'
</script>
<template>
<icon-accessibility />
<icon-account-box style="font-size: 2em; color: red" />
</template>也可以结合上面提到的自动导入插件,省去使用时导入组件的麻烦。可以进行如下配置:
import Vue from '@vitejs/plugin-vue'
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
import Components from 'unplugin-vue-components/vite'
export default {
plugins: [
Vue(),
Components({
resolvers: [IconsResolver()],
}),
Icons(),
],
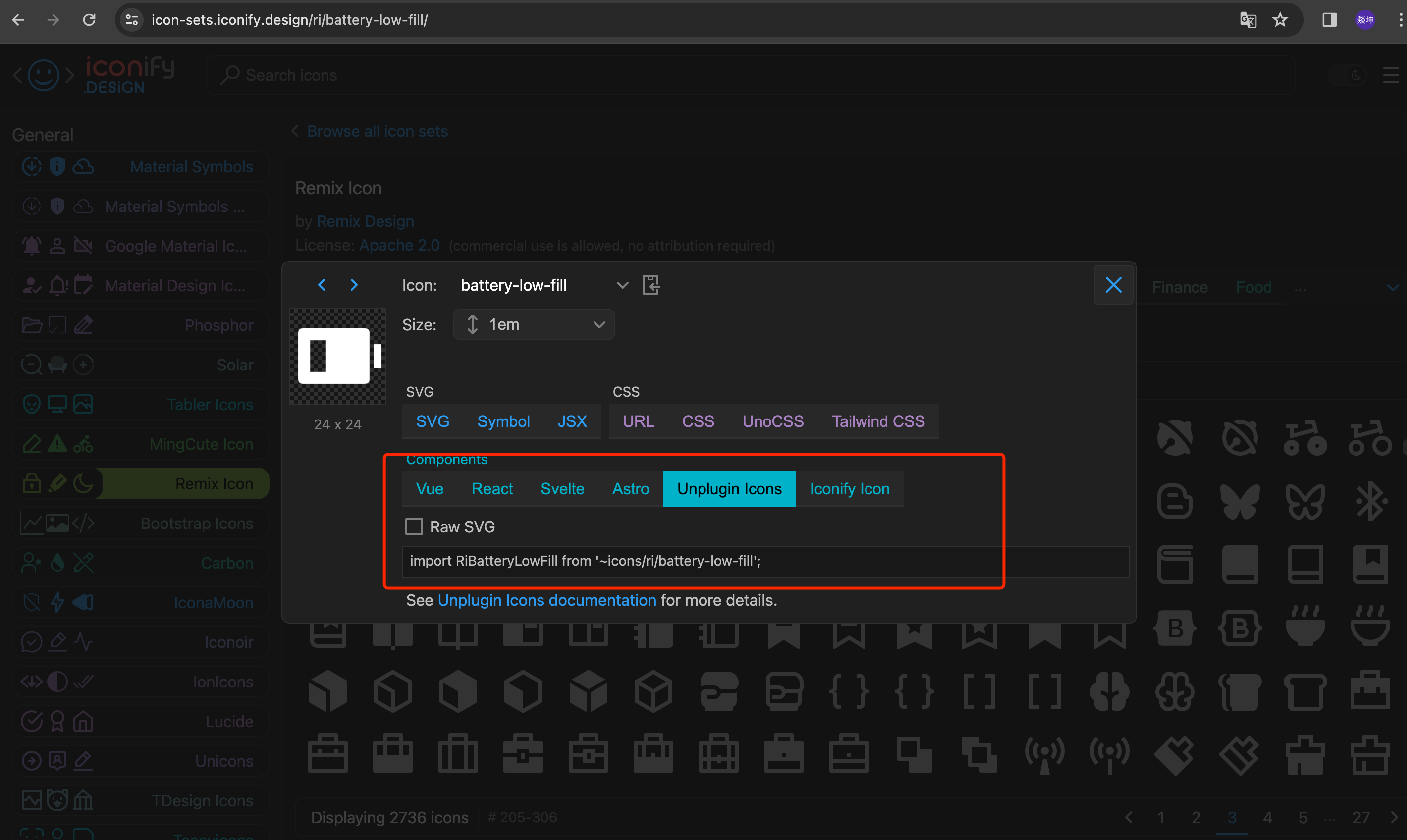
}这些图标可以在Iconify网站查看,找到你需要的组件,选择你使用的引用方式,然后直接 Copy 代码即可。

unplugin-vue-markdown
使用 Markdown 作为 Vue 组件,在一些内容展示网站应该很有用。在 Vite 中配置使用:
import Vue from '@vitejs/plugin-vue'
import Markdown from 'unplugin-vue-markdown/vite'
export default defineConfig({
plugins: [
Vue({
include: [/\.vue$/, /\.md$/], // <-- allows Vue to compile Markdown files
}),
Markdown({
/* options */
}),
],
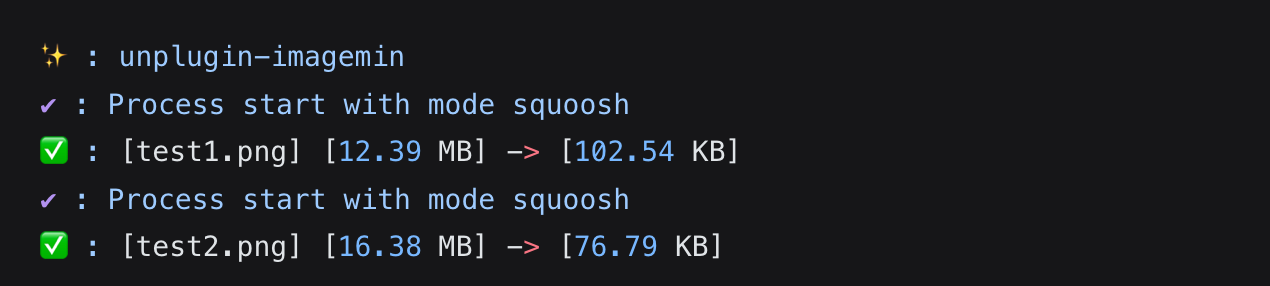
})unplugin-imagemin
支持构建时进行图片压缩,可配置多种图片格式,如 png、jpeg、webp、avif、svg、tiff 等,配置使用也比较简单,不再贴代码了。

上面列举了部分插件,想要更多插件可以去官方文档查看https://unplugin.vercel.app/showcase/unplugin-imagemin.html

