根据 Best of JS 网站对 2023 年新增 star 数量的分析,shadcn/ui 以 39.5k 的新增 star 数量位居榜首。看名字,你一定以为 shadcn/ui 只是一个 UI 组件库,并无特别之处。那么,它为何如此受欢迎,又有何独特魅力呢?
实际上,shadcn/ui 并不是一个组件库,而是一个组件集合。你不需要将其安装为项目依赖项,而是通过复制粘贴到你的项目中。这种设计方式颠覆了传统组件库的设计理念,但它的好处是更容易控制代码,决定组件的构建和样式。
要想知道 shadcn/ui 好不好用,还是要亲自体验一下。shadcn/ui 可以在支持 React 的框架的项目中使用,例如 Next.js、Astro、Remix、Gatsby 等。下面通过 Vite 创建一个 React 项目来体验一下。
创建 React 项目
npm create vite@latest添加 Tailwind 和配置
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p添加配置到tsconfig.json
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"src/*": ["./src/*"]
}
// ...
}
}更新vite.config.ts
# 解决导入Nodejs path模块类型报错
npm i -D @types/nodeimport path from 'path'
import react from '@vitejs/plugin-react'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
src: path.resolve(__dirname, './src'),
},
},
})运行 CLI 并生成components.json
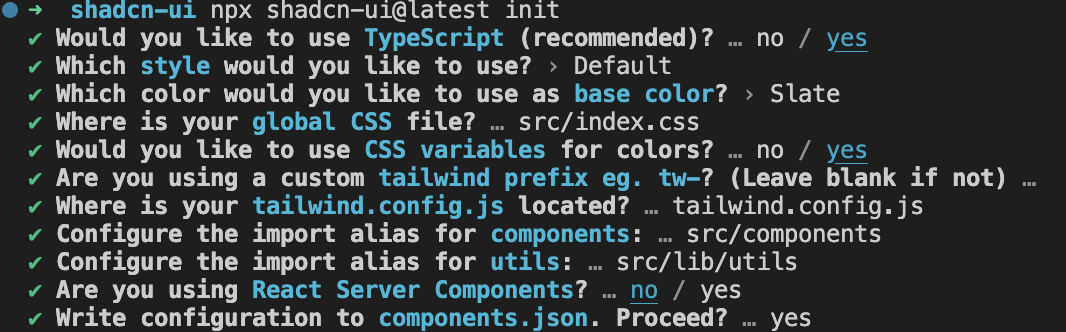
npx shadcn-ui@latest init
这一步会生成components.json配置,以及src/components、src/lib两个文件夹,配置就已经完成了。
需要注意的是,按照原文档配置的导入路径应该是@/components和@/lib/utils,按照这个生成的会直接在根目录生成@目录,导致无法正常导入。 我认为本意应该是要生成在src目录下的,CLI 工具并没有处理别名@成正确目录。所以我把上面步骤中对@别名定义都改成了src。
接下来,就可以导入组件使用啦。用 CLI 工具添加一个button组件:
npx shadcn-ui@latest add button这个命名会在src/components添加一个button组件代码,按常规代码导入即可使用。
import { Button } from './components/ui/button'
function App() {
return <Button>Click me</Button>
}
export default App效果如图所示:

从体验过程来看,将组件代码直接添加到项目中能够实现较高的自主控制程度。我们可以根据需要添加所需的样式和交互功能。对于某些情况来说,这样做确实可以提高效率,并降低代码的耦合度。举个例子,之前我使用过一个组件库,想要监听某个组件内的滚动,但是该组件并没有提供相应的方法,因此需要修改代码变得非常麻烦。这可能也是 shadcn/ui 组件库受到大量关注的原因之一,它具备这种灵活性。

