645 字
3 分钟
VS Code 1.8.5更新,这个功能终于有了
VS Code 1.8.5 带来了一系列更新,这个版本其中有一些新增功能特别实用,下面一起来看看。
浮动编辑器窗口
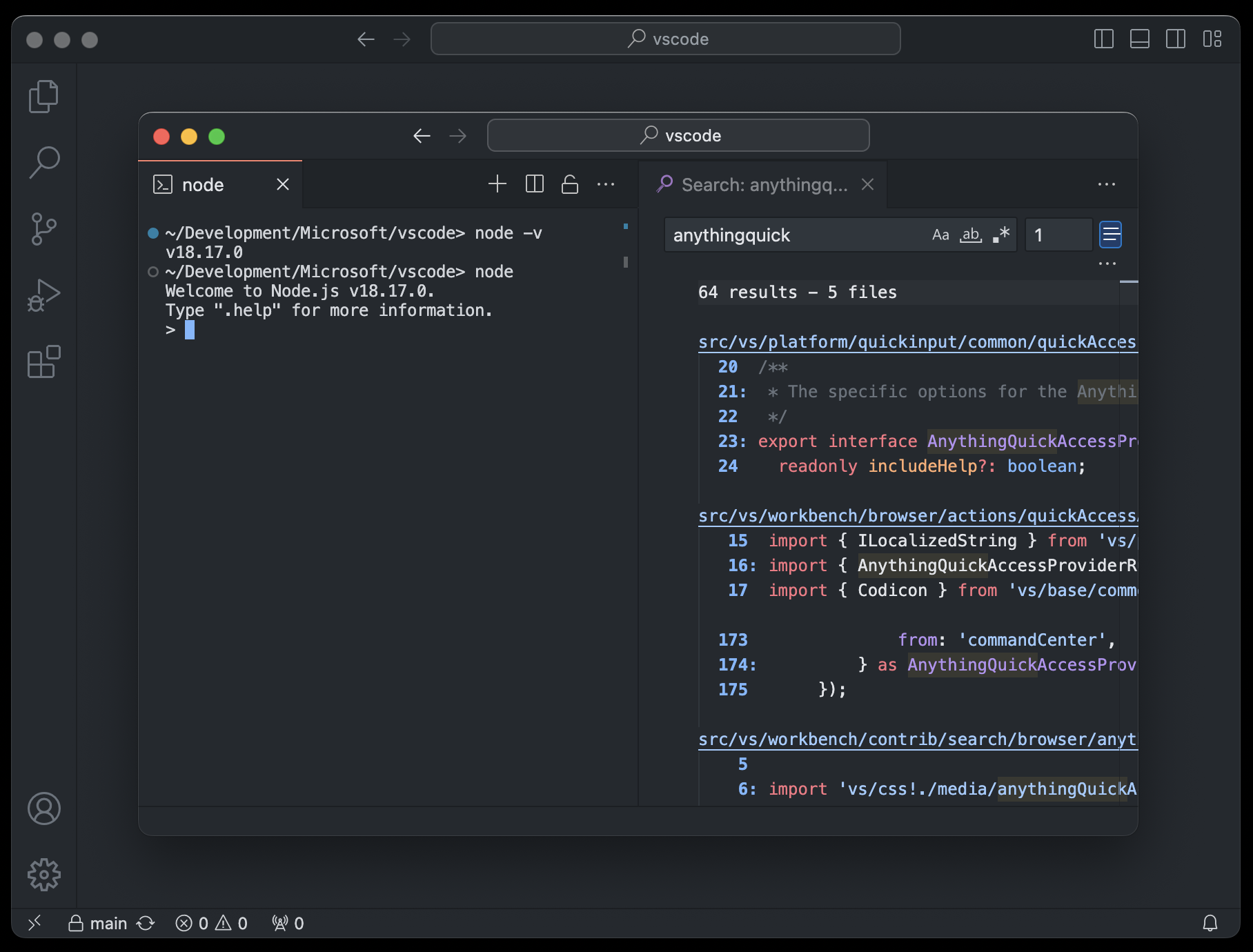
VS Code 在其最新版本中 1.8.5 引入了一个备受期待的功能:浮动编辑器窗口。这项新功能允许用户将编辑器从主窗口中拖出,形成独立的轻量级窗口。在任何一个窗口中对编辑器所做的更改都会即时反映到其他所有打开该编辑器的窗口中。
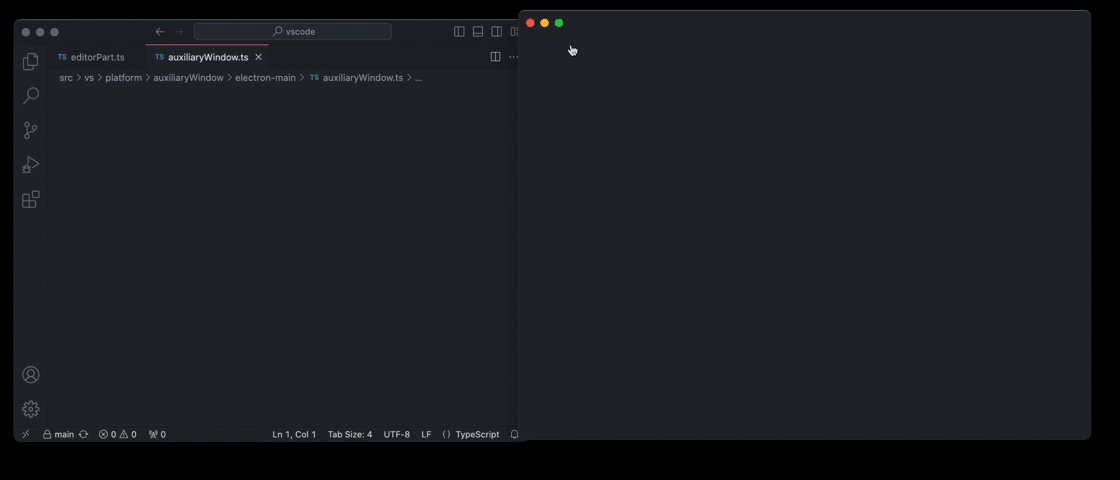
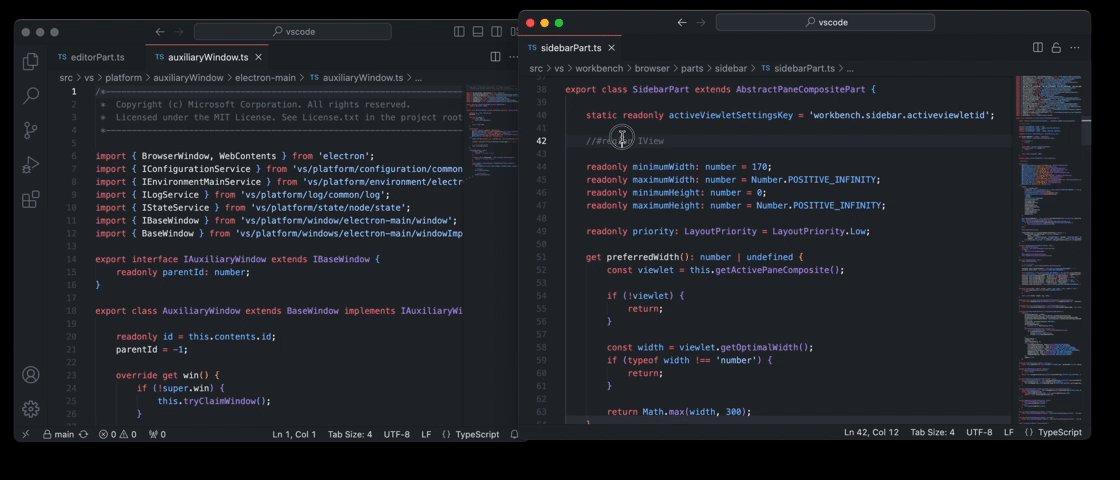
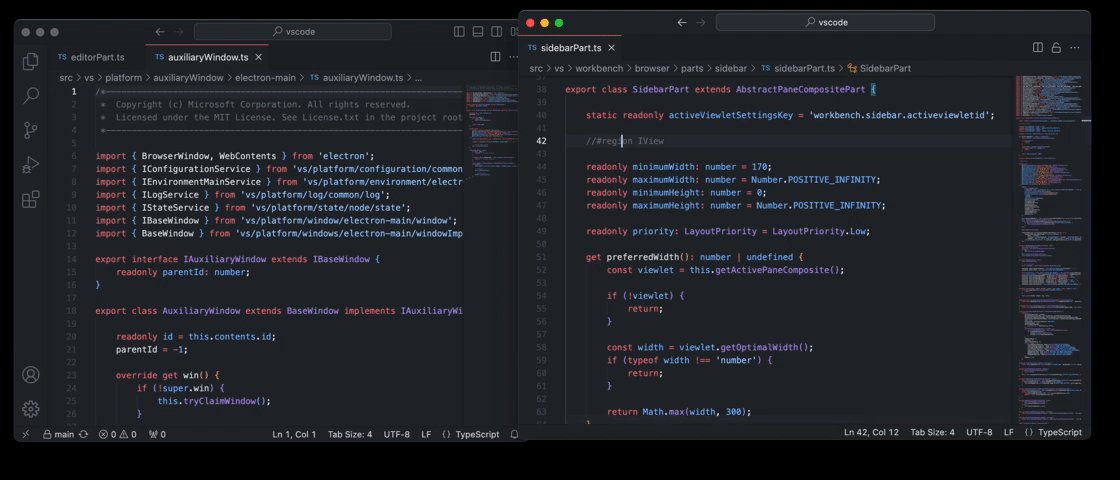
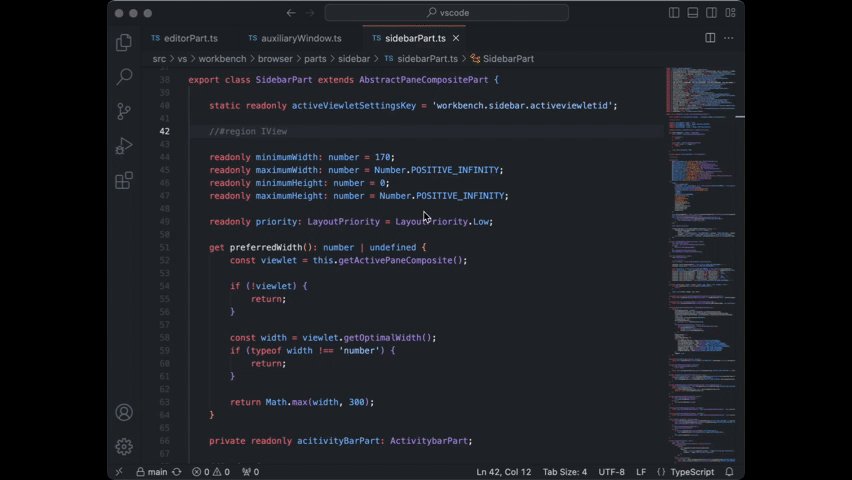
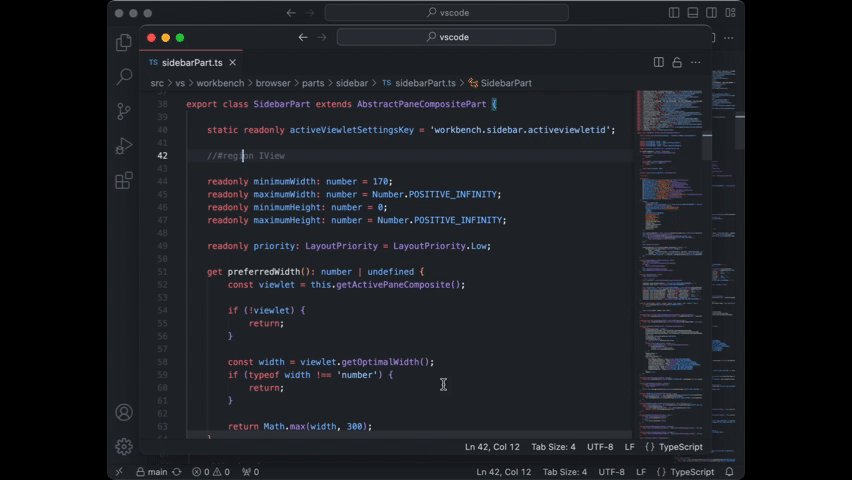
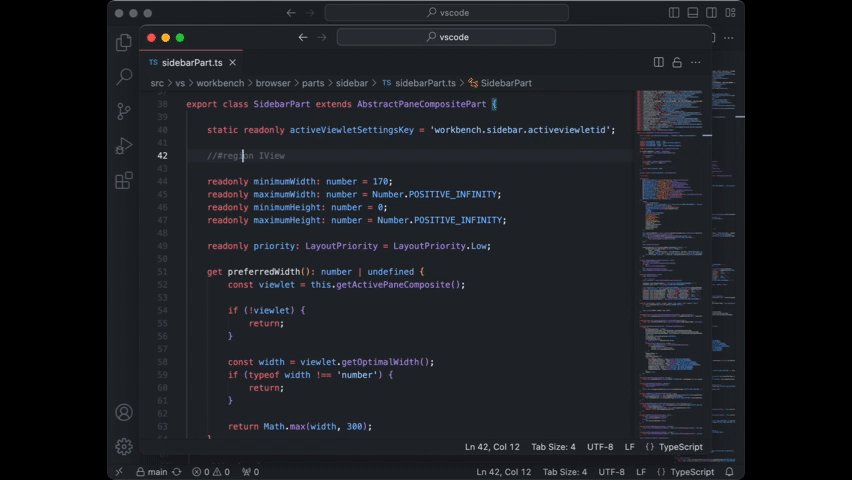
创建一个浮动编辑器窗口的最简单方式是将编辑器从当前窗口拖出,并放置在桌面的空白区域:

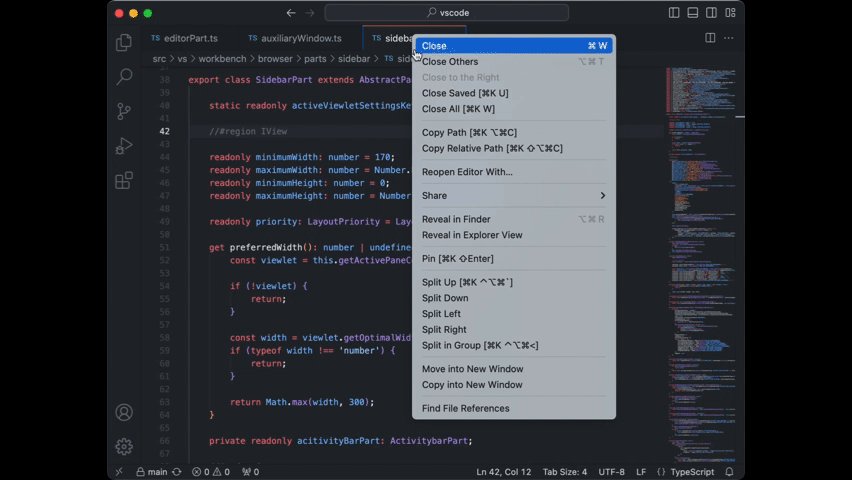
此外,VS Code 还提供了一系列新的全局和上下文命令,以便用户能够将编辑器或编辑器组移动或复制到新的窗口中。这些命令包括:

- 查看:将编辑器复制到新窗口(workbench.action.editor.copyWithSyntaxHighlightingAction)
- 查看:将编辑器移动到新窗口(workbench.action.editor.moveEditorToNextWindow)
- 查看:将编辑器组复制到新窗口(workbench.action.editor.copyGroupToNextWindow)
- 查看:将编辑器组移动到新窗口(workbench.action.editor.moveGroupToNextWindow)
- 查看:新建空白编辑器窗口(workbench.action.newWindow)
浮动窗口中的编辑器区域可以按照用户想要的任何复杂布局进行排列。值得一提的是,既然终端和搜索结果都可以作为编辑器打开,现在这些功能也可以在单独的窗口中使用了!

系统资源复制到 VS Code
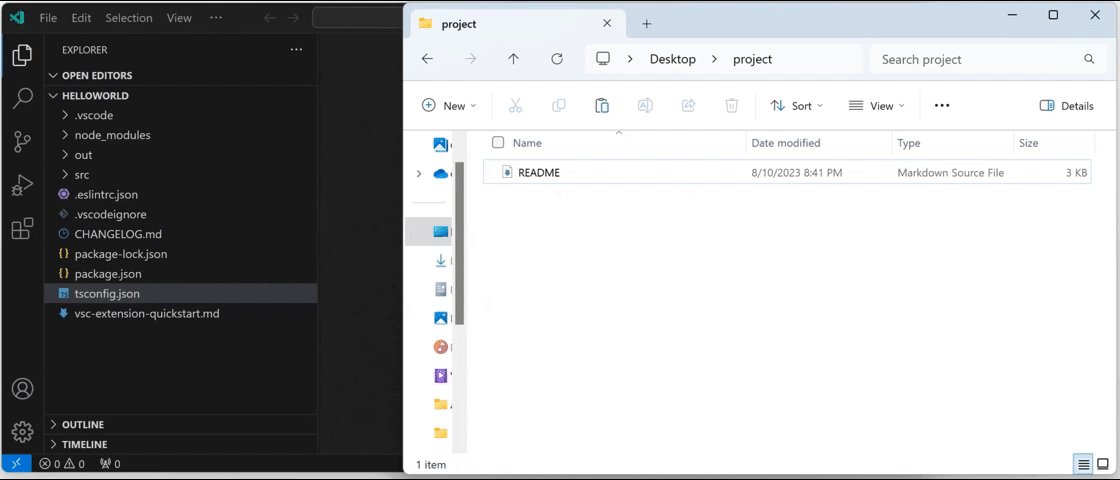
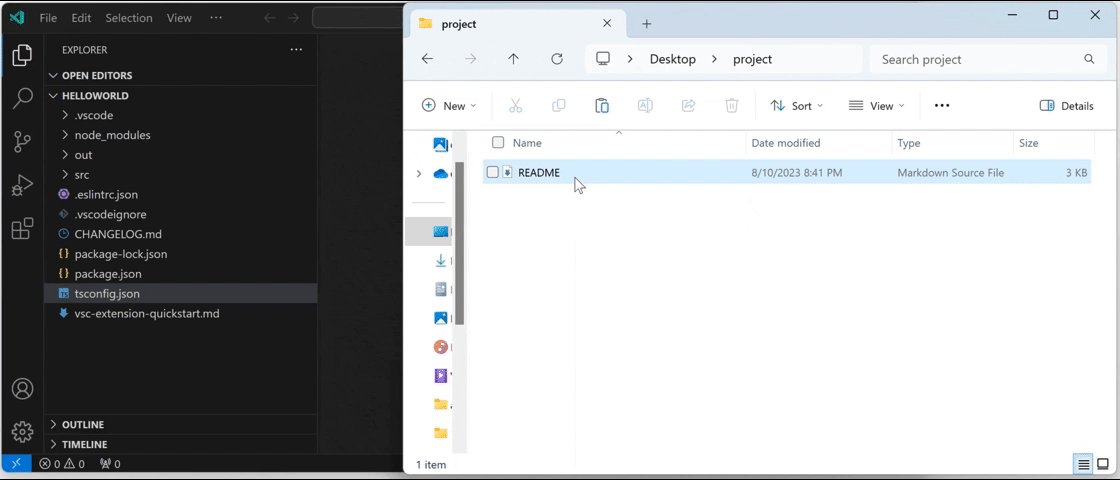
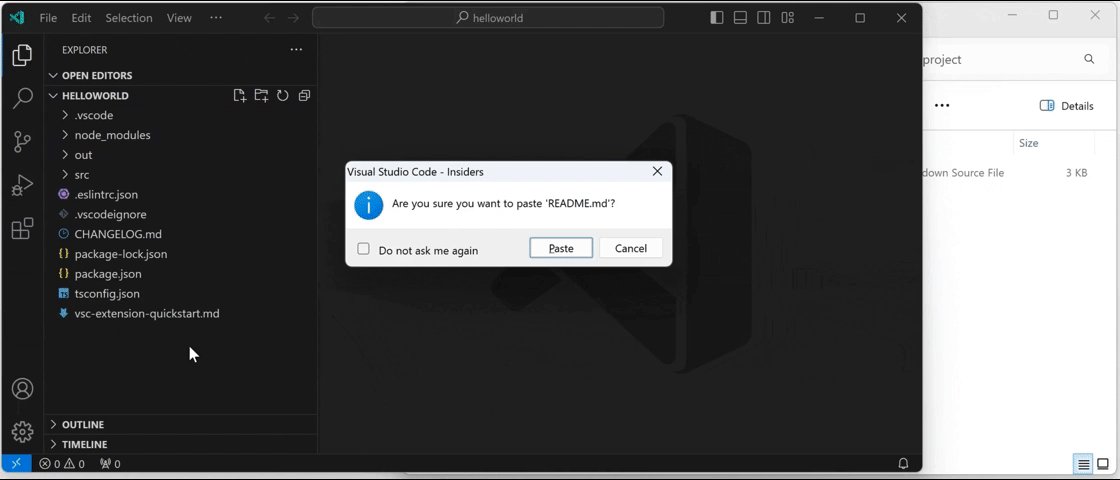
此前,将文件从系统资源管理器移动到 VS Code 通常需要手动复制文件到相应目录,或在 VS Code 中使用导入功能。在最新版本中增加了一个实用的新功能:直接从操作系统的资源管理器中粘贴文件到 VS Code 的文件资源管理器。这意味着用户现在可以更方便地从他们的电脑文件系统中复制文件,并直接粘贴到 VS Code 的项目目录中。

这两个最新功能的更新对开发效率的提升有极大好处,其他功能更新还包括更流畅的无障碍视图工作流程、更细致的扩展更新控制、源代码控制中的新视图以显示待处理的仓库更改、JavaScript 堆快照的可视化、以及 GitHub Copilot 的更新。此外,还增加了对 TypeScript 5.3 的支持,并对远程开发功能进行了改进。更多详细信息和其他更新,请访问https://code.visualstudio.com/updates/v1_85
VS Code 1.8.5更新,这个功能终于有了
https://fuwari.vercel.app/posts/20231208/
