今天又来介绍一个开源大佬 Anthony Fu 的项目 Slidev,这是一款基于 Vue.js 技术的创新幻灯片制作工具,它能通过丰富功能的 Markdown 文件制作出极具吸引力的幻灯片。Slidev 提供了即时重载的便捷体验,内置了众多实用功能,包括实时代码编写、PDF 导出、演讲录制等。截至目前 Github 上已经获得 29k+ star。接下来直接上手体验一下。
安装
NPM 初始化模板:
npm create slidev按照提示步骤完成即可。

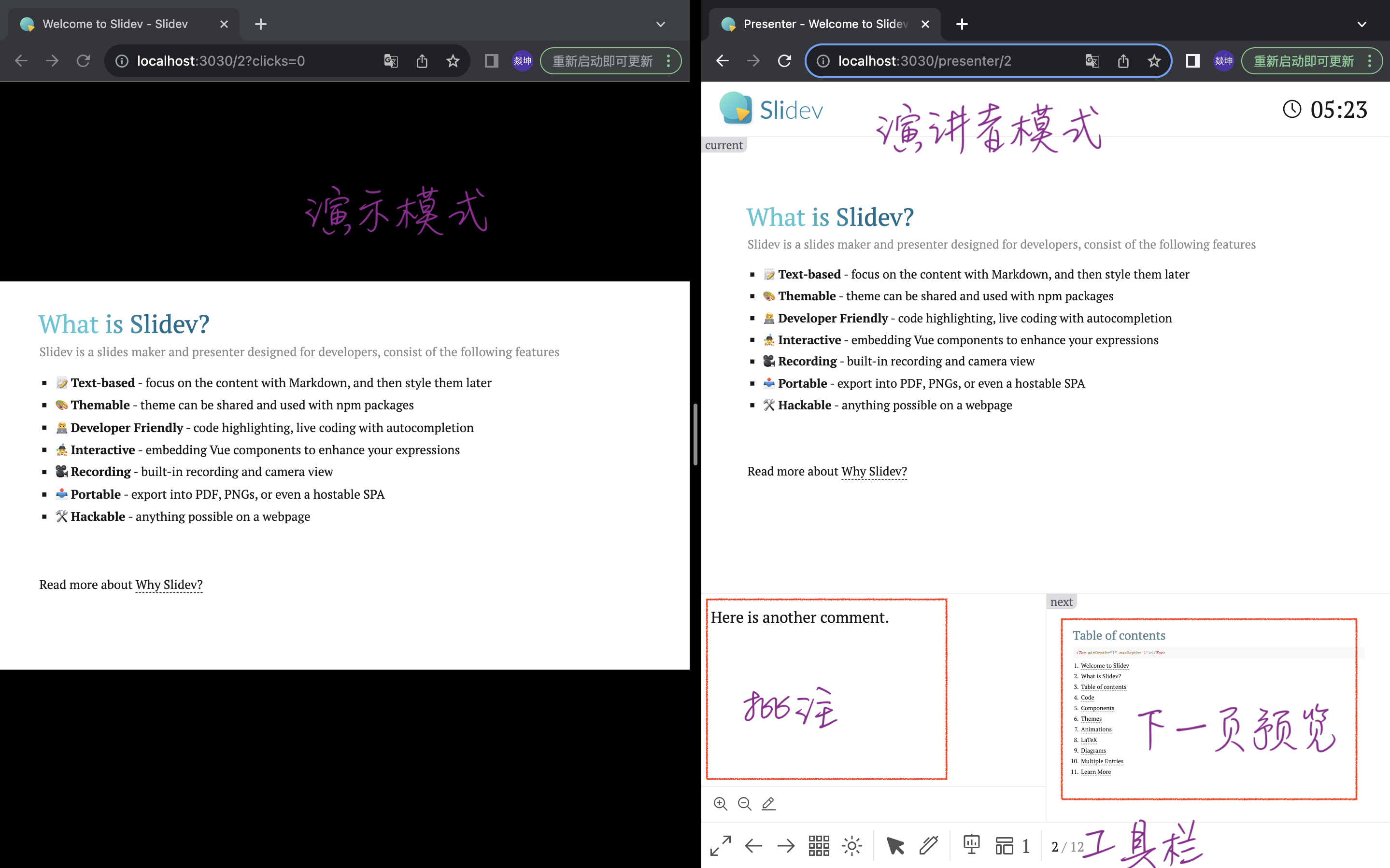
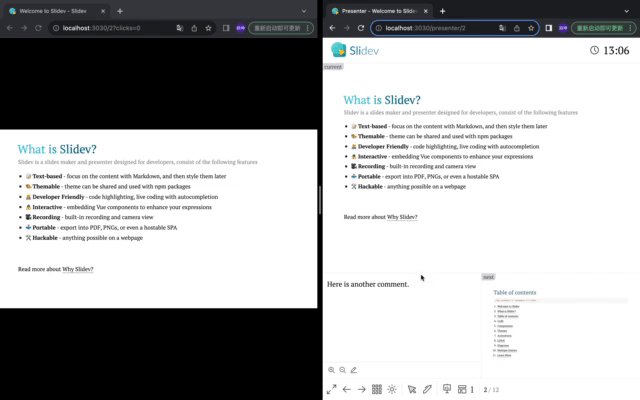
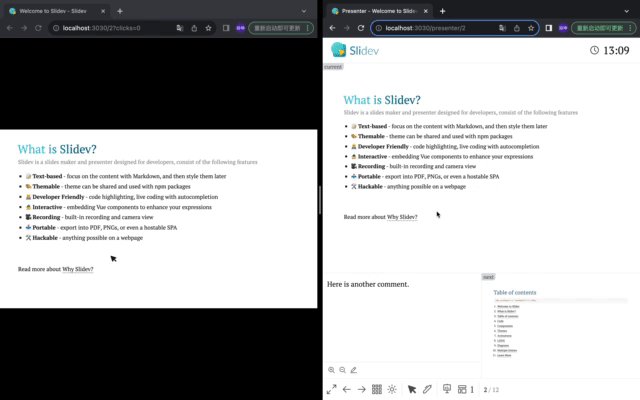
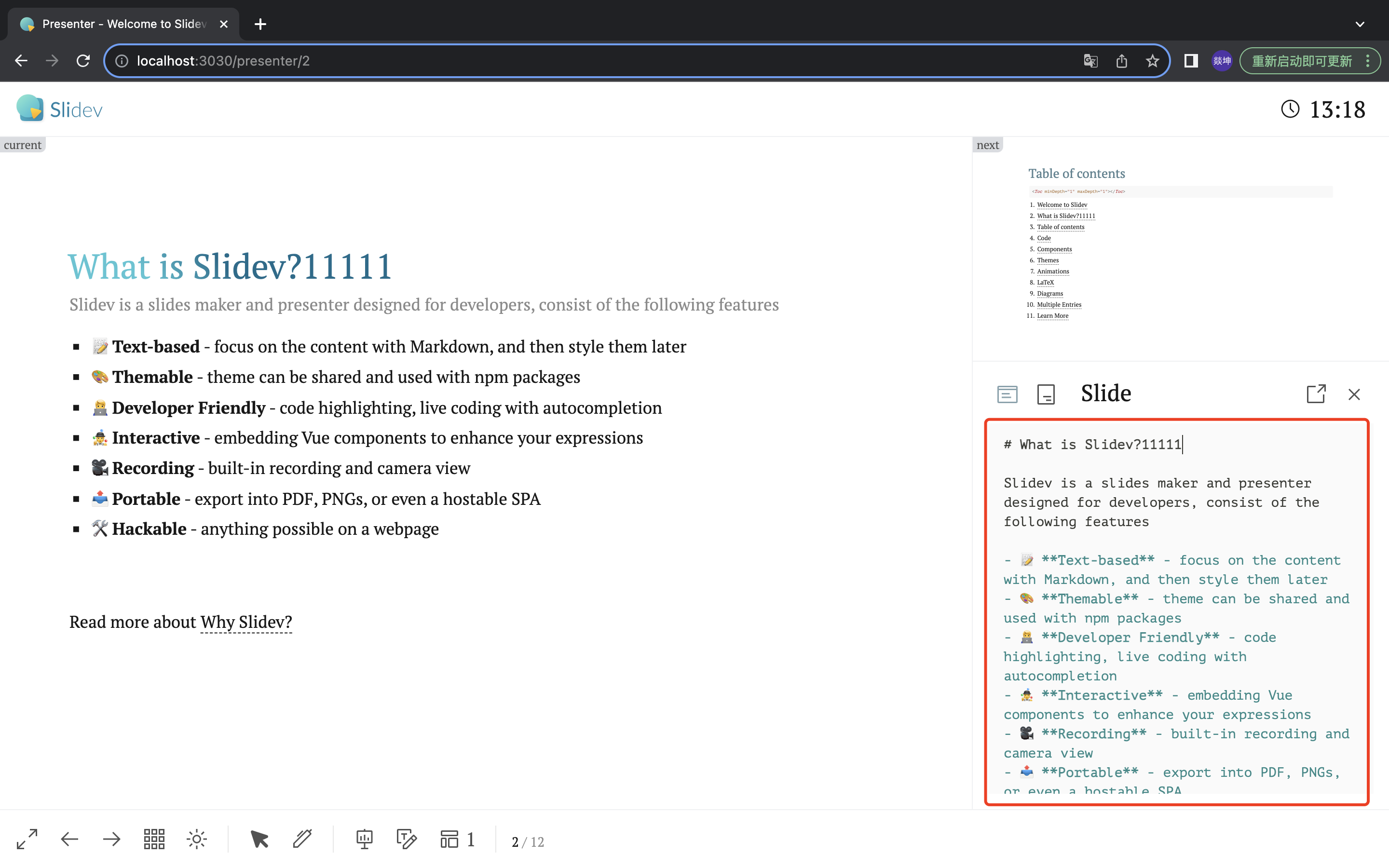
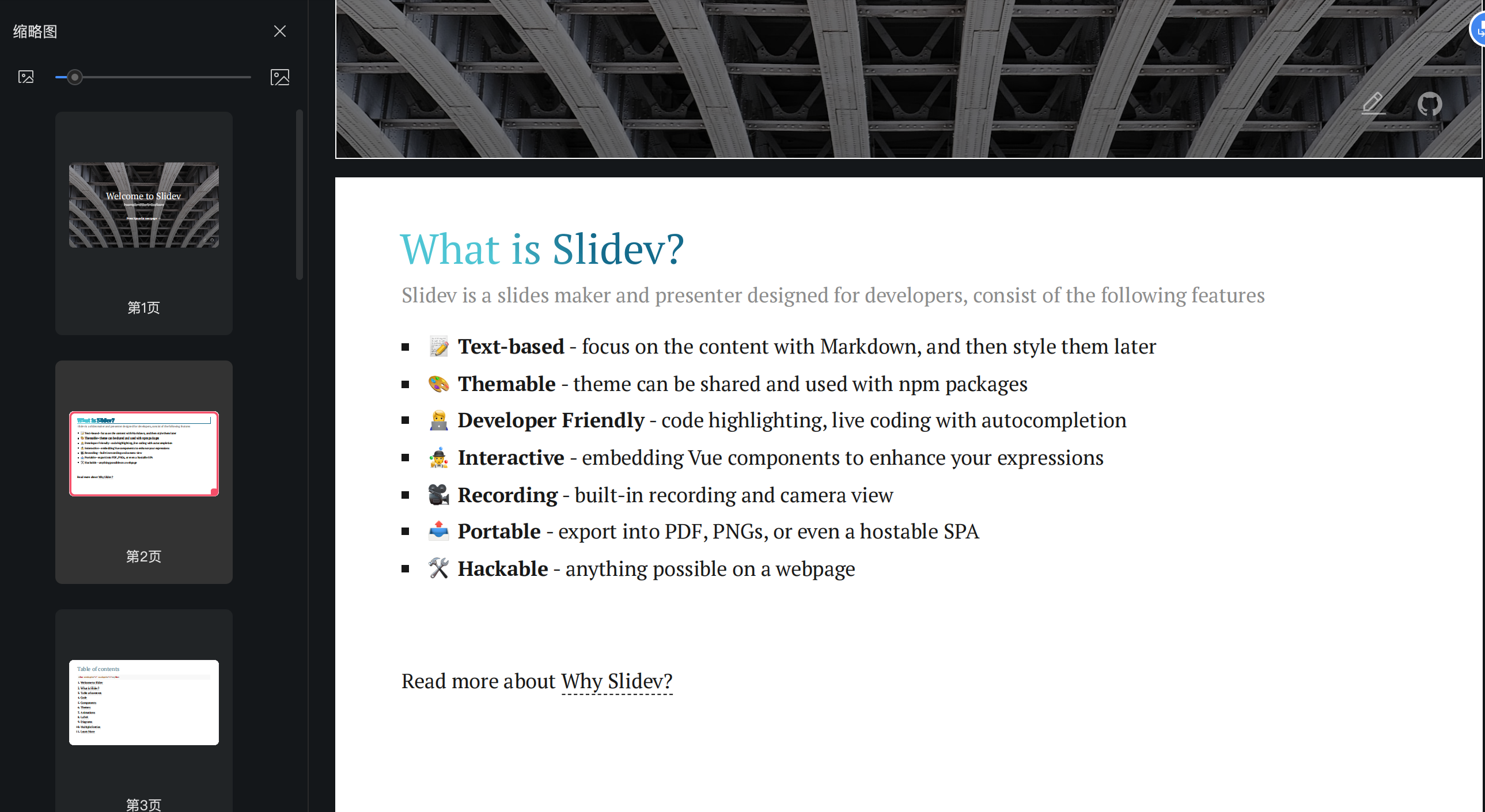
启动之后有 2 个链接,http://localhost:3030是演示模式,http://localhost:3030/presenter/是演讲者模式。如图所示:

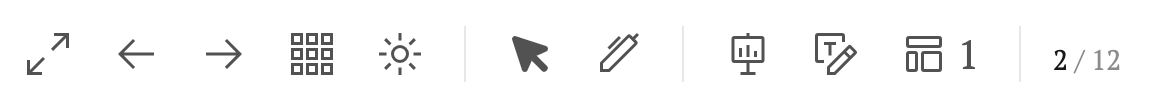
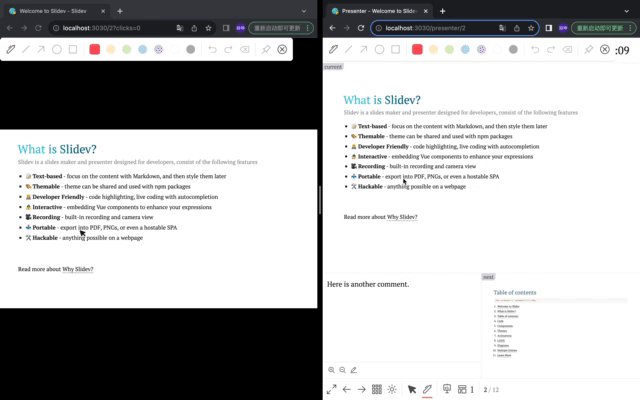
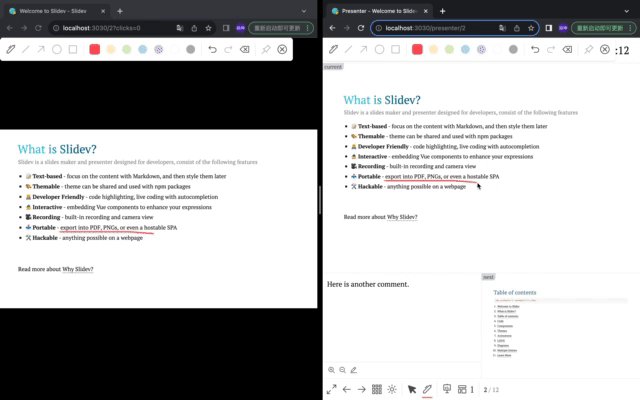
演讲者工具栏

按顺序功能分别如下:
- 全屏
- 上一页
- 下一页
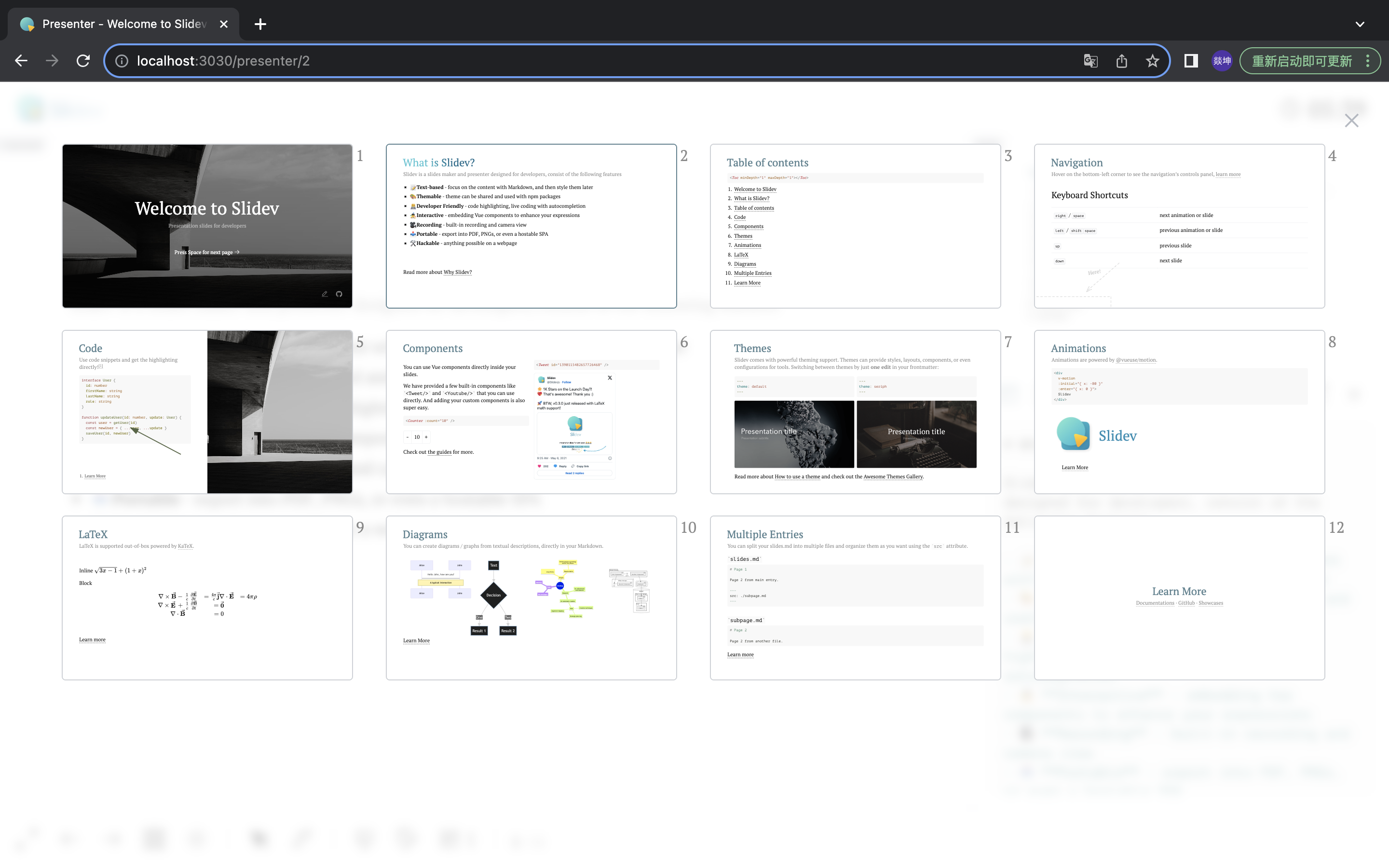
- 幻灯片总览

- 切换暗黑模式
- 演讲者模式下鼠标同步显示在演示界面
- 绘图标注

- 切换演示模式
- 编辑内容,可以直接在界面中编辑 markdown,会自动同步内容更改。

- 切换页面布局
这些操作功能为开发者提供灵活性和交互性,让幻灯片演示更加有趣、更具表现力和吸引力。
演示模式工具栏
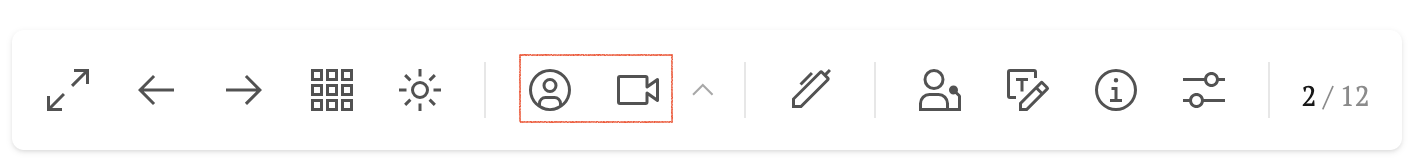
演示模式下鼠标移到左下角会出现工具栏,按钮与上面演讲者模式基本对应,其中有 2 个功能按钮比较特殊。

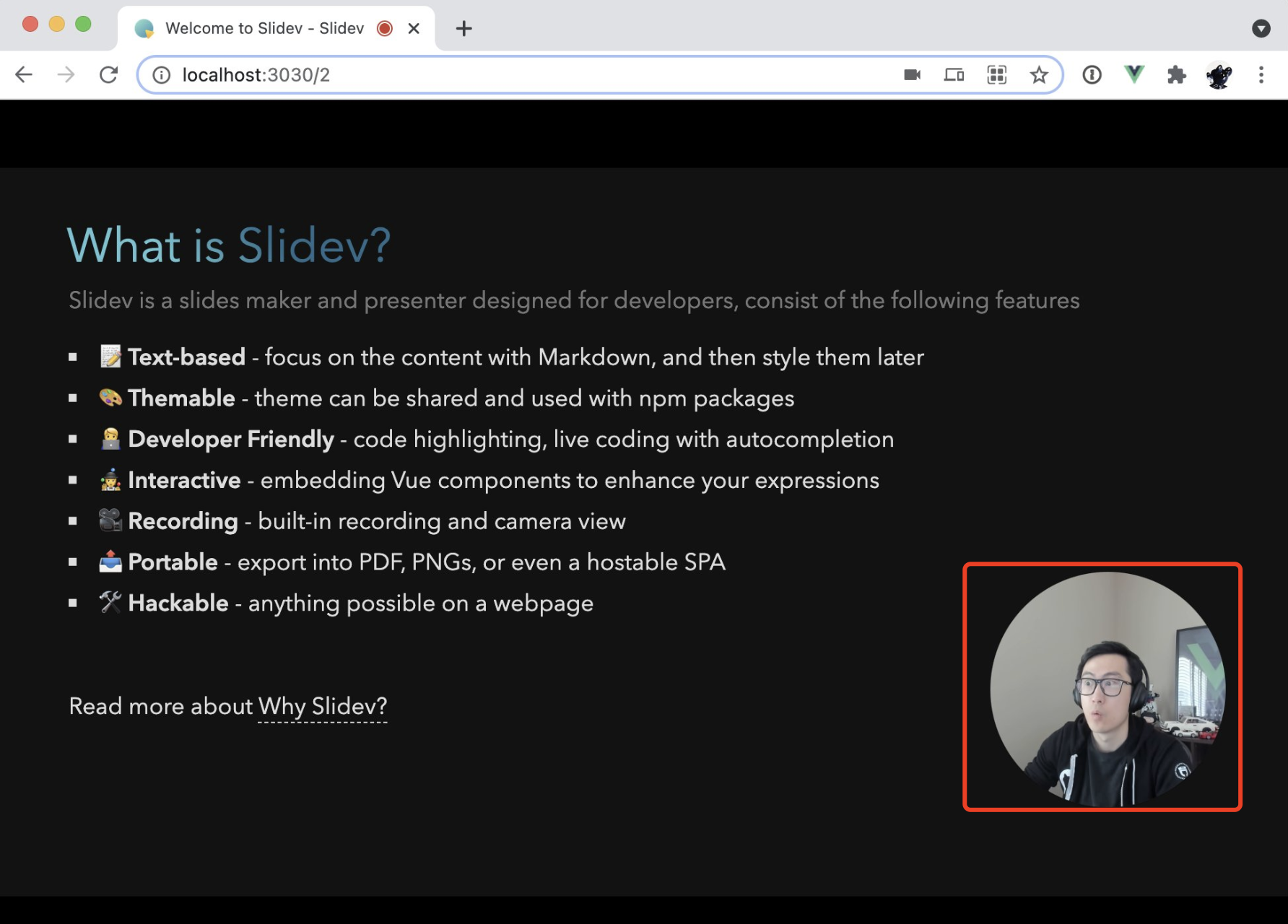
- 切换显示摄像头视图

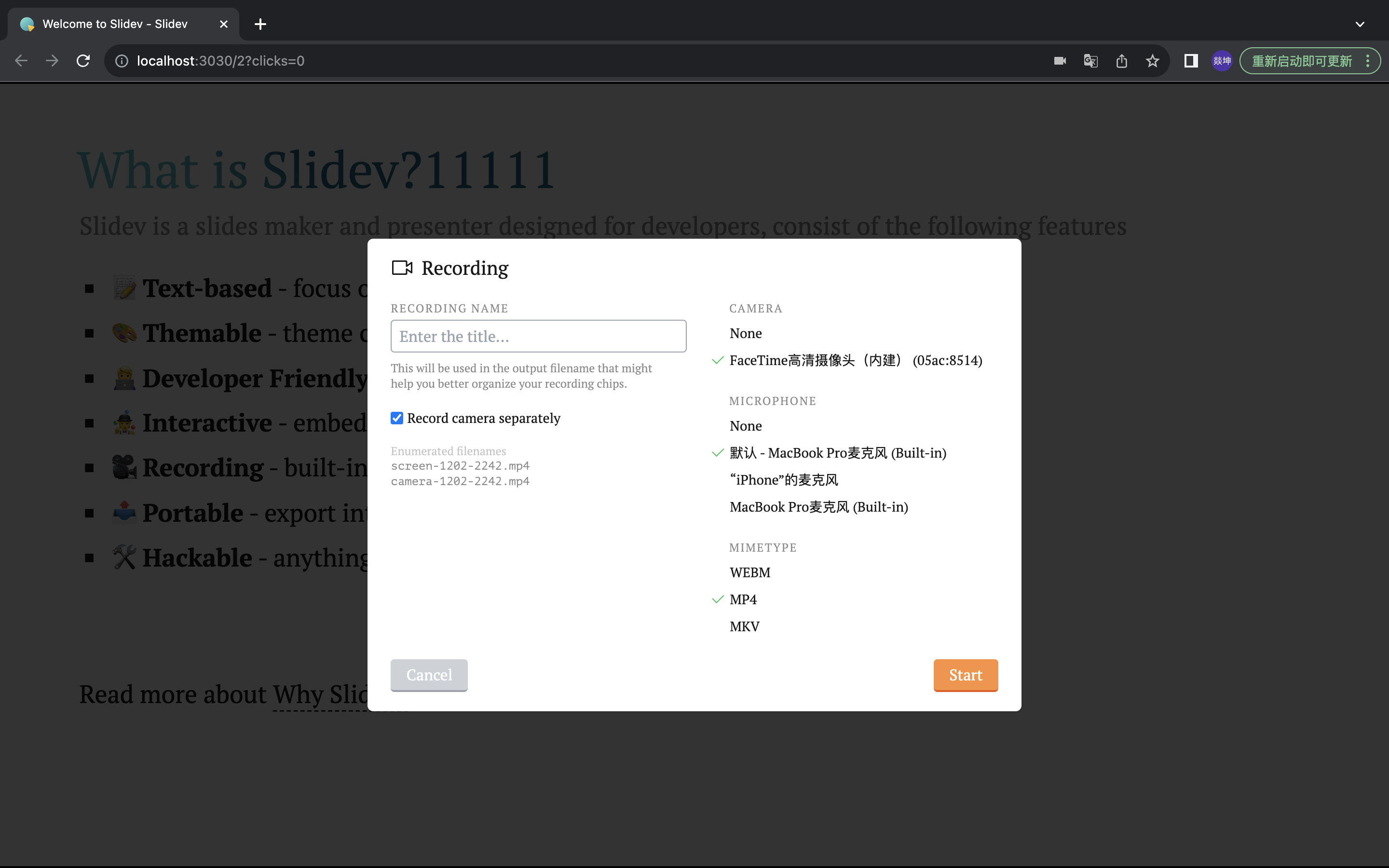
- 演讲录制

这些功能确实强大并且实用,在实际场景中很多情况都要用到。
如何编写内容
幻灯片编写只需要一个 markdown 文件 (默认会使用 ./slides.md)。Slidev 对 markdown 语法进行了扩展,支持内联的 HTML 和 Vue 组件,支持使用 Windi CSS 来编写样式,以及扩展了代码块、图表、公式等显示。
幻灯片每一页以如下类似格式开头:
---
layout: cover
theme: 'default'
title: 'Slidev'
---这个称为扉页块 (front matter),用来定义一些配置参数,如标题、背景、高亮等。至于其他 markdown 语法这里就不详细展开了。
PDF 导出
导出为 PDF 或 PNG 的功能基于 Playwright 实现渲染。因此,先要安装playwright-chromium:
npm i -D playwright-chromium然后使用指令导出 PDF:
slidev exportSlidev 会将每张幻灯片导出为 1 页。

最后附上官网链接 https://cn.sli.dev/

