daisyUI 4.0 版本已经发布,目前在 GitHub 上的 star 数量已经达到了 25.9k。daisyUI 是一个基于 Tailwind CSS 的插件,它提供了一套预先设计好的组件和主题,让使用者在构建界面时能够更快、更方便。
daisyUI 提供了大量预设计的组件,例如按钮、表单、对话框等,这些都是在实际项目中经常使用的元素。这样可以节省时间,因为开发者不需要从头开始设计这些基本组件。daisyUI 的一个突出优势在于它的跨框架兼容性,能够无缝集成于多种流行的前端框架,包括但不限于 Vue.js、React、Angular 和 Svelte。
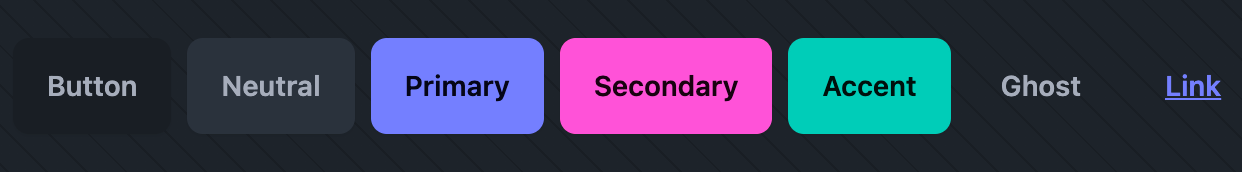
通过简单的 CSS 类名就可以实现好看的 UI,如 button 组件:
<button class="btn">Button</button>
<button class="btn btn-neutral">Neutral</button>
<button class="btn btn-primary">Primary</button>
<button class="btn btn-secondary">Secondary</button>
<button class="btn btn-accent">Accent</button>
<button class="btn btn-ghost">Ghost</button>
<button class="btn btn-link">Link</button>效果如图:

这种实现无需复杂的组件参数设置,展现了其灵活性和易用性。仅通过改变类名,就可以应对不同的设计需求和视觉风格,从而在简化开发过程的同时,保持界面的吸引力和一致性。
React + Tailwind CSS
下面来看看如何在 vite 打包配置中使用,因为 daisyUI 是基于 Tailwind CSS 的插件,所以需要同时引入 Tailwind CSS 配置。
创建项目
npm create vite@latest my-project -- --template react安装 Tailwind CSS 和 daisyUI
npm install -D tailwindcss postcss autoprefixer daisyui@latest
npx tailwindcss init -p # 生成配置文件配置content 和 plugins
content 配置项的作用是指定 Tailwind CSS 应该扫描哪些文件来寻找类名。plugins 部分用于添加额外的功能和扩展到 Tailwind 的核心功能集。这里配置 daisyUI 插件。
// tailwind.config.js
export default {
content: ['./index.html', './src/**/*.{js,ts,jsx,tsx}'],
theme: {
extend: {},
},
plugins: [require('daisyui')],
}导入 Tailwind CSS
添加下列 CSS 代码到./src/index.css:
@tailwind base;
@tailwind components;
@tailwind utilities;接下来就可以启动和编写代码了。
Vue + UnoCSS
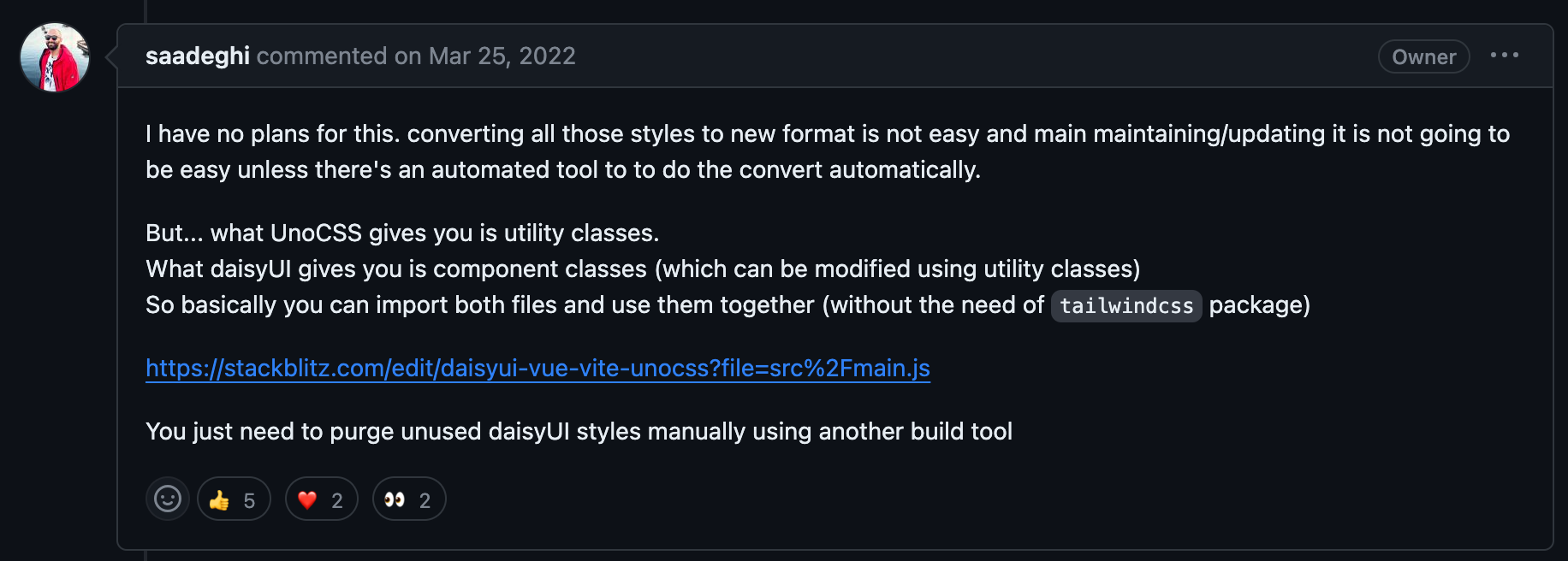
官方没有提供 UnoCSS 配置中的 daisyUI 预设,虽然社区有提供相应的预设,但是稳定性无法保证,并且可能会滞后于 daisyUI 的版本迭代。因此,需要谨慎选择使用。目前官方也没有计划对 UnoCSS 进行支持。

尽管没有直接的集成计划,作者指出你仍然可以同时导入 UnoCSS 和 daisyUI 并在项目中共同使用它们。这样做的好处是你可以同时享受到两者的优势,而无需依赖 Tailwind CSS 包。不过可能需要通过另一个构建工具来删除未使用的 daisyUI 样式。接下来看看如何同时使用 UnoCSS 和 daisyUI。
创建项目
npm create vite@latest my-project -- --template vue安装依赖
npm install -D unocss @unocss/preset-uno daisyui@latestUnoCSS 插件配置
// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import UnoCSS from 'unocss/vite'
export default defineConfig({
plugins: [vue(), UnoCSS()],
})配置预设
// uno.config.ts
import { defineConfig } from 'unocss'
import presetUno from '@unocss/preset-uno'
export default defineConfig({
presets: [presetUno()],
})导入 UnoCSS 和 daisyUI
主入口文件./src/main.js添加如下代码:
import 'daisyui/dist/full.css'
import 'virtual:uno.css'接下来就可以编写代码了。

