478 字
2 分钟
Rspack,提升10倍的构建速度
Rspack 是一个基于 Rust 的高性能 Web 构建工具,由字节跳动 Web Infra 团队开发。Rspack 的目标是提供比 Webpack 更快、更高效的构建体验。
Rspack 的优势包括:
- 高性能:Rspack 采用了 Rust 语言的多线程、内存管理等特性,可以显著提升构建速度。根据字节跳动内部测试,Rspack 的冷启动时间比 Webpack 快 10 倍。
- 兼容性:Rspack 完全兼容 Webpack 的配置和 loader 生态系统,可以轻松将现有的 Webpack 项目迁移到 Rspack。
- 定制性:Rspack 提供了丰富的配置选项,可以满足不同项目的需求。

经过网友的实践,证明 Rspack 经得住考验。现在我们来尝试构建一个 Vue 项目。
创建项目
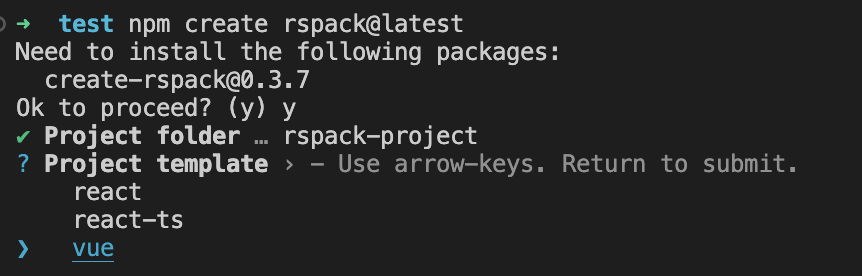
Rspack 提供了脚手架工具,可以通过 Rspack CLI 直接创建一个基础项目。使用如下命令:
npm create rspack@latest
目前包含了三个基础模板:react、react-ts、vue。
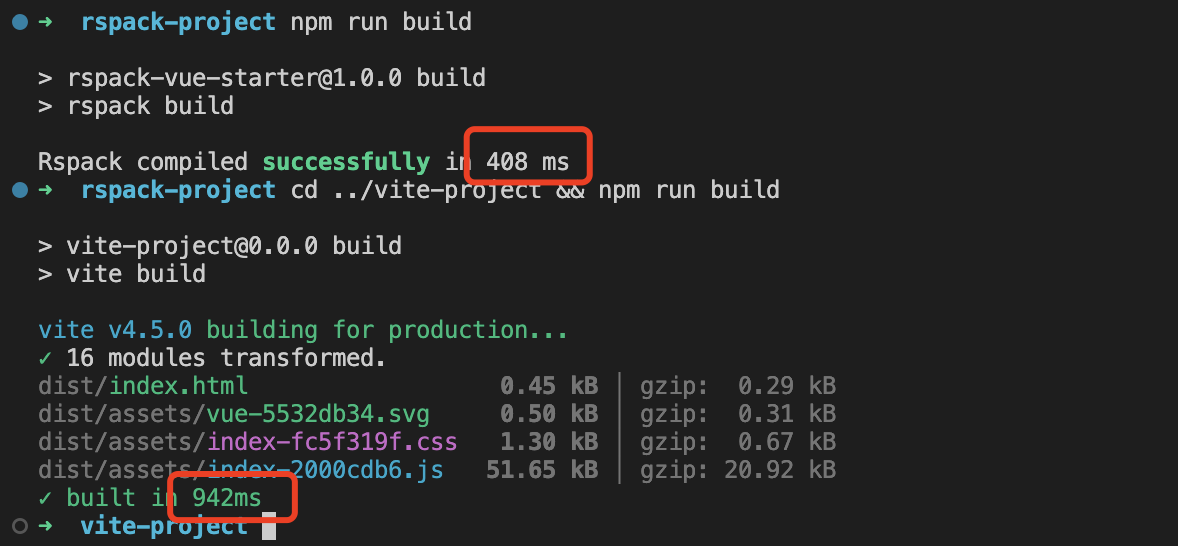
安装完成后,与 Vite 的打包速度相比,感觉 Rspack 要快得多。

配置
配置代码与 Webpack 几乎相同,使用了vue-loader处理 Vue 文件。Rspack 内置了对 CSS 和 TS 的处理,因此不需要额外配置 loader 来处理相应文件。
const { VueLoaderPlugin } = require('vue-loader')
/** @type {import('@rspack/cli').Configuration} */
const config = {
context: __dirname,
entry: {
main: './src/main.js',
},
builtins: {
html: [
{
template: './index.html',
},
],
},
plugins: [new VueLoaderPlugin()],
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
experimentalInlineMatchResource: true,
},
},
{
test: /\.svg/,
type: 'asset/resource',
},
],
},
}
module.exports = config如果需要处理 CSS 预处理器(例如:less),可以添加以下配置:
const config = {
module: {
rules: [
{
test: /\.less$/,
loader: 'less-loader',
type: 'css',
},
],
},
}配置服务器端口和代理也与 Webpack 相同:
const config = {
devServer: {
port: 8090,
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
},
},
},
}由于 Rspack 与 Webpack 兼容,对于一些旧项目的迁移来说应该是一个不错的选择。

