325 字
2 分钟
CSS小技巧:一致的圆角
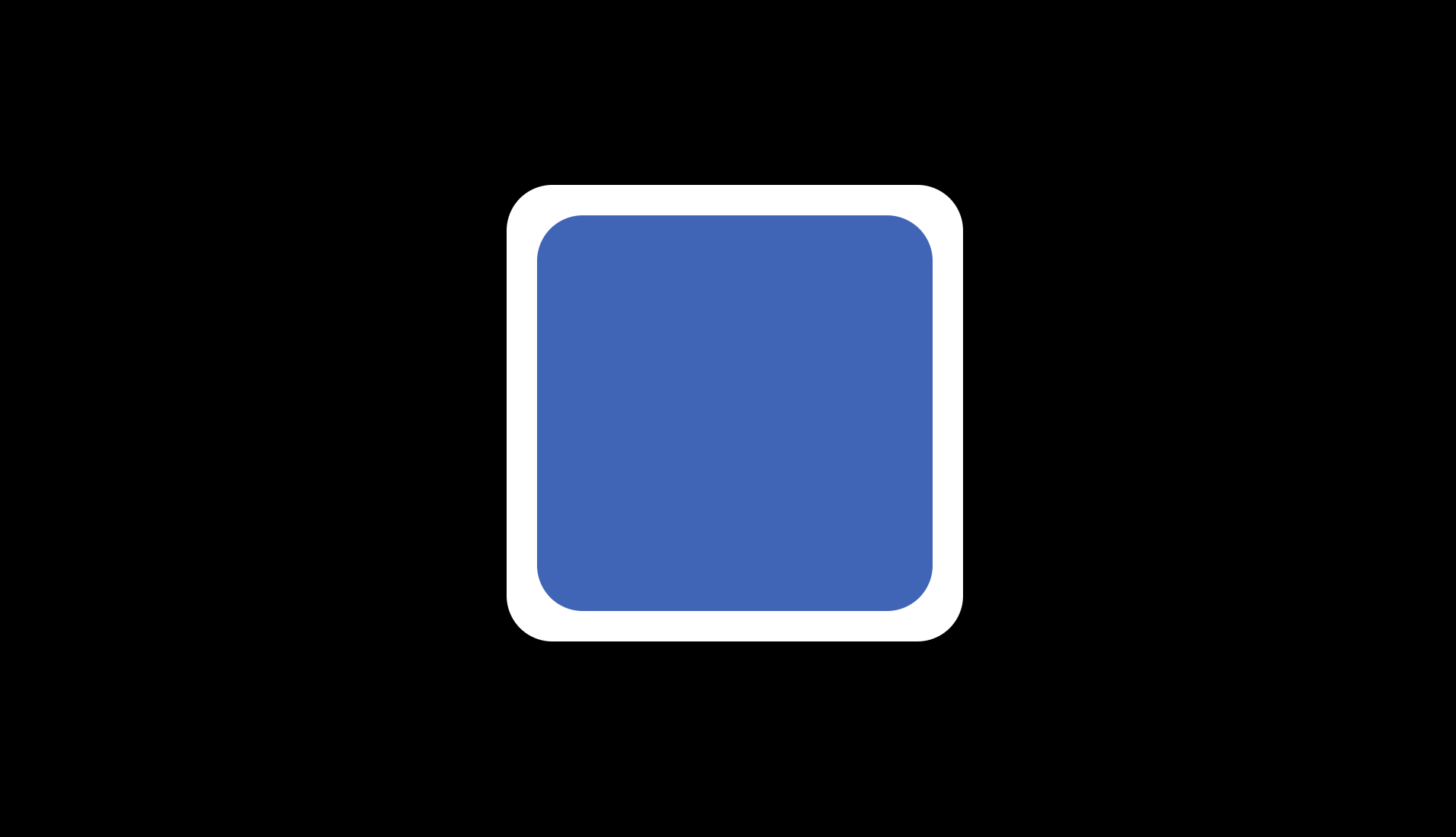
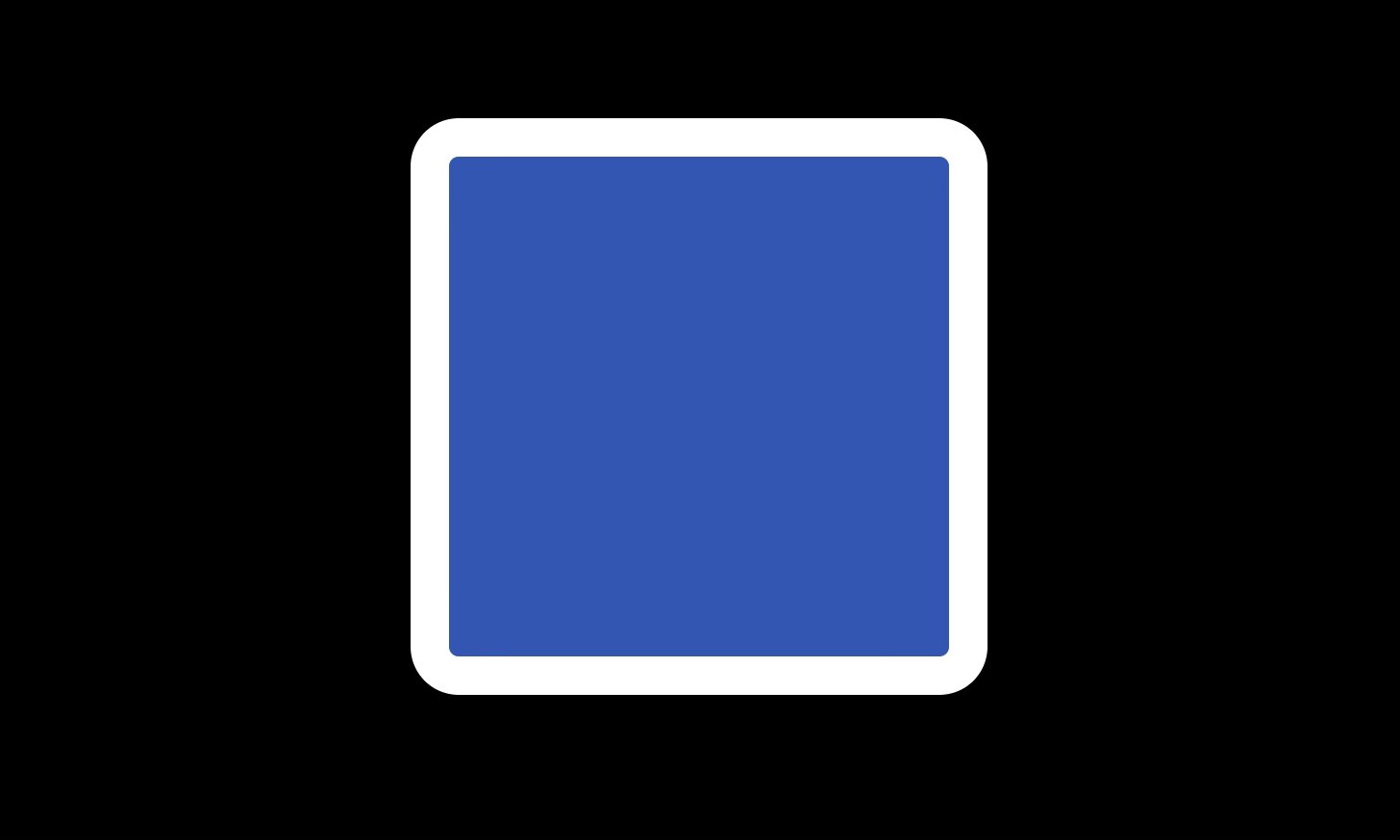
当外层元素和内层元素都具有圆角,并且设置为相同的值时,看起来会有些奇怪。

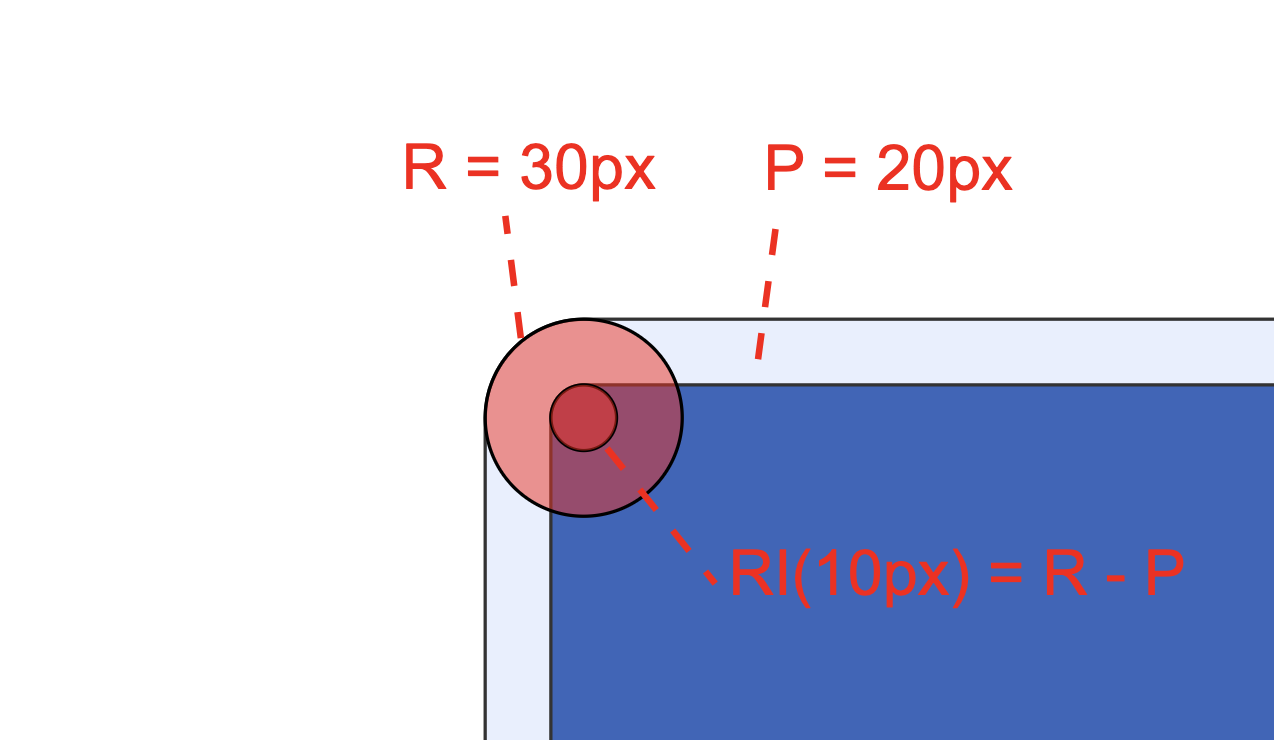
尽管圆角大小被设置为相同,但内层元素的圆角看起来似乎过大。从数学角度来看,这并不具备一致性,可以将其类比为嵌套的圆形,内部圆的半径会变小。那么,应该缩小多少?如何进行计算?可以参考下方的图示:

从图中很容易可以得出,内层元素圆角(RI)为外层元素圆角(R)减去填充边距(P)。
RI = R - P你可以编写代码时手动进行计算,也可以使用 CSS 自定义属性和calc()函数进行便捷的计算,并且可以重复利用。
HTML 代码:
<div class="wrapper">
<div class="inner"></div>
</div>CSS 代码:
.wrapper {
--outter-radius: 30px;
--radius-padding: 20px;
padding: var(--radius-padding);
border-radius: var(--outter-radius);
}
.inner {
border-radius: calc(var(--outter-radius) - var(--radius-padding));
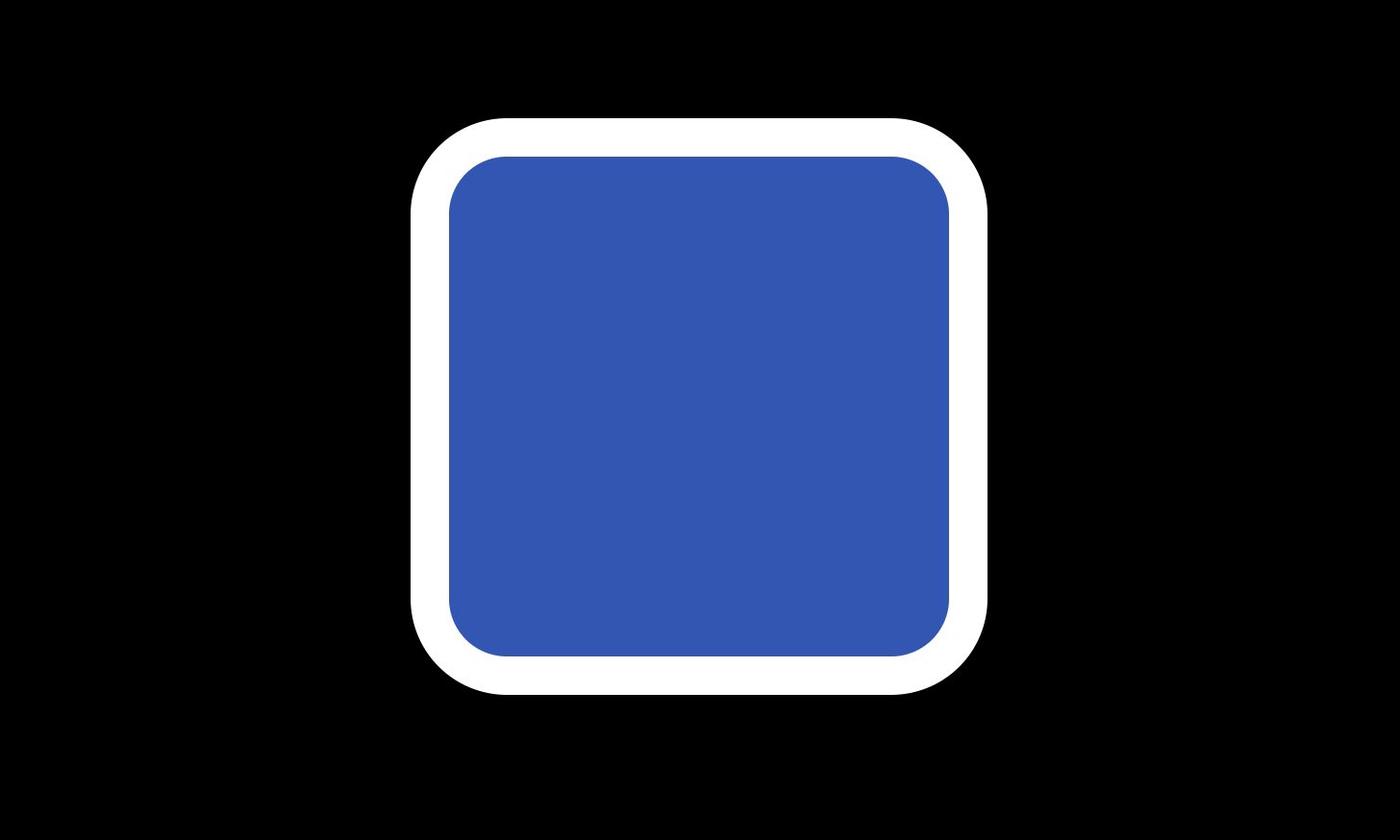
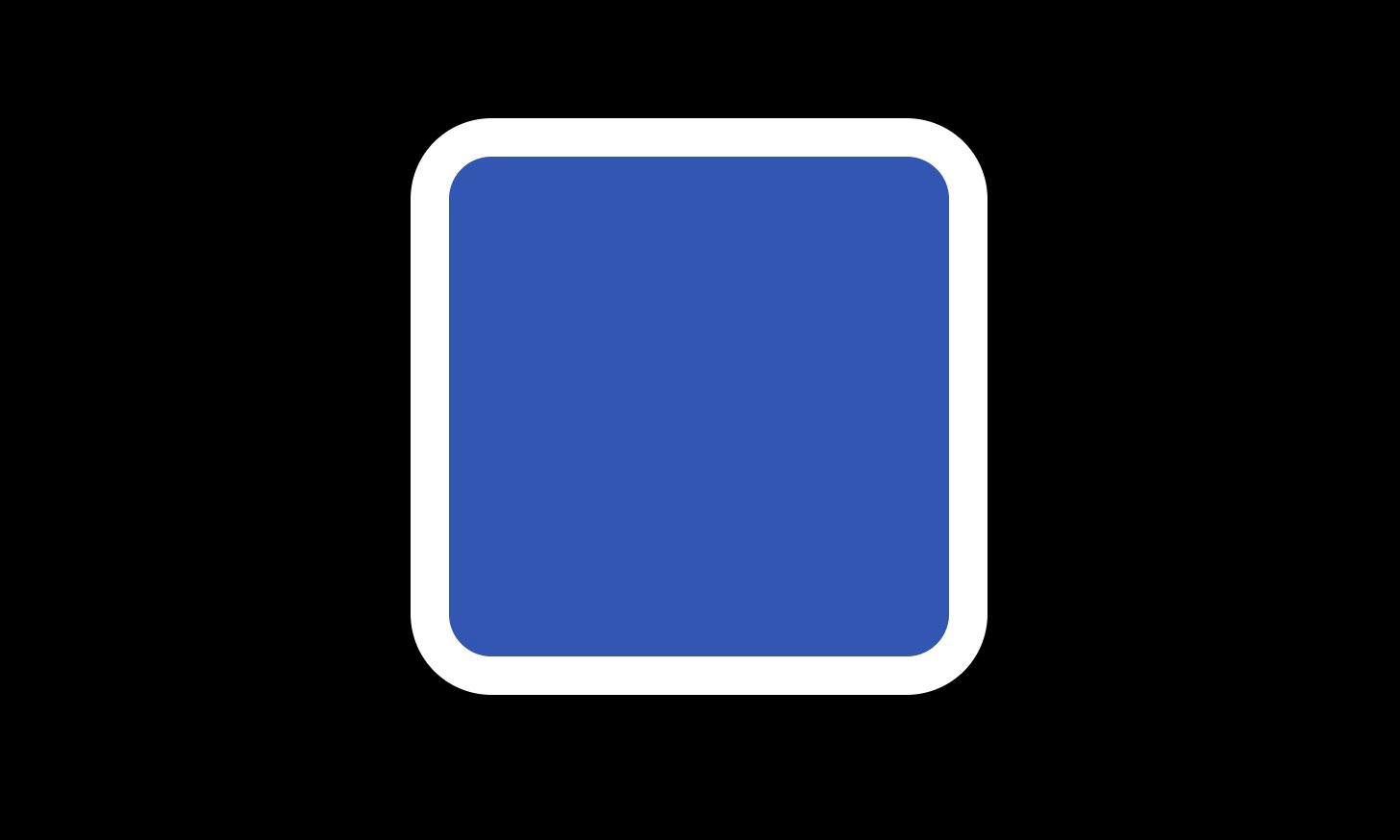
}效果如图所示:

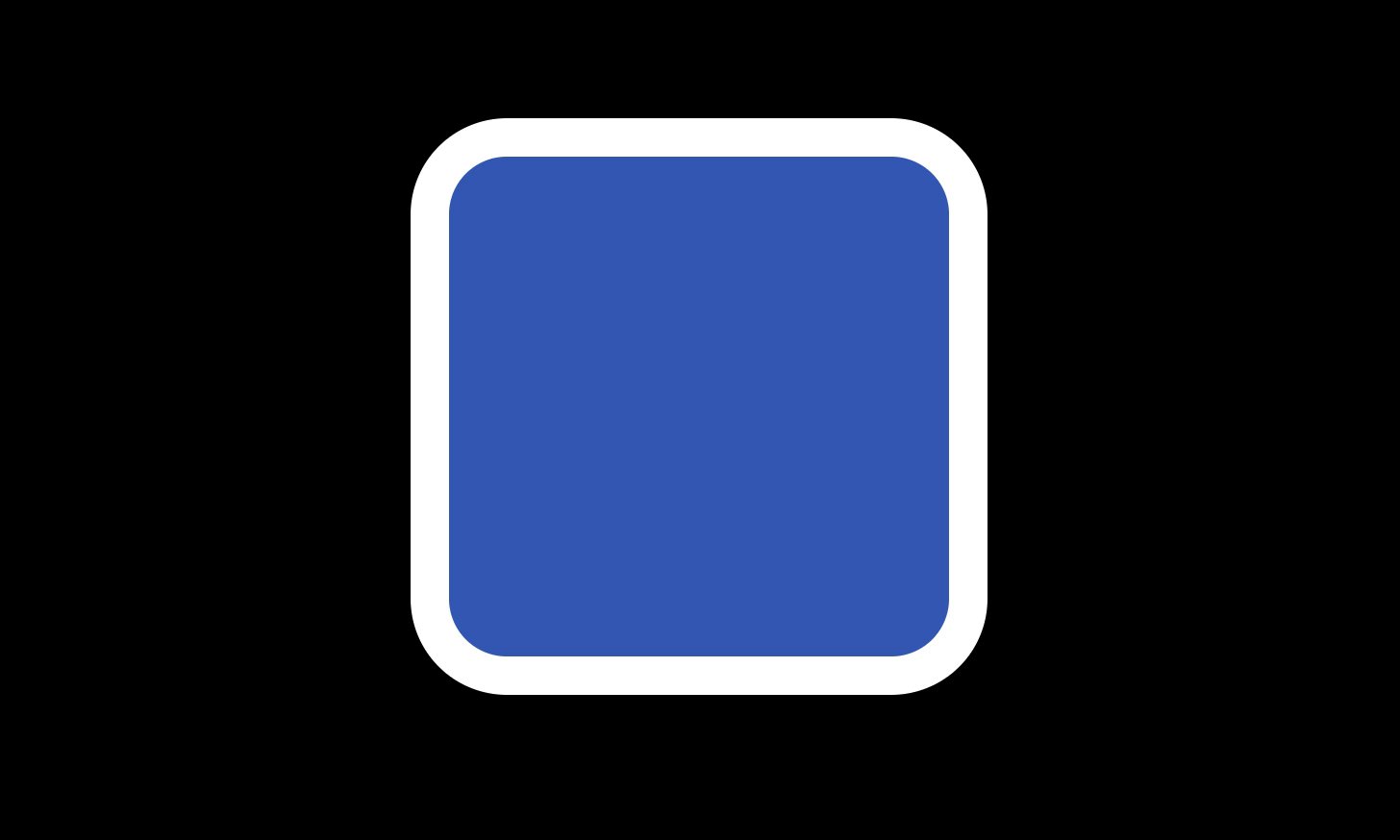
这里,提供另外一种方式。可以通过设置overflow-clip-margin: content-box;属性来实现内容裁剪,这个属性需要与overflow: clip;一起使用。只需要在外层元素设置这样的样式,就可以达到同样的效果。
.wrapper {
--outter-radius: 30px;
--radius-padding: 20px;
padding: var(--radius-padding);
border-radius: var(--outter-radius);
overflow: clip;
overflow-clip-margin: content-box;
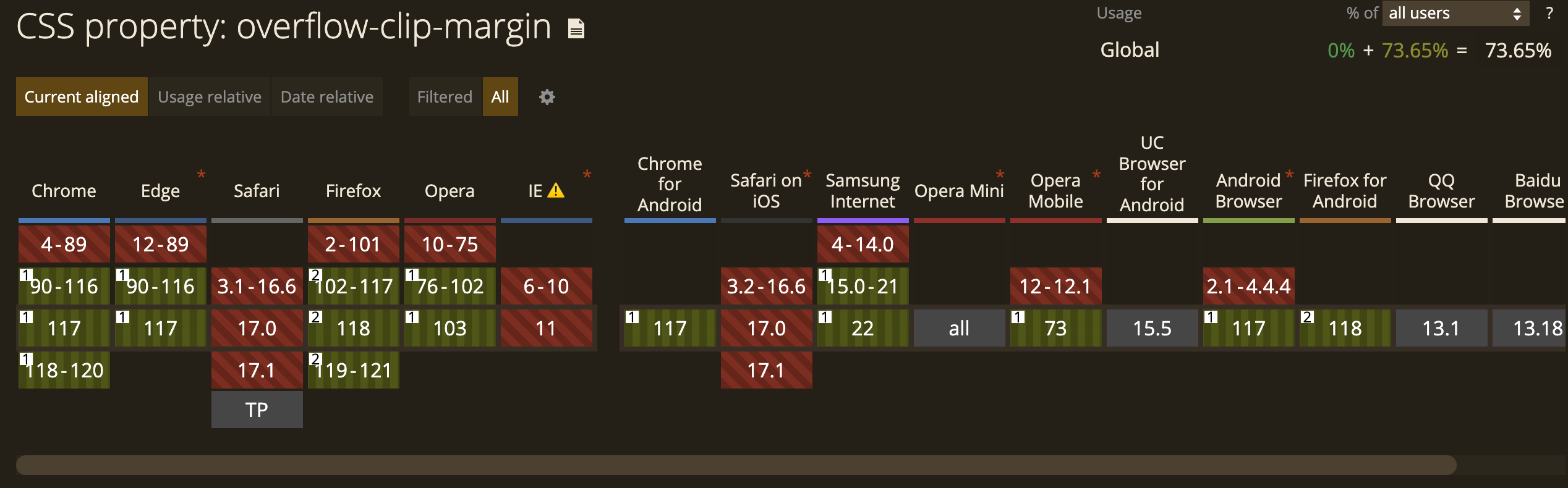
}不过overflow-clip-margin兼容性有些惨不忍睹。