561 字
3 分钟
快速使用 Astro 创建文档网站
在之前的文章中,介绍了 Astro 这个框架。有朋友留言想要了解如何使用 Astro 搭建一个文档网站。其实,实现这个并不难,但还是写一写。
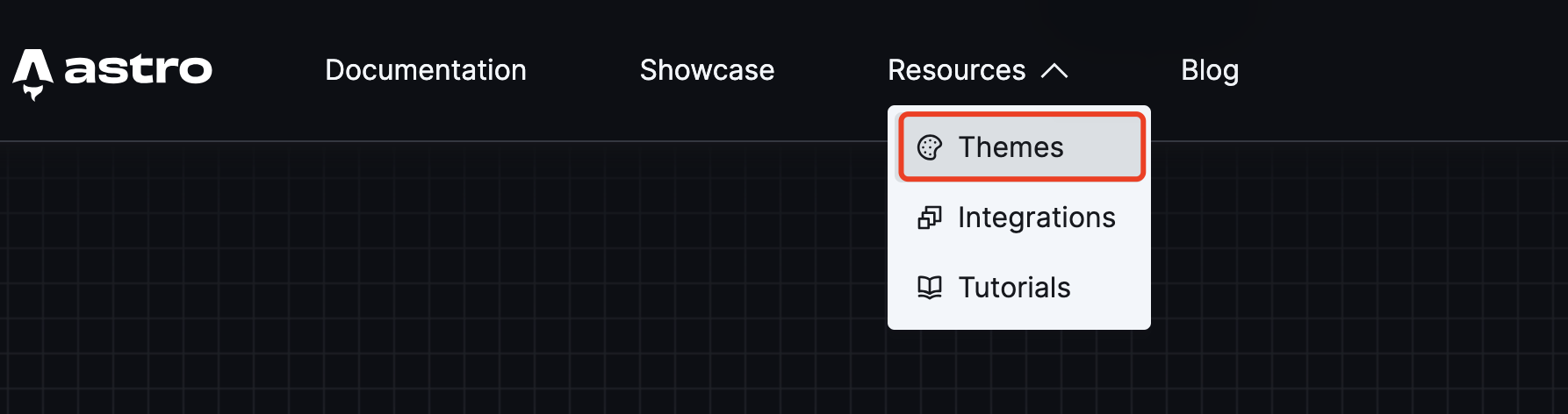
首先,Astro 社区提供了许多现成的模板,我们可以直接使用这些模板来快速搭建文档网站。先切换到 Themes 页。

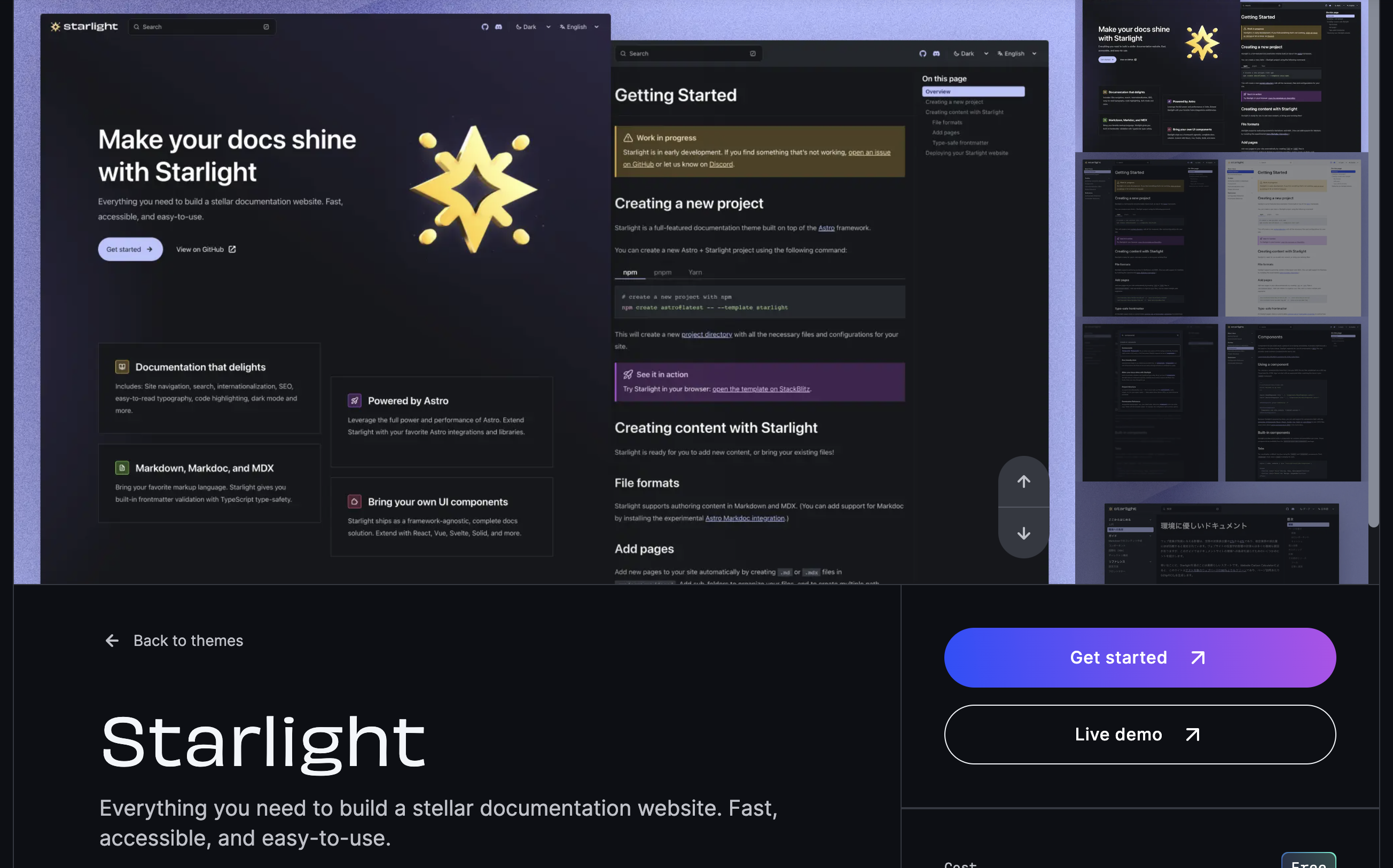
然后,在搜索框中输入关键字 documentation,你会看到一些相关的模板,选择一个你喜欢的模板即可。

在这里,我们选用了 Astro 官方提供的一个模板,名字叫做 Starlight。

项目搭建
如果使用第三方模板直接从 GitHub 克隆代码。而使用官方的Starlight模板,可以使用以下命令来创建:
npm create astro@latest -- --template starlight然后,按照提示进行配置选择,并在项目所在目录下运行以下命令以启动项目:
npm run dev这个模板已经提供了基本的布局和样式。

目录分析
/path/to/project
├── README.md
├── astro.config.mjs
├── package-lock.json
├── package.json
├── public
| └── favicon.svg
├── src
| ├── assets
| | └── houston.webp
| ├── content
| | ├── config.ts
| | └── docs
| | ├── guides
| | | └── example.md
| | ├── index.mdx
| | └── reference
| | └── example.md
| └── env.d.ts
└── tsconfig.json- src/content/docs 目录下放置的是你的文档文件,使用 Markdown 编写。
- src/content/docs/index.mdx 首页使用的是 MDX,MDX 是一种书写格式,允许你在 Markdown 文档中无缝地插入 JSX 代码。
- astro.config.mjs 打包配置,可以配置文档界面菜单项。
菜单配置
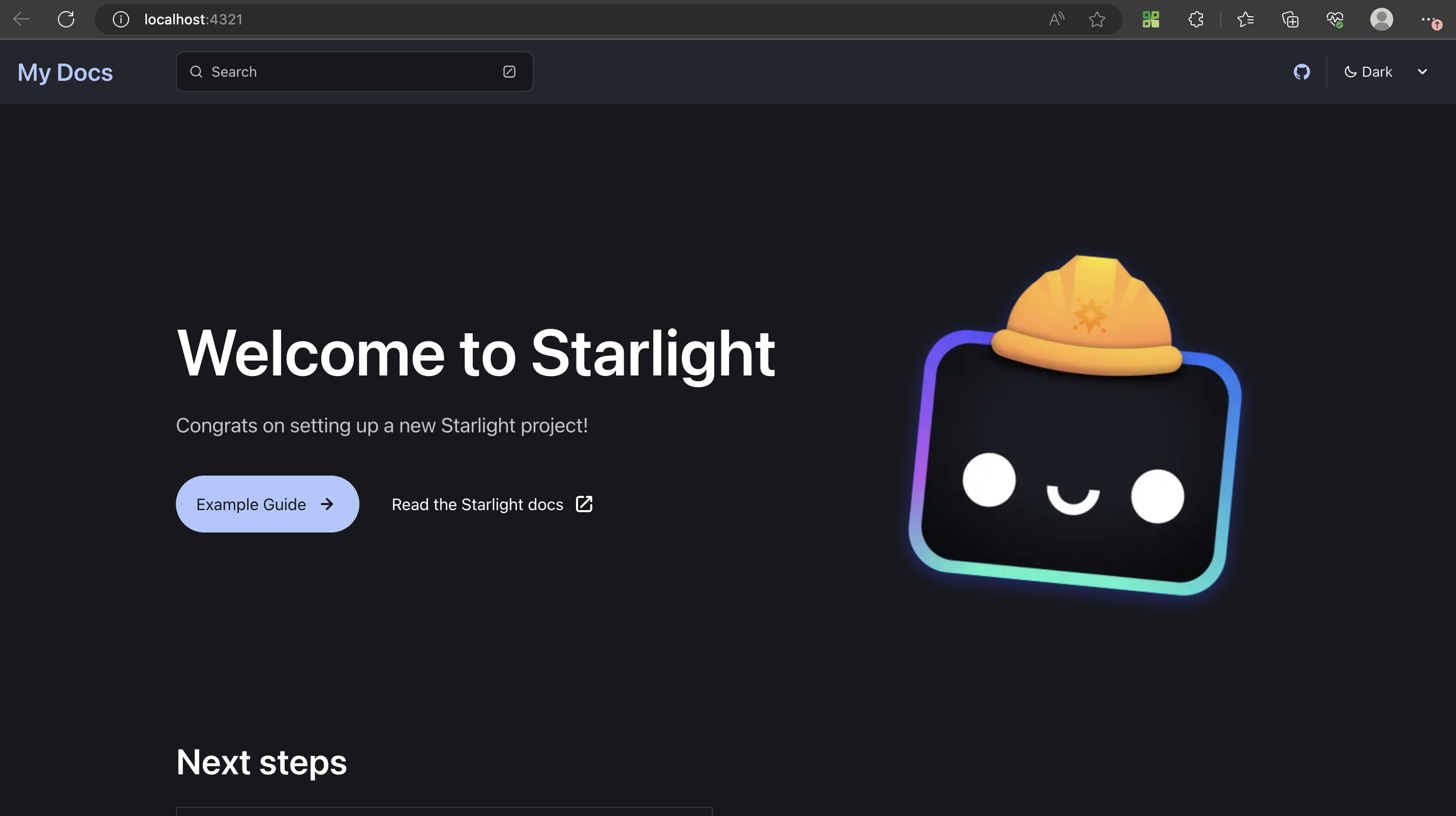
初始状态下,生成文档界面如图所示:

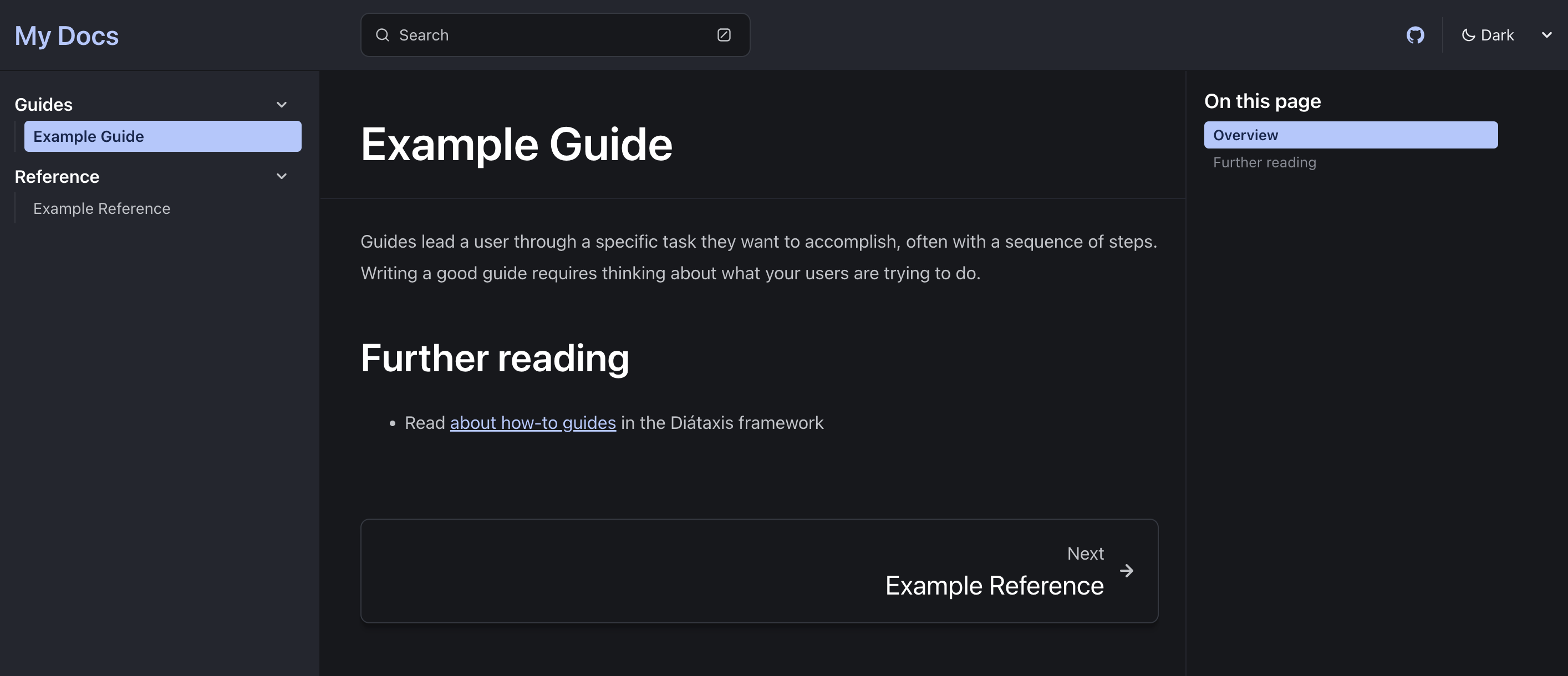
这个页面边栏菜单的配置需要在 astro.config.mjs 文件中修改,文件中包含以下内容:
// astro.config.mjs
sidebar: [
{
label: 'Guides',
items: [
// Each item here is one entry in the navigation menu.
{ label: 'Example Guide', link: '/guides/example/' },
],
},
{
label: 'Reference',
autogenerate: { directory: 'reference' },
},
]这个菜单包含 2 种配置方式:
通过配置
items来生成菜单,每增加一个 Markdown 文件,都需要对应配置一条数据。使用
autogenerate配置能够自动生成菜单,菜单名称将使用 Markdown 文件中的前置描述符中的title。例如,文件 src/content/docs/reference/example.md 前置描述:--- title: Example Reference description: ... ---

