636 字
3 分钟
Deno Deploy 部署你的 vite 项目
Deno Deploy 是一个由 Deno 团队开发的全球分布式云服务平台。它允许开发者将 Deno 应用程序部署到云端,并通过全球多个位置的边缘节点提供高性能的执行环境。
最近 Deno Deploy 更新了部署方式,新增了常见前端项目模板部署功能。这意味着你可以通过上传项目源码到仓库,实现自动部署。这个功能真是太实用了!
如果你想部署个人网站,或者作为一个开发测试环境,又不想花钱购买服务器和域名,那么 Deno Deploy 绝对是一个不错的选择。下面来看看怎么使用。
新增项目
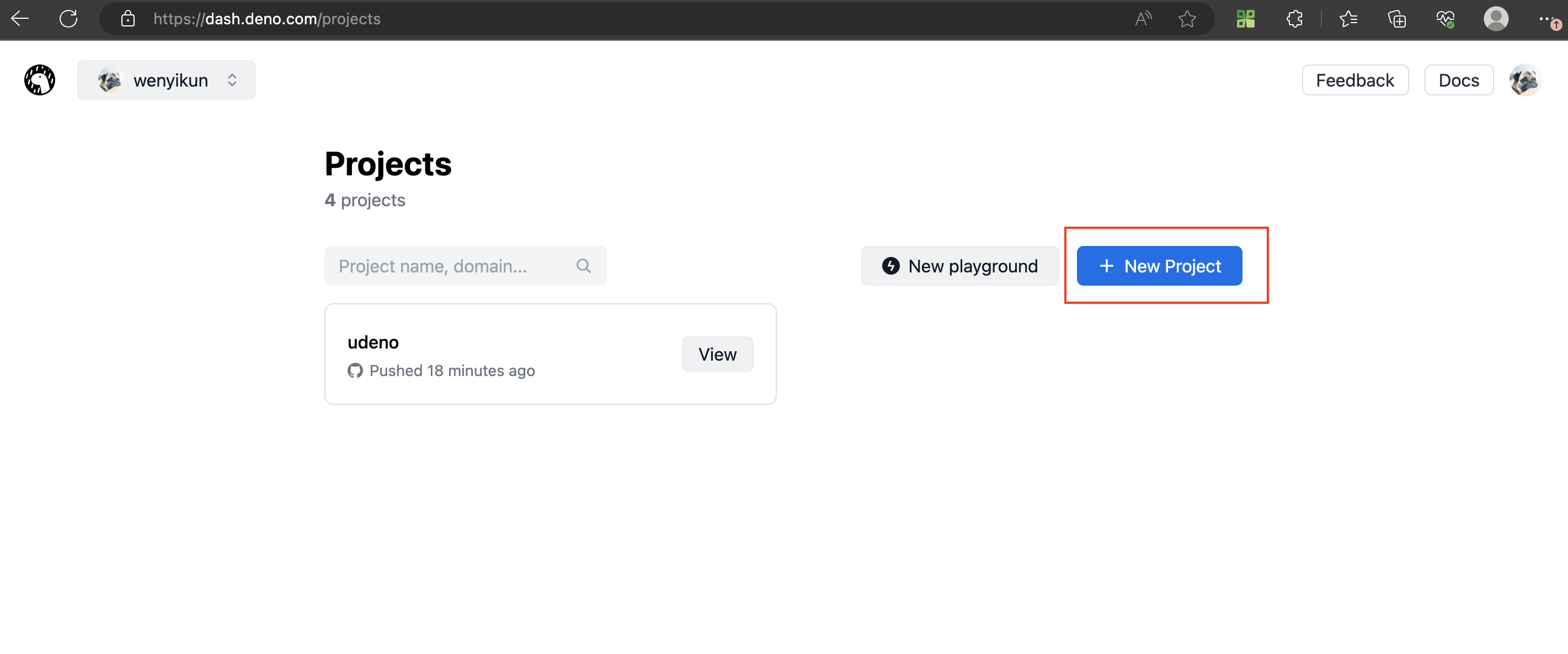
首先,登录你的账号后,点击“添加项目”。

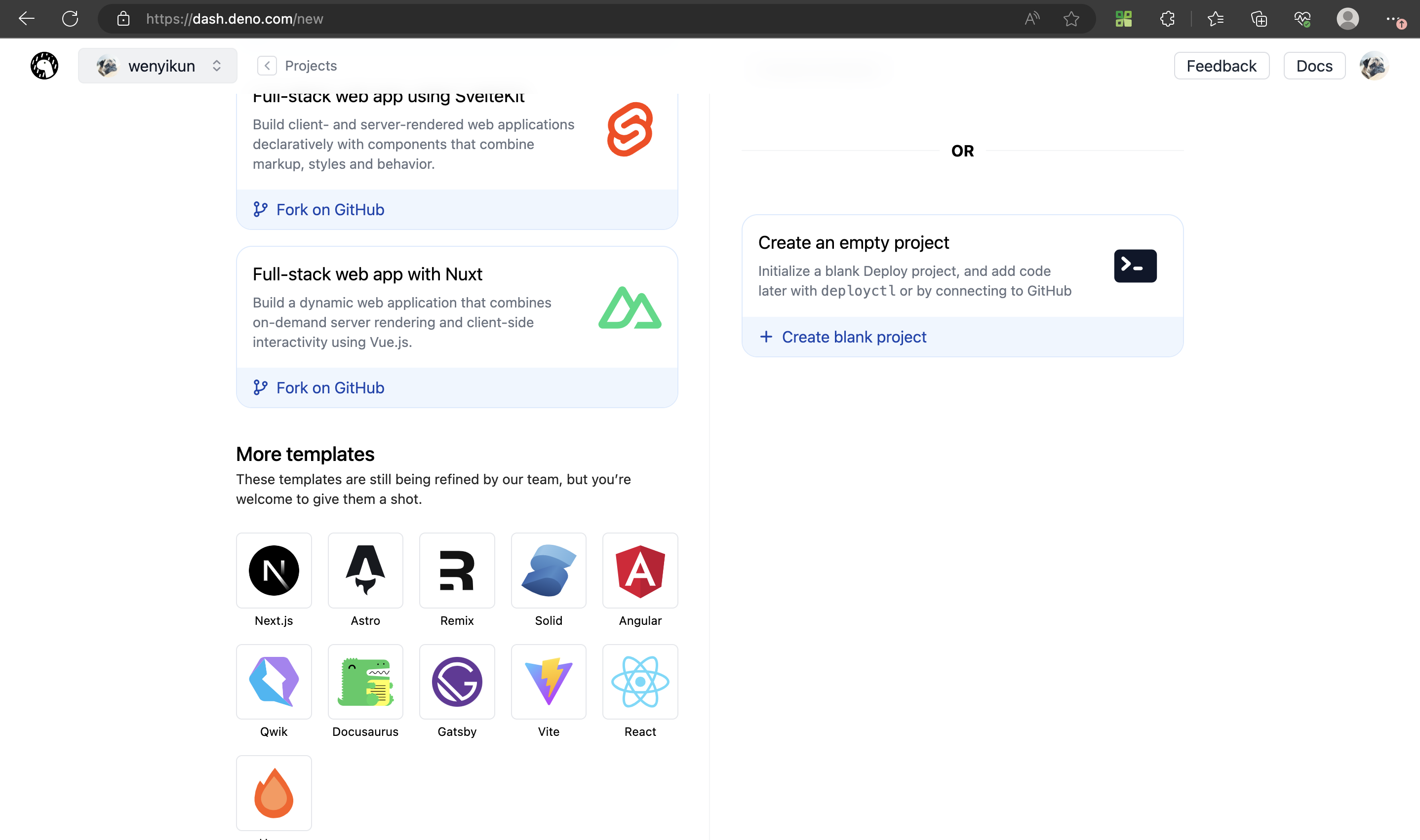
接下来,选择你想要部署的模板。

然后,按照操作步骤填写项目名称,等待部署完成。

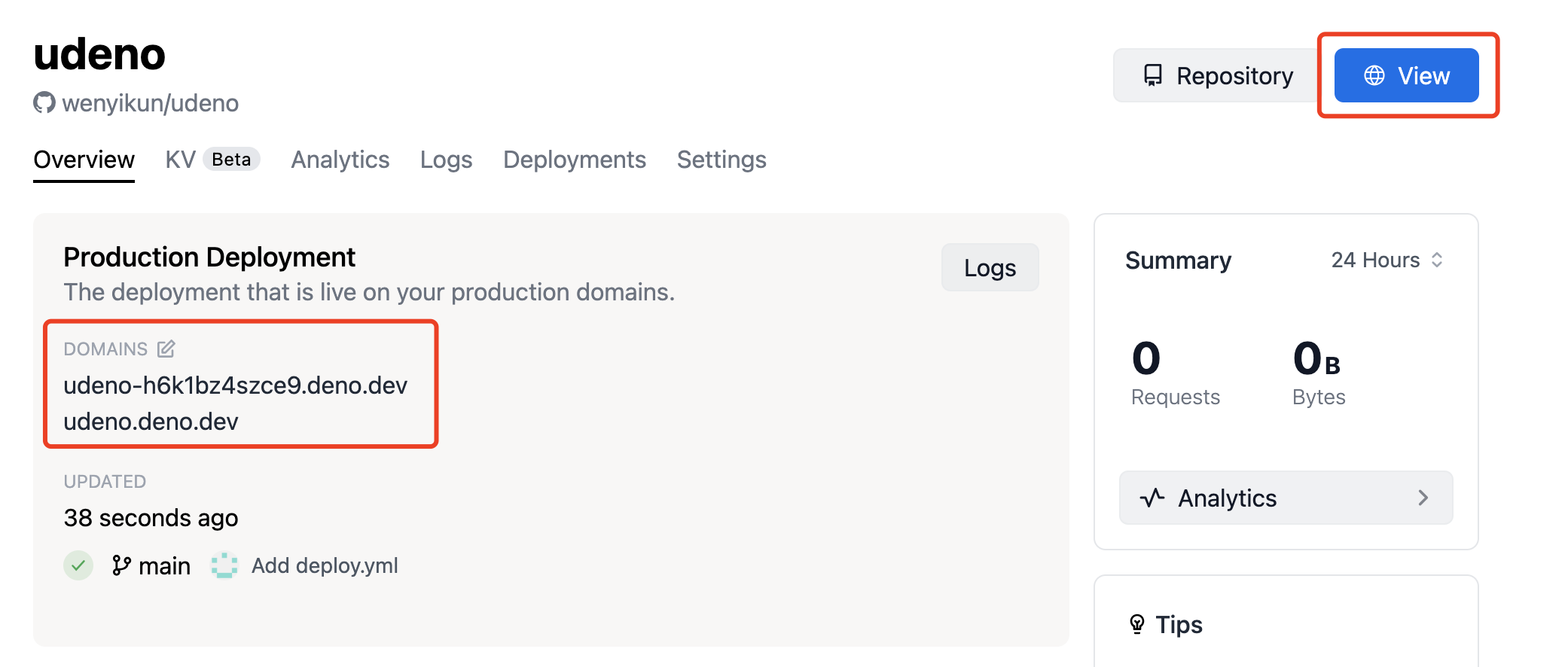
一旦部署成功,将在你的 GitHub 上生成一个项目,并且自动分配一个域名,只需点击即可访问。

修改模板
接下来,从 GitHub 上将代码拉取下来。可以注意到,这个项目只是一个使用 vite 构建的静态页面,没有包含任何框架。

那我们可以将它替换成 vite 的任意模板吗?我尝试使用 vite 生成一个 vue 模板,并将其替换到代码中的所有内容中。然后提交部署,结果是成功的。

这个部署实际上使用了 GitHub Actions。你可以查看文件.github/workflows/deploy.yml。
name: Deploy
on:
push:
branches: main
pull_request:
branches: main
jobs:
deploy:
name: Deploy
runs-on: ubuntu-latest # 在最新的Ubuntu操作系统上运行
permissions:
id-token: write # 需要用于与Deno Deploy进行身份验证
contents: read # 需要克隆存储库的权限
steps:
- name: Clone repository
uses: actions/checkout@v3
- name: Install Deno
uses: denoland/setup-deno@v1
with:
deno-version: v1.x # 安装最新的Deno版本
- name: Install Node.js
uses: actions/setup-node@v3
with:
node-version: lts/* # 安装最新的LTS版本的Node.js
- name: Build step
run: 'npm install && npm run build' # 运行npm install和npm run build命令进行构建
- name: Upload to Deno Deploy
uses: denoland/deployctl@v1 # 使用Deno官方提供的操作来上传到Deno Deploy
with:
project: 'udeno'
entrypoint: 'https://deno.land/std@0.188.0/http/file_server.ts'
root: 'dist' # 根目录为dist每次提交更新代码时,都会触发此 Action 进行部署。当然,你也可以修改配置,以便部署其他项目的代码。更重要的是,Deno Deploy 不仅可以用于提供静态页面服务,还可以作为 Deno 后端服务的运行环境。
Deno Deploy 部署你的 vite 项目
https://fuwari.vercel.app/posts/20230926/
