一入前端深似海,不持续学习真的要被淘汰啊!这不,最近 Astro 发布了 3.0,我怀着好奇的心去看了一下,的确是个不错的框架。这个框架目前在 GitHub 上已经获得了 35k+的 star,可以算得上是一个热门的框架。里面提到的“Astro 群岛”的 Web 架构模式也非常有意思。
Astro 是什么
Astro 是一款集多功能于一体的 Web 框架,旨在构建快速且以内容为中心的网站。“以内容为中心”的定义是指那些内容丰富的网站,例如大多数营销网站、出版网站、文档网站、博客、个人作品集以及某些电子商务网站。在构建此类网站时,Astro 拥有一些独特的优势。
Astro 采用的是服务端渲染,与 Next.JS、SvelteKit、Nuxt、Remix 等服务端渲染框架相似。然而,与其他框架构建的单页应用程序(SPA)不同,Astro 构建的是多页应用程序(MPA),这也是 Astro 具备快速性的原因之一。此外,Astro 容易学习上手,不需要太多对新技术的压力。它原生支持 React、Preact、Svelte、Vue、Solid、Lit 等热门框架组件,并且其文档非常详细,通过逐步实例指导用户如何应用。

创建 Astro 项目
在使用 Astro 之前,请确保您的环境中安装了 Node.js 的版本不低于 18.14.1。
安装
# 使用 npm
npm create astro@latest
# 使用 pnpm
pnpm create astro@latest
# 使用 yarn
yarn create astro
# 使用 bun
bun create astro启动服务
npm run dev
pnpm run dev
yarn run dev
bun run dev下面是选用博客模板的效果:

Astro 语法
Astro 以.astro后缀命名,语法与 JSX 语法相似。
---
const pageTitle = "关于我";
const skills = ["HTML", "CSS", "JavaScript", "React", "Astro", "Writing Docs"]; // 列表
const show = false; // 条件
---
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.ico" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content="{Astro.generator}" />
<title>Astro</title>
</head>
<body>
<h1>{ pageTitle }</h1>
<ul>
{skills.map((skill) => <li>{skill}</li>)}
</ul>
{show && <div>Astro 学习</div>}
</body>
</html>熟悉 JSX 语法的应该很快就上手了,不过也会有一点差异。
- Astro 中 HTML 属性使用标准的短横线命名,而 JSX 中是驼峰式命名;
<!-- JSX --> <div className="box" dataValue="3" /> <!-- Astro --> <div class="box" data-value="3" /> - 组件不要求在单个标签
<div>或<>内; - Astro 中可以使用标准的 HTML 注释或 JavaScript 风格的注释。
CSS 样式可以直接嵌套在 HTML 模板内。
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>{pageTitle}</title>
<!-- CSS -->
<style>
h1 {
color: purple;
font-size: 4rem;
}
</style>
</head>
</html>Vue 集成
Astro 支持多种不同前端框架的集成,以 Vue 为例。
安装 @astrojs/vue
# 使用 NPM
npx astro add vue
# 使用 Yarn
yarn astro add vue
# 使用 PNPM
pnpm astro add vue
# 使用 bun
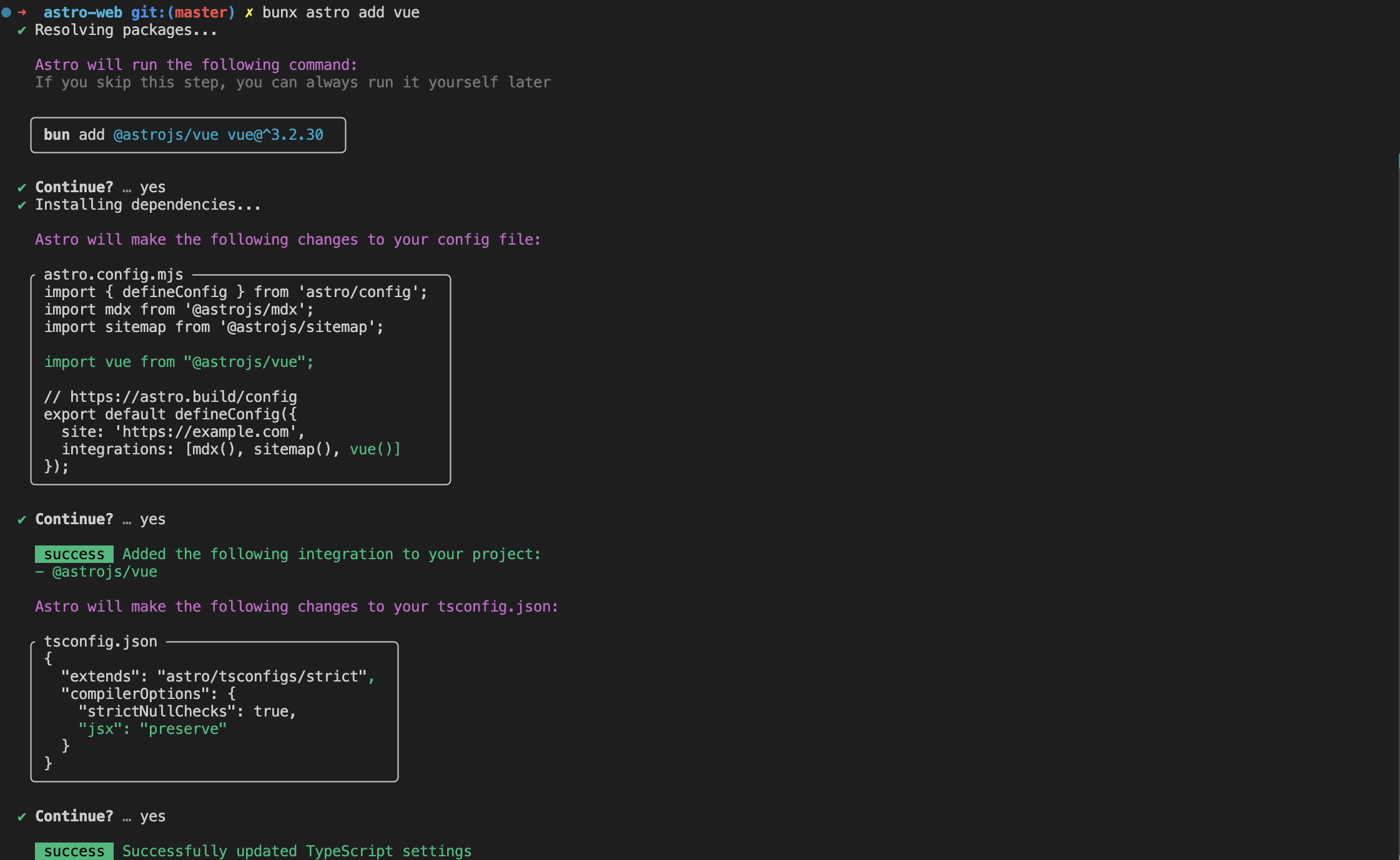
bun astro add vue下面是我安装过程的截图,它会自动帮你添加配置和依赖。

我写了一个简单的 Vue 组件,然后导入到 Astro 的页面内。
<script setup>
const content = 'Hello World!'
</script>
<template>
<div>{{ content }}</div>
</template>如图,正常显示 Vue 组件内容。

Astro 群岛
Astro 支持集成不同的 UI 框架,比如 React、Svelte 和 Vue。这一特性源自 Astro 架构模式的创新,被称为“Astro 群岛”或“组件群岛”。这种“群岛架构”最早是由 Etsy 前端架构工程师 Katie Sylor-Miller 在 2019 年的一次会议上提出的。

“Astro 群岛”指的是将交互性的 UI 组件嵌入到静态 HTML 中的技术。一个页面上可以有多个岛屿,每个岛屿都是独立呈现的。你可以将这些岛屿想象成在一个由静态(不可交互)HTML 页面中的动态岛屿。这个概念有些类似于我们常说的“微前端”。

