276 字
1 分钟
UI:这个阴影效果没有实现
不知道你有没有遇到过,你写的阴影效果并不生效,其实这些都是由于 CSS 的层级关系造成的,默认情况下,从上到下布局元素层级是叠加的。这样层级较小的阴影就会被遮挡。如:
<div style="width: 200px;height: 50px;background-color: aqua;box-shadow: 0 5px 5px #f00;"></div>
<div style="width: 200px;height: 50px;background-color: burlywood;"></div>
还有层级在不同浏览器可能还会表现不同,一不小心就喜提一个兼容性的 bug。
<!-- 父元素添加 overflow-y: auto; -->
<div style="width: 200px;height: 50px;overflow-y: auto;">
<!-- 子元素高度溢出 -->
<div style="width: 200px;height: 100px;background-color: aqua;"></div>
</div>
<!-- 添加阴影效果 -->
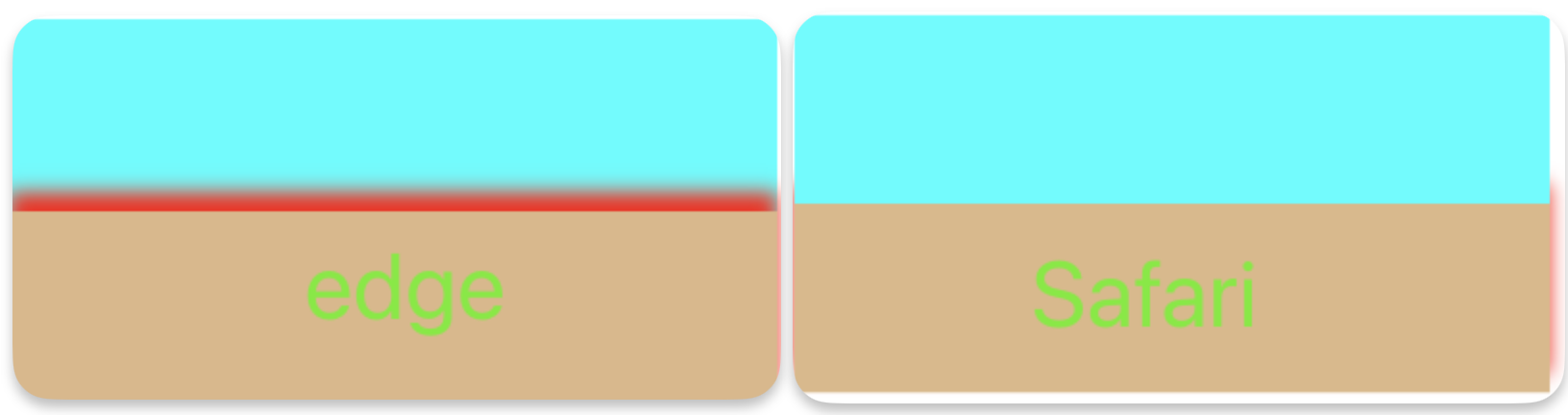
<div style="width: 200px;height: 50px;background-color: burlywood;box-shadow: 0 -5px 5px #f00;"></div>下面是 2 种浏览器不同的表现效果:

那要怎么解决这个问题呢?当然,就是让需要显示阴影的层级更高就行了。下面提供 3 种解决方案:
z-index 改变层级
position: relative;
z-index: 999;transform 不为 none
transform: translate3d(0, 0, 0);will-change
will-change: transform;改变层级的方式比较多,想要深入了解可以查看张鑫旭的博客深入理解 CSS 中的层叠上下文和层叠顺序https://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/。

