在上一篇文章中,我们讲了如何自定义视图树列表的右键菜单。除了这个功能,实际上在界面的其他地方也可以添加菜单项。虽然这些菜单项的类型各不相同,但它们的配置方法都是相同的。比如,我们可以在文件右键菜单中添加菜单项。
"contributes": {
"commands": [
{
"command": "markdown-joy.openAndPreveiewFile",
"title": "📖 MD-J 打开并预览"
}
],
"menus": {
"explorer/context": [
{
"when": "resourceLangId == markdown",
"command": "markdown-joy.openAndPreveiewFile",
"group": "markdown-joy"
}
]
}
}首先要配置命令(commands),然后文件选项右键菜单标识explorer/context里面配置对应的触发条件(when)、触发命令(command)及分组(group)。配置效果如图:

webview 右键菜单
除了上述提到的配置项外,其他界面配置项都相同,故不再赘述。其中 webview 界面内的菜单选项,它相较于其他选项更加灵活,可以进行自定义设置。同样地,按照上述方式配置package.json文件,不同是使用webview/context标识。下图展示了我配置的两个选项,这里不提供具体配置。

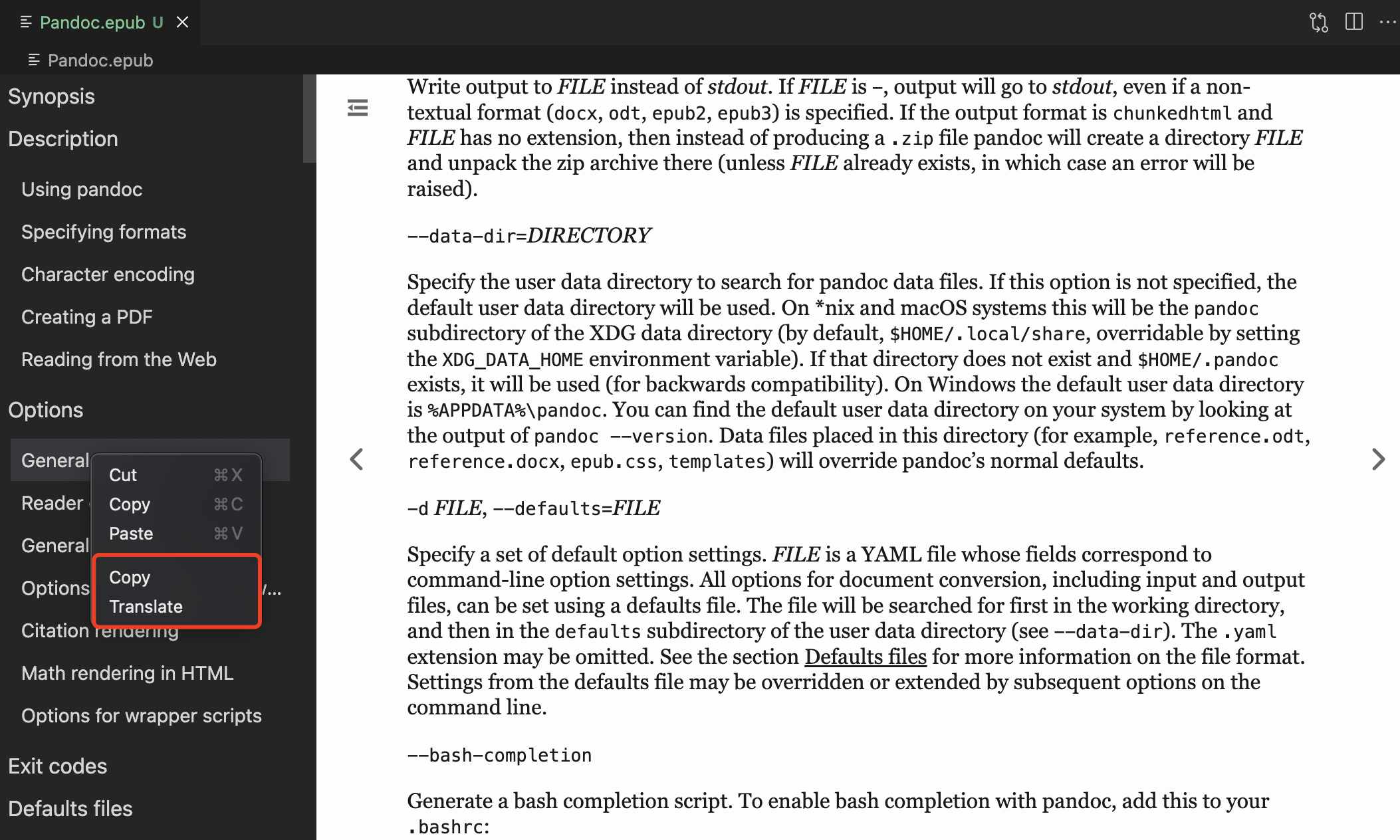
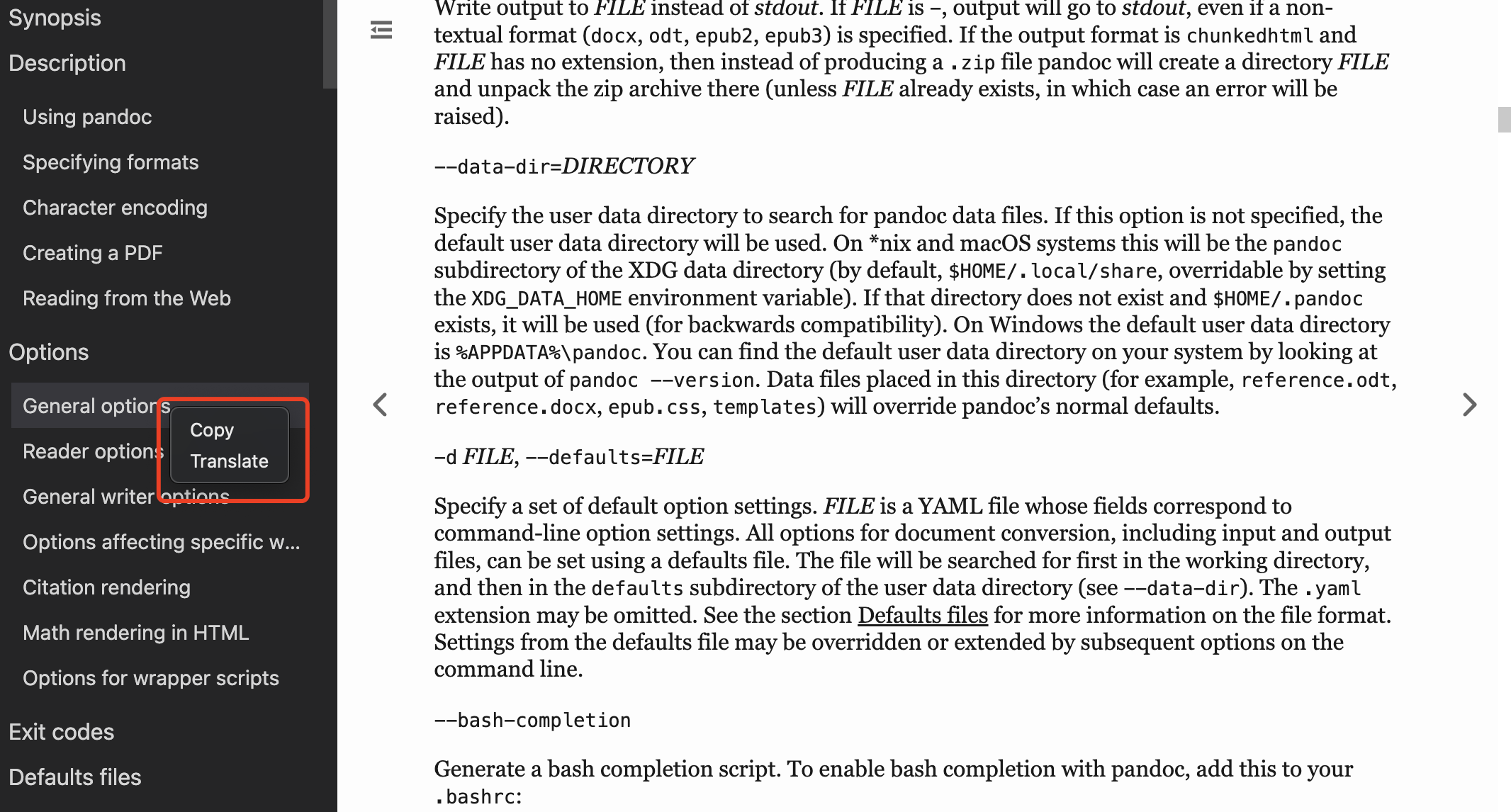
如果你想要去掉默认选项,如图中的Cut、Copy和Paste,你只需要在 webview 的 HTML 代码中添加data-vscode-context='{"preventDefaultContextMenuItems": true }',假如你不需要整个界面的默认项,可以这样配置:
<body data-vscode-context='{"preventDefaultContextMenuItems": true }'></body>效果如图所示:

除了使用右键弹出菜单外,你也可以自定义触发事件,如实现一个点击 button 触发右键按钮可以这样写:
document.querySelector('button').addEventListener((e) => {
e.target.dispatchEvent(new MouseEvent('contextmenu', { bubbles: true, clientX: e.clientX, clientY: e.clientY }))
})通过调用dispatchEvent方法并传递新的鼠标事件对象,代码模拟了在与事件 e 的目标元素上右键点击的操作。
任意子菜单
配置子菜单相对比配置一级菜单会复杂一些,先来看下代码:
"menus": {
"webview/context": [
{
"submenu": "view-submenus",
"when": "webviewId == 'dodo-reader.epubEditor'"
}
],
"view-submenus": [
{
"command": "dodo-reader.copy",
"when": "webviewId == 'dodo-reader.epubEditor'"
},
{
"command": "dodo-reader.translate",
"when": "webviewId == 'dodo-reader.epubEditor'"
}
]
},
"submenus": [
{
"id": "view-submenus",
"label": "操作"
}
]首先会定义一个submenus,submenus内每一项id指向menus中自定义的标识view-submenus,view-submenus内定义了 2 个菜单。label是父菜单的名称。webview/context表示在 webview 里面定义菜单,其中不再使用command属性,取代的是submenu属性,submenu指向的仍然是标识view-submenus。最终显示的结果如图:

菜单项对应的标识符整理如下:
- 全局命令面板 (The global Command Palette) -
commandPalette - 文件菜单中的新建文件项和开始页面 (The New File item in the File menu and Get Started page) -
file/newFile - 文件资源管理器上下文菜单 (The Explorer context menu) -
explorer/context - 编辑器上下文菜单 (The editor context menu) -
editor/context - 编辑器标题菜单栏 (The editor title menu bar) -
editor/title - 编辑器标题上下文菜单 (The editor title context menu) -
editor/title/context - 编辑器标题菜单栏上的运行子菜单 (The Run submenu on the editor title menu bar) -
editor/title/run - 调试调用堆栈视图上下文菜单 (The debug callstack view context menu) -
debug/callstack/context - 调试调用堆栈视图中的内联操作 (The debug callstack view inline actions) -
debug/callstack/context group inline - 调试变量视图上下文菜单 (The debug variables view context menu) -
debug/variables/context - 调试工具栏 (The debug toolbar) -
debug/toolBar - SCM (源代码管理) 标题菜单 (The SCM title menu) -
scm/title - SCM 资源组菜单 (SCM resource groups menus) -
scm/resourceGroup/context - SCM 资源文件夹菜单 (SCM resource folders menus) -
scm/resourceFolder/context - SCM 资源菜单 (SCM resources menus) -
scm/resourceState/context - SCM 更改标题菜单 (SCM change title menus) -
scm/change/title - SCM 源代码控制菜单 (The SCM source control menu) -
scm/sourceControl - 视图标题菜单栏 (The View title menu) -
view/title - 视图项菜单 (The View item menu) -
view/item/context - macOS Touch Bar -
touchBar - 评论线程标题菜单栏 (The comment thread title menu bar) -
comments/commentThread/title - 评论线程上下文菜单 (The comment thread context menu) -
comments/commentThread/context - 评论标题菜单栏 (The comment title menu bar) -
comments/comment/title - 评论上下文菜单 (The comment context menu) -
comments/comment/context - 时间轴视图标题菜单栏 (The Timeline view title menu bar) -
timeline/title - 时间轴视图项上下文菜单 (The Timeline view item context menu) -
timeline/item/context - 扩展视图上下文菜单 (The Extensions view context menu) -
extension/context - 测试资源管理器项上下文菜单 (The Test Explorer item context menu) -
testing/item/context - 测试项装饰的边栏菜单 (The menu for a gutter decoration for a test item) -
testing/item/gutter - 笔记本工具栏 (The notebook toolbar) -
notebook/toolbar - 笔记本单元格标题菜单栏 (The notebook cell title menu bar) -
notebook/cell/title - 笔记本单元格执行菜单 (The notebook cell execution menu) -
notebook/cell/execute - 交互式工具栏 (The interactive toolbar) -
interactive/toolbar - 交互式单元格标题菜单栏 (The interactive cell title menu bar) -
interactive/cell/title - 任何 Webview 上下文菜单 (Any webview context menu) -
webview/context - 任何贡献的子菜单

