332 字
2 分钟
推荐4个高效开发浏览器扩展的工具
Extension
🔗 https://github.com/extension-js/extension.js
⭐️ 3.5k
Extension 是一款即插即用、零配置的跨浏览器扩展开发工具,内置支持 TypeScript、WebAssembly、React 和现代 JavaScript。
终端命令可以直接启动不同浏览器进行测试,操作方便快捷。不过,该工具提供的开发模板较少且较为简单,其中有一个 ChatGPT 聊天模板,我个人比较推荐。

Plasmo
🔗 https://github.com/PlasmoHQ/plasmo
⭐️ 8.9k
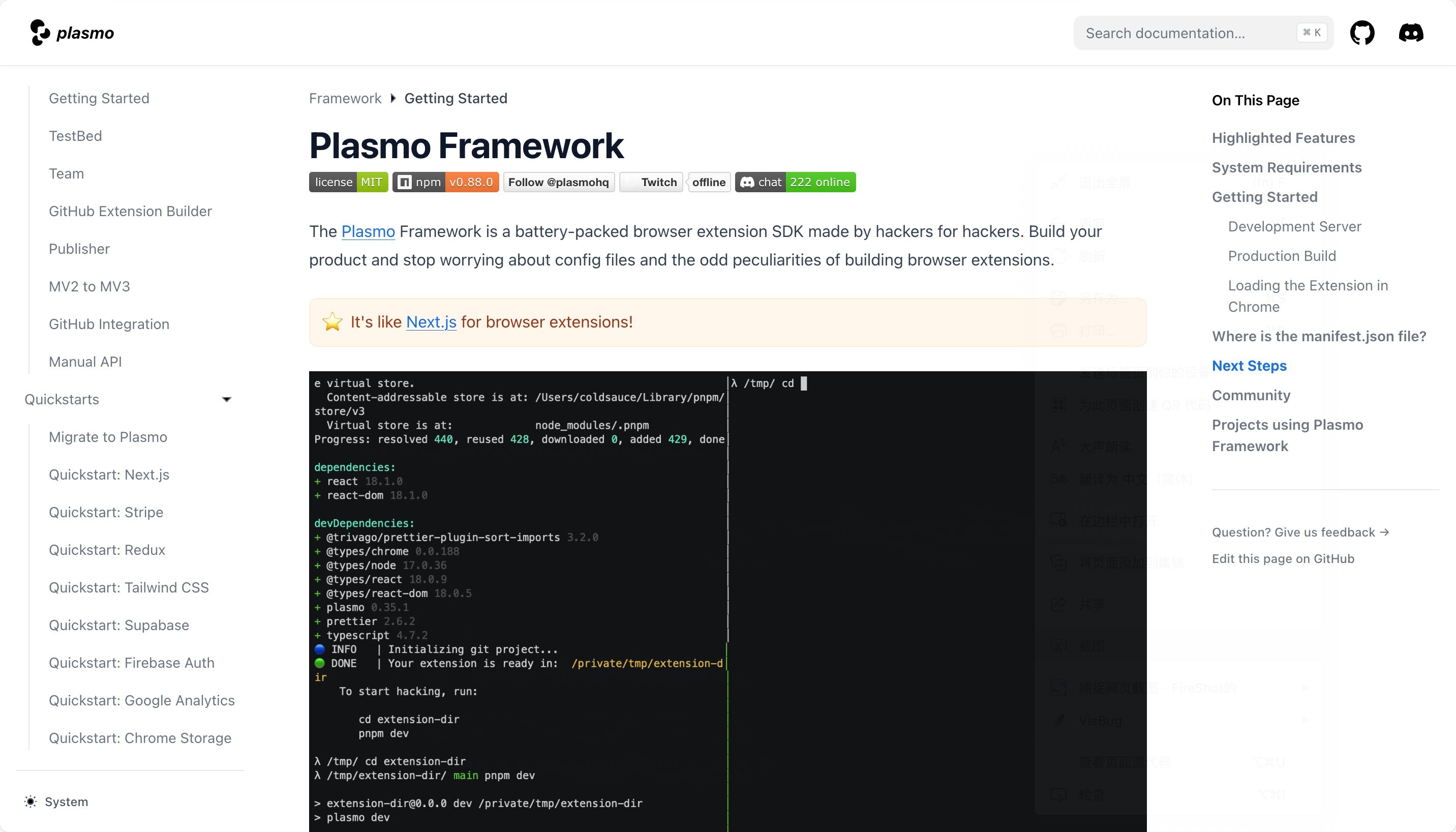
Plasmo 是一个用来创建 Chrome 扩展的工具。它的目标是简化开发 Chrome 扩展的过程,使开发者能够更快速地构建和发布扩展。Plasmo 提供了一套开发工具和框架,可以帮助开发者轻松地处理扩展的不同部分,例如背景脚本、内容脚本和用户界面。
Plasmo 具有丰富的模块、零件,可以极大地降低开发难度。

WXT
🔗 https://github.com/wxt-dev/wxt
⭐️ 3.4k
WXT 是一个免费开源的框架,用于为所有浏览器构建直观、安全的网页扩展,基于 Nuxt,提供 TypeScript、自动导入和规范的项目结构。
WXT 包含完善的模板,包含 vue/react/vanilla/svelte/solid 热门框架模板,可自动启动浏览器测试。

Create Chrome Extension
🔗 https://github.com/guocaoyi/create-chrome-ext
⭐️ 1.5k
create-chrome-ext 与 WXT 类似,具有丰富的模板,比起 WXT 更加全面。不足的是不能自动启动浏览器测试,没有完善的文档。


