在这个 Electron 开发实践中,大家都应该熟悉了 Electron 的开发流程和要点。接下来,最重要的一步是将你的代码打包成软件包,以便用户能够方便地使用它。手动打包在这个过程中可能会变得非常繁琐,我们可以借助 GitHub Actions 来自动完成这个任务。
首先,让我们来看一下默认的打包指令。
// package.json
{
"scripts": {
"build": "vue-tsc && vite build && electron-builder"
}
// ...
}在package.json文件中的 build 指令,先使用 vite build 命令来进行 web 网页项目的打包,之后使用 electron-builder 命令进行 APP 打包。electron-builder 默认情况下,会根据你的操作系统和项目配置自动打包输出对应的安装包格式,如 Mac 系统默认打包成.dmg安装包。
打包配置文件可以查看文件electron-builder.json5。
{
// Electron应用程序的唯一标识符,上架应用商店必须
appId: 'YourAppID',
productName: 'GemChat', // APP 名称
mac: {
// Mac 打包配置
},
win: {
// Windows 打包配置
},
linux: {
// Linux 打包配置
}
}在配置文件中提供了不同平台的打包配置,如果我们需要打包其他系统的安装包,只需要在执行electron-builder指令时添加对应的平台参数,例如--mac表示打包 Mac 系统的安装包,--win表示打包 Windows 系统的安装包,--linux表示打包 Linux 系统的安装包。
通常,我们将代码保存在 GitHub 仓库中,而 APP 的安装包则会上传和发布在 GitHub Releases。但是通过手动打包和上传的方式非常繁琐和低效,不符合程序员追求效率的原则。
为了提高打包的效率,我们可以使用 GitHub Actions 自动化的方式来进行打包和发布。首先在 github/workflows 目录创建文件 release.yml,下面是对这个流程文件关键要点的解析。
name: Release
on:
push:
tags:
- 'v*' # 在推送的标签以"v"开头时执行
jobs:
build:
runs-on: ${{ matrix.os }} # 使用矩阵策略来确定操作系统
strategy:
matrix: # 这个定义会启用2个系统进行打包
os: [macos-latest, windows-latest]
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Setup Node.js
uses: actions/setup-node@v3
with:
node-version: 18
- name: Install dependencies
run: npm install
- name: Build Electron package
# 不同系统会对应打包出不同类型安装包,打包完成会自动生成 Releases 草稿
run: npm run build
env:
GH_TOKEN: ${{ secrets.RELEASE_TOKEN }}
release:
needs: build
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v3
- name: Publish release
if: ${{ startsWith(github.ref, 'refs/tags/v') }}
# 编辑 Releases 草稿并发布
run: gh release edit ${{ github.ref_name }} --draft=false
env:
GH_TOKEN: ${{ secrets.RELEASE_TOKEN }}作业流程图如下:

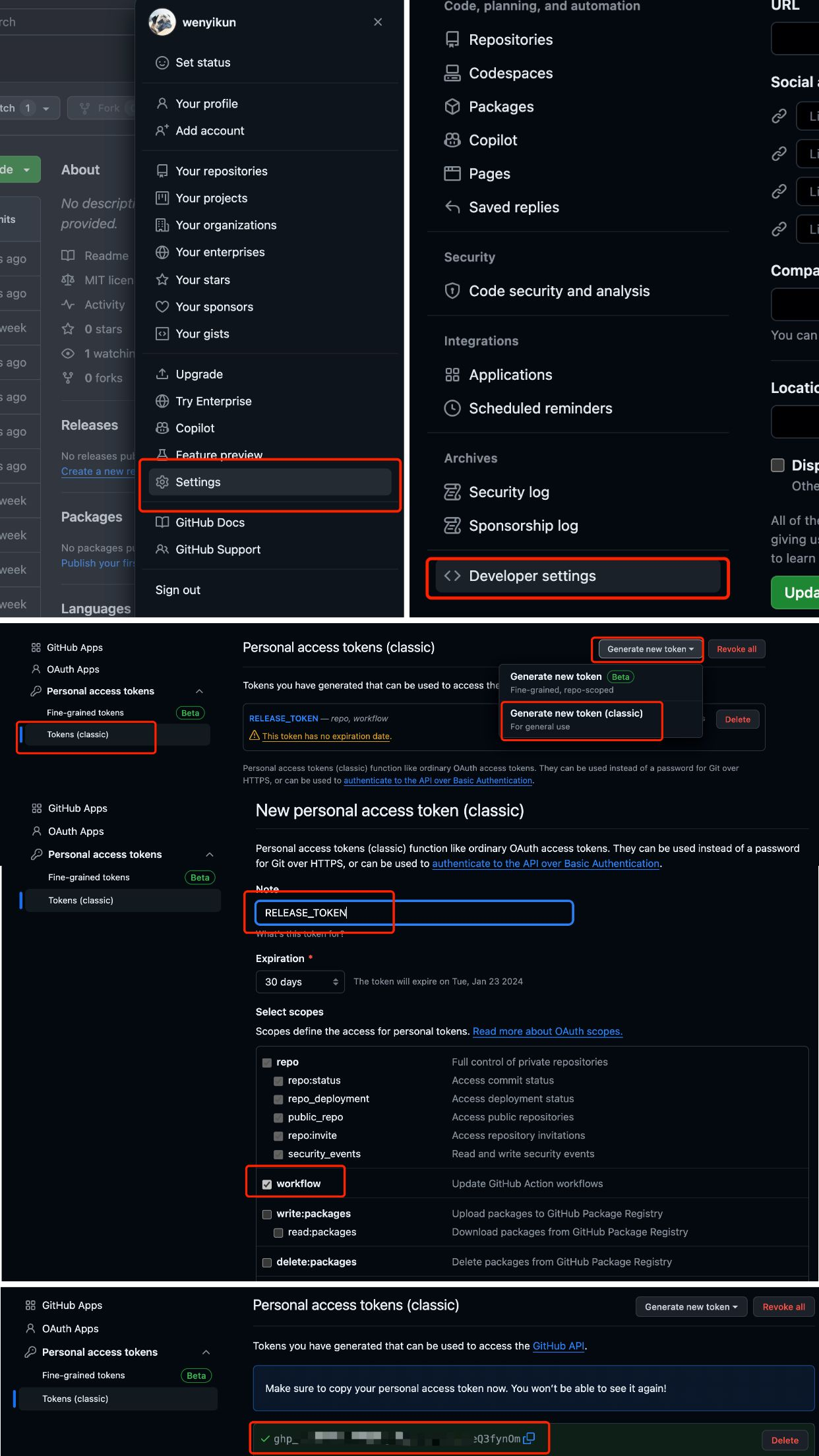
还有一个关键点是GH_TOKEN,你是否有疑问这个环境变量是哪里设置的?下面介绍一下如何设置。下面是在用户 Setting 模块设置 token 的流程。

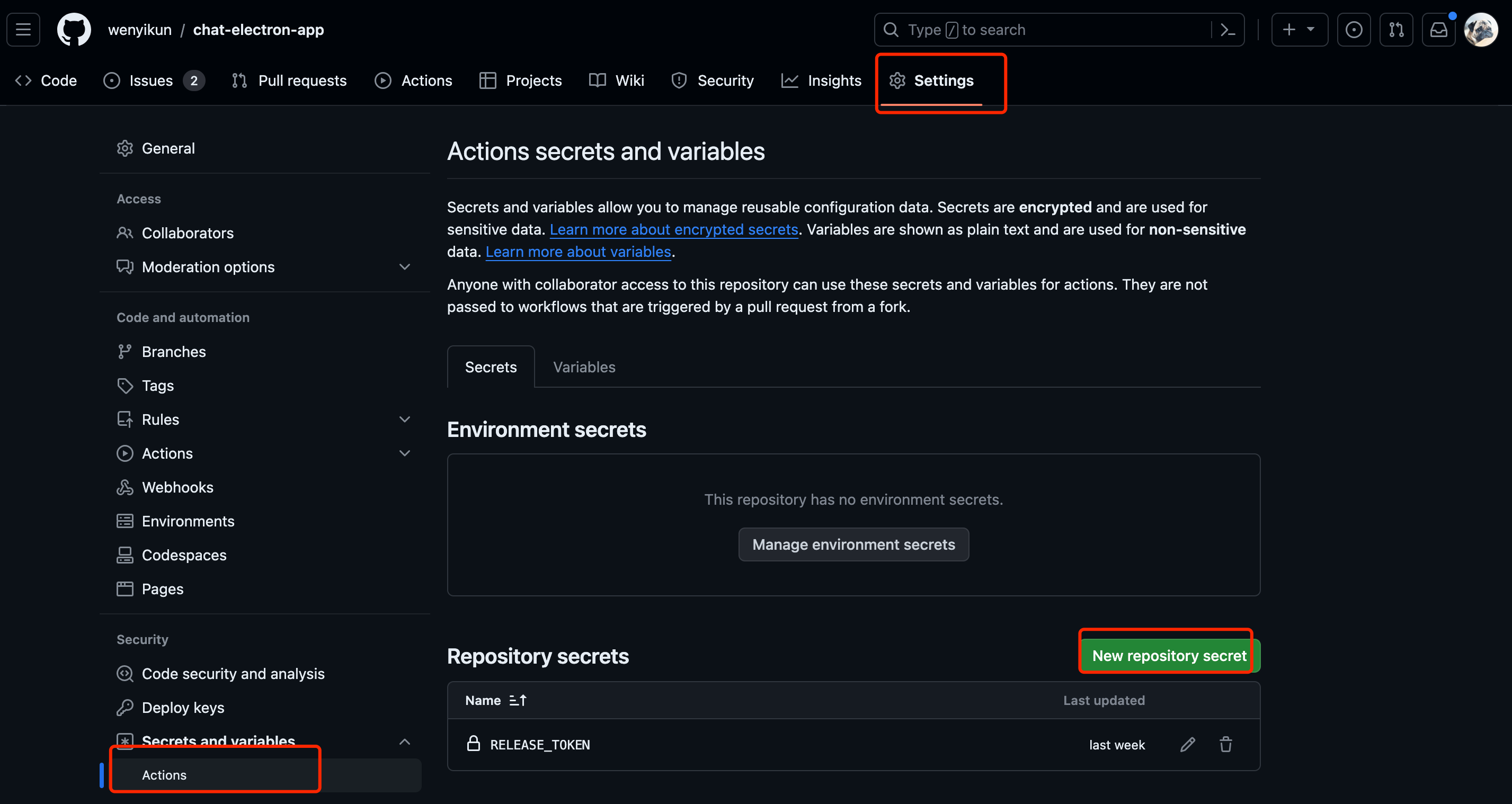
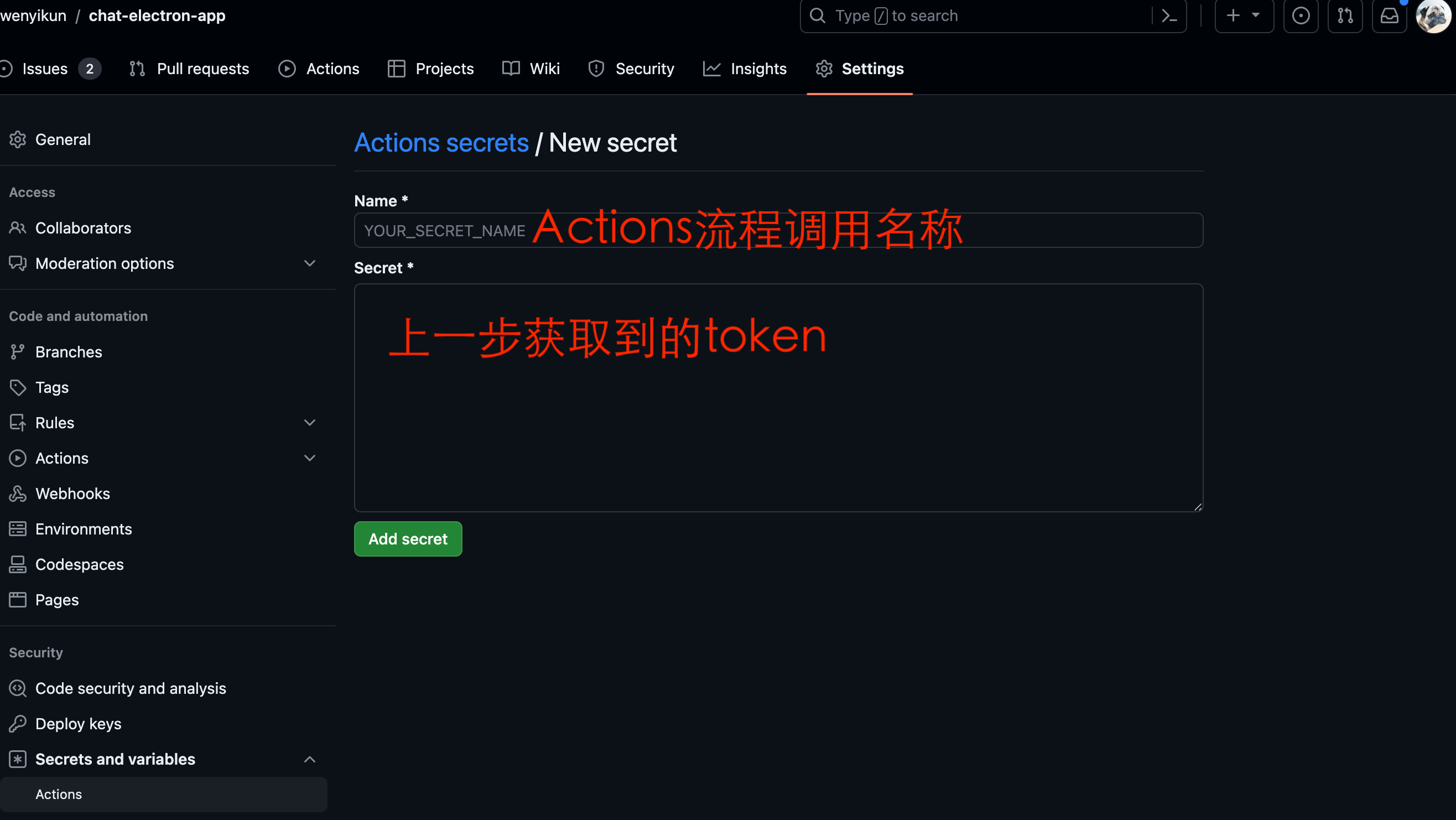
按照上面的图设置 token,最后复制新建的 token。然后回到项目仓库,按照如下流程设置秘钥参数。


设置完成就可以通过secrets.RELEASE_TOKEN进行调用了,RELEASE_TOKEN是上图中的Name。
最后,把流程文件提交到仓库,然后创建 tag 并推送就能够自动执行打包啦。

