308 字
2 分钟
Electron开发实践二,进程间通信
v-wave
一个指令搞定点击波纹效果,具有原生安卓风格的动画延迟和取消特性。这个插件使用 CSS 变换实现波纹,不影响元素外观,能自动适应波纹颜色,并支持各种定位的元素。

传送门:https://github.com/justintaddei/v-wave
vue-hooks-plus
一个为 Vue 3 设计的高性能、简易钩子库。它易于学习和使用,支持服务器端渲染(SSR),包含多种基本钩子以适应广泛的应用场景。

传送门:https://github.com/InhiblabCore/vue-hooks-plus
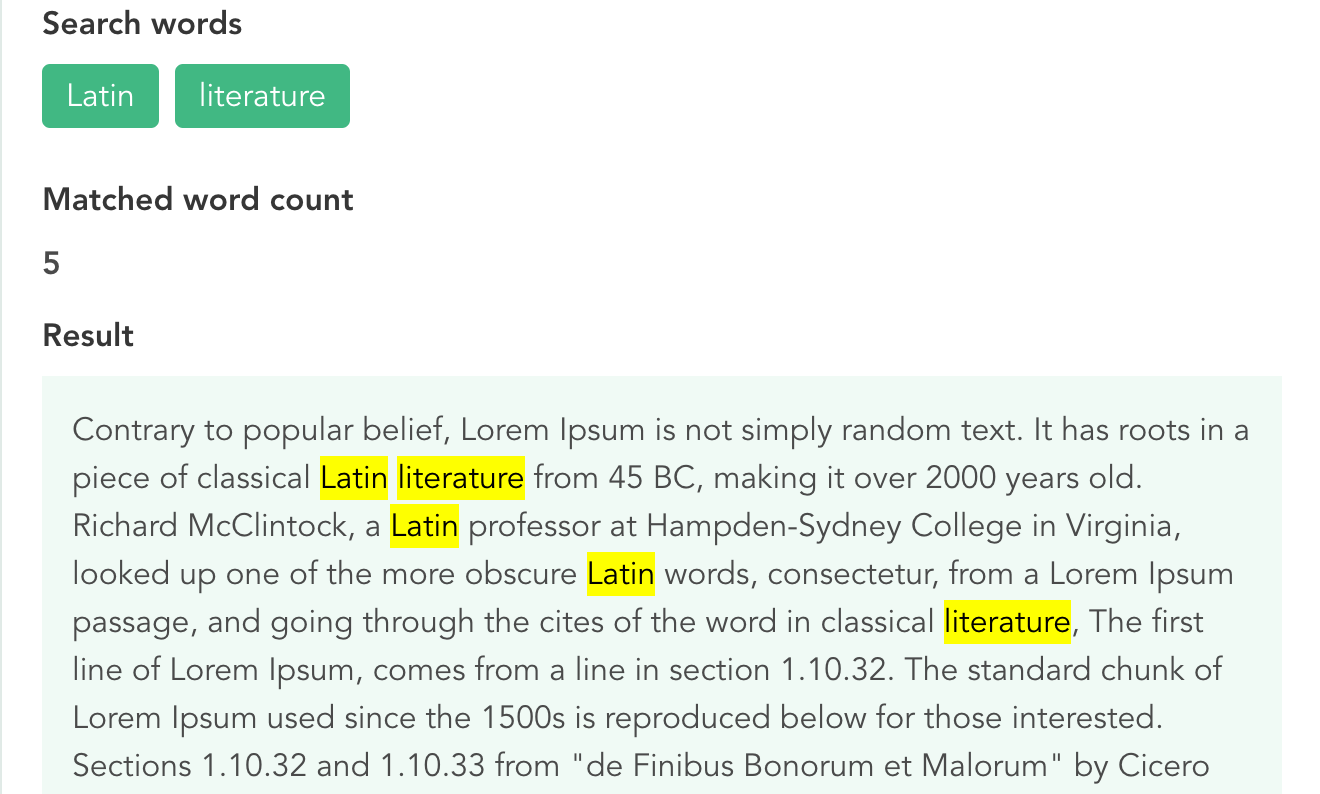
vue-word-highlighter
vue-word-highlighter 是一个用于 Vue 2 和 Vue 3 的单词高亮库。这个库提供了一种简便的方法来高亮显示文本中的特定单词或短语。

传送门:https://github.com/kawamataryo/vue-word-highlighter
v-perfect-signature
v-perfect-signature 是一个为 Vue 2 和 Vue 3 设计的压感签名绘制库,基于 perfect-freehand 构建。它提供了一种简单的方式在 Vue 应用中实现手写签名功能。

传送门:https://github.com/wobsoriano/v-perfect-signature
egjs-flicking
egjs-flicking 是一个高性能、灵活且可扩展的轮播库。提供循环播放模式、即用型插件(如自动播放、淡入淡出效果、视差效果等)、位置和活动幻灯片状态恢复功能,以及可以实现类似原生滚动的界面。