reveal.js是一个流行的 HTML 演示框架,它允许用户创建具有丰富效果的演示文稿,使用的是简单的 HTML、CSS 和 JavaScript。比起传统的 PPT 制作,reveal.js可以通过插件支持代码语法高亮、Markdown 支持、PDF 导出等功能,以及支持表单、游戏或其他 HTML/JavaScript 互动,因此更适用于需要展示代码或技术内容的演讲。接下来看看如何使用。
下载
reveal.js不需要依赖于任何一个框架,在 Vue、React 等框架中使用反而增加其使用的复杂性。只需要 clone 代码,然后安装依赖启动即可:
git clone https://github.com/hakimel/reveal.js.git
cd reveal.js && npm install
npm start安装完成后,通过浏览器访问http://localhost:8000即可预览你的演示文稿。
基础结构
示例已经提供基本结构,源码入口在index.html,文件中首先引入 CSS 样式表:
<link rel="stylesheet" href="dist/reveal.css" /> <link rel="stylesheet" href="dist/theme/black.css" />演示文稿的 HTML 结构如下:
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>在<body>标签内,使用<div class="reveal">和<div class="slides">来包围你的幻灯片。每个幻灯片都是一个<section>元素。嵌套<section>可以创建垂直幻灯片。
接着,添加 JavaScript 代码:
<script src="dist/reveal.js"></script>
<script>
Reveal.initialize()
</script>在你的 HTML 文件底部,通过一个<script>标签初始化reveal.js。使用Reveal.initialize({ /* 选项 */ });来自定义演示文稿的行为和外观。
Markdown
reveal.js支持使用 Markdown 来高效地创建幻灯片。首先,需要引入 Markdown 插件:
<script src="plugin/markdown/markdown.js"></script>
<script>
Reveal.initialize({
plugins: [RevealMarkdown],
})
</script>编写 Markdown 幻灯片的格式如下:
<section data-markdown>
<textarea data-template>
## Slide 1
A paragraph with some text and a [link](https://hakim.se).
---
## Slide 2
---
## Slide 3
</textarea>
</section>在<section>标签内,使用<textarea data-template>或 <script type="text/template">包裹 Markdown 内容。使用三个破折号 --- 来分隔不同的幻灯片。上面的 Markdown 内容就被分割成 3 个幻灯片。
代码高亮
reveal.js可以与highlight.js一起使用来高亮显示代码。首先配置相关样式和插件:
<link rel="stylesheet" href="plugin/highlight/monokai.css" />
<script src="plugin/highlight/highlight.js"></script>
<script>
Reveal.initialize({
plugins: [RevealHighlight],
})
</script>然后,可以在幻灯片中添加代码块:
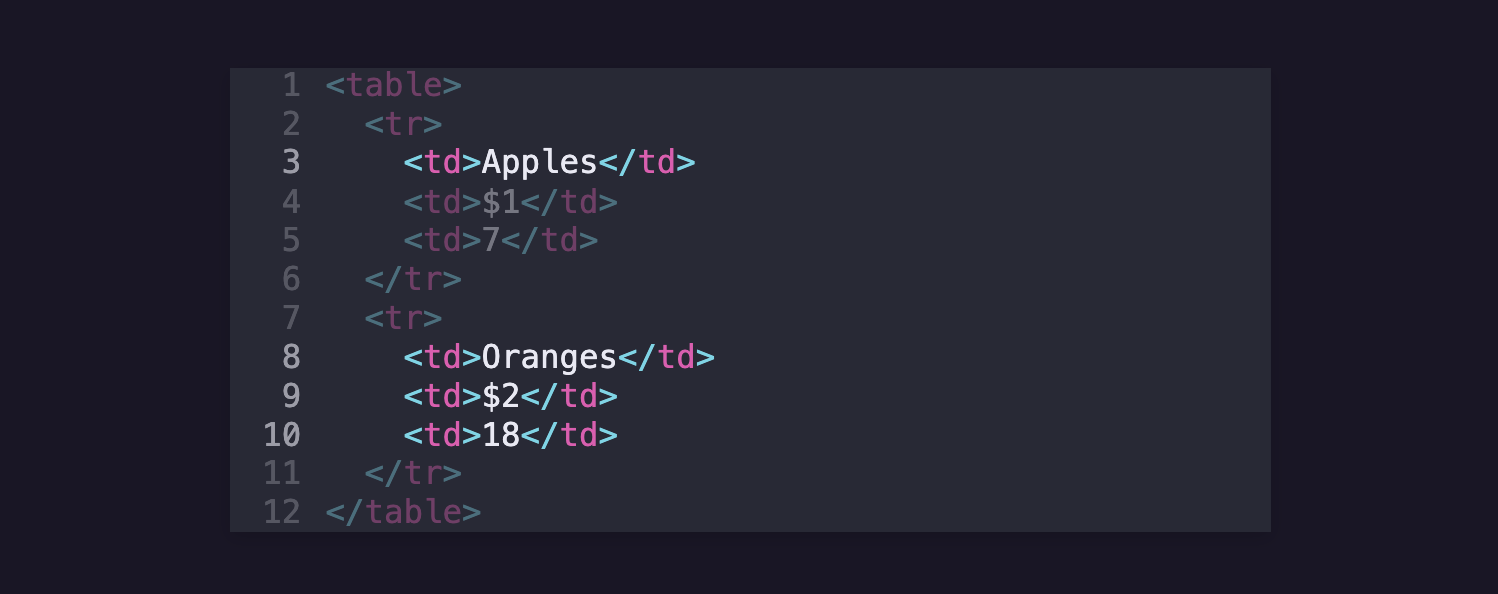
<pre><code data-line-numbers="3,8-10">
<table>
<tr>
<td>Apples</td>
<td>$1</td>
<td>7</td>
</tr>
<tr>
<td>Oranges</td>
<td>$2</td>
<td>18</td>
</tr>
</table>
</code></pre>特定行(如示例中的第 3 行和第 8-10 行)将被高亮显示。

导出 PDF
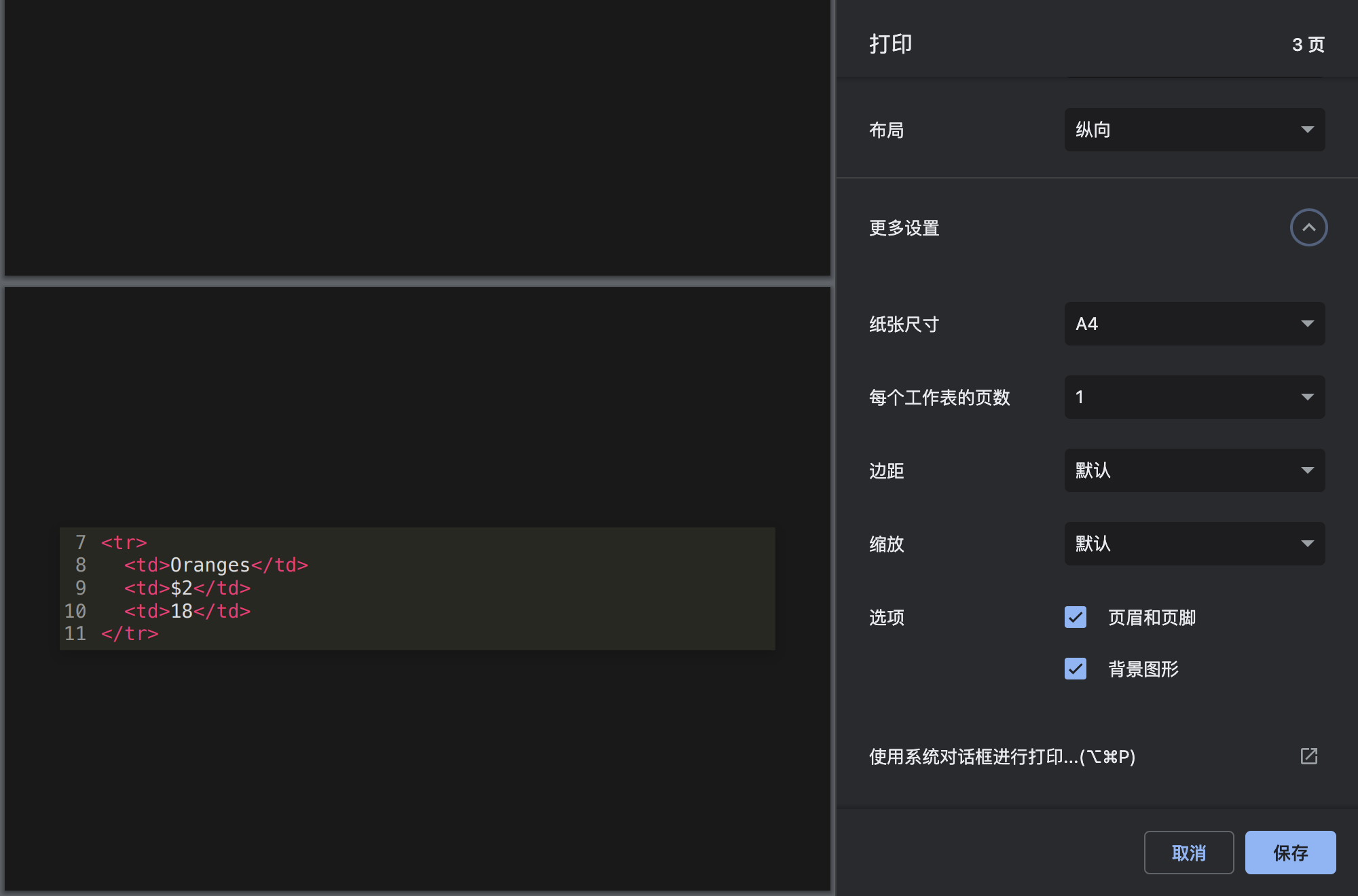
在 URL 上添加查询参数?print-pdf,如http://localhost:8000/?print-pdf,然后使用浏览器自带的打印功能,就可以导出 PDF。

注意需要勾选背景图形。

