327 字
2 分钟
再见ElementUI,我有更好的了
一直没有找到一个适用于 Vue3 的好的组件库,虽然 Element Plus 支持 Vue3,但我觉得它还有一些不完善,有些文档还要切换到 ElementUI 的 Vue2 版本才能找到详细信息。另外,个人觉得 ElementUI 的样式设计比较保守,没有太多令人惊艳的地方。虽然也有一些比较好看的组件库,但是组件又不如 ElementUI 齐全。直到我发现了 PrimeVue,觉得这才是我要找的组件库。PrimeVue 的设计让人感觉非常舒服,而且它拥有超过 90 个组件,比 ElementUI 还要多。
PrimeVue 包含一些比较有特色的组件。
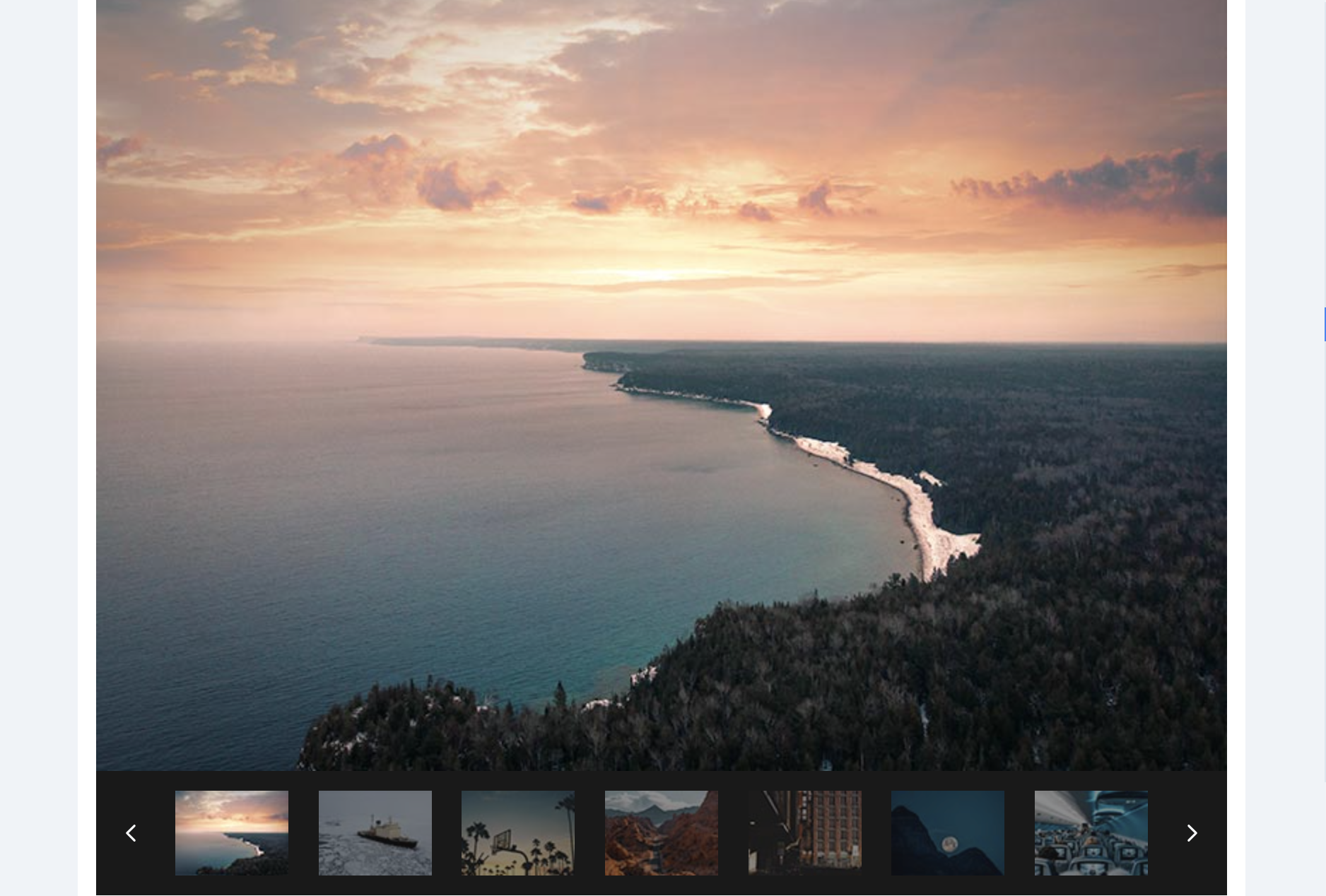
画廊

类似组件曾经在一个项目中使用过,当时是自己手撸的,要是那时就发现这个组件库,估计又能节省不少时间摸鱼呢。
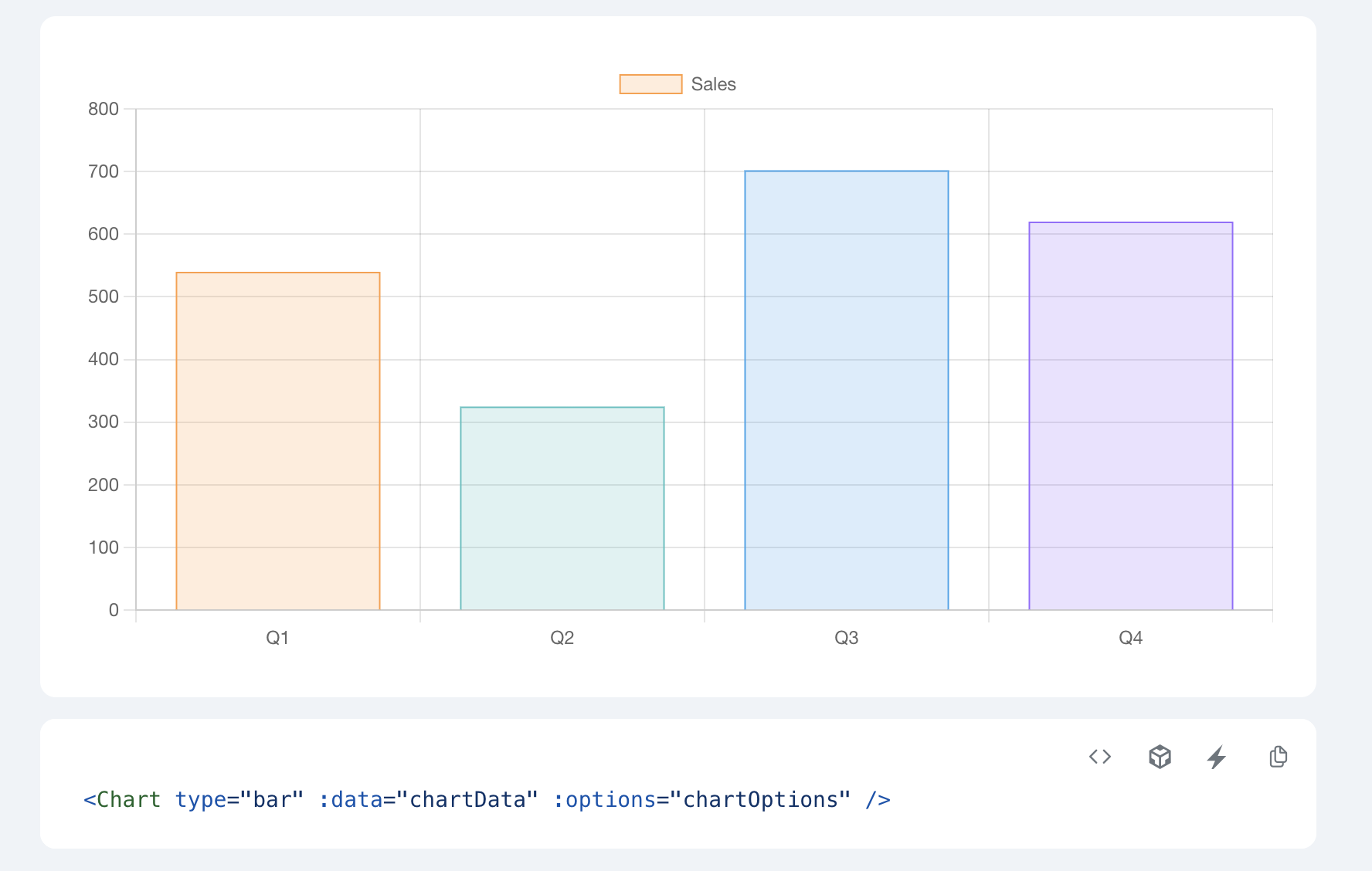
图形

对 Chart.JS 进行组件封装,还是挺实用的。
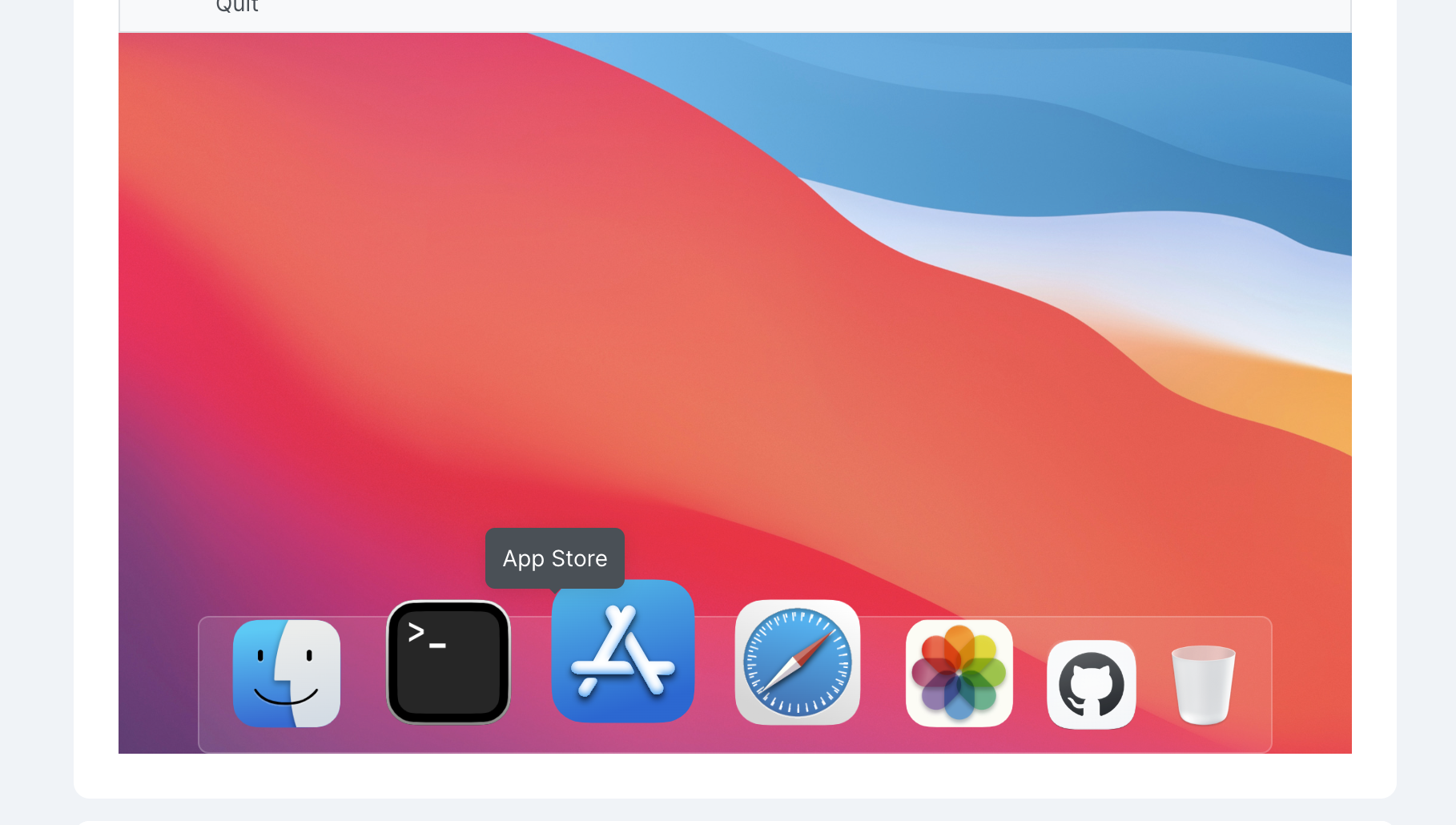
Dock

模拟苹果 macOS 的 Dock 效果,用在项目中是不是感觉会高大上一点。
使用
如果你想要体验一下,可以按照下面的步骤进行安装使用。
安装
# npm
npm install primevue
# yarn
yarn add primevue注册
import { createApp } from 'vue'
import PrimeVue from 'primevue/config'
import Button from 'primevue/button'
import 'primevue/resources/themes/lara-light-teal/theme.css'
import 'primevue/resources/primevue.min.css'
const app = createApp(App)
app.use(PrimeVue)
app.component('Button', Button)
app.mount('#app')
